WPF中自訂GridLengthAnimation的實例教程
這篇文章主要為大家詳細介紹了WPF中自訂GridLengthAnimation的相關資料,具有一定的參考價值,有興趣的小夥伴們可以參考一下
需求
我們想要在編輯一個清單中某一個條目時,將編輯的詳情內容也放置當前面,例如右側。
可以透過將一個Grid,分成兩個Cloumn,動態調整兩個Cloumn的Width,就可以實現這個需求。
我們知道,Clomun的Width是個,而預設的動畫沒有這樣子的。我們就需要自己實現這樣一人動畫。
設計
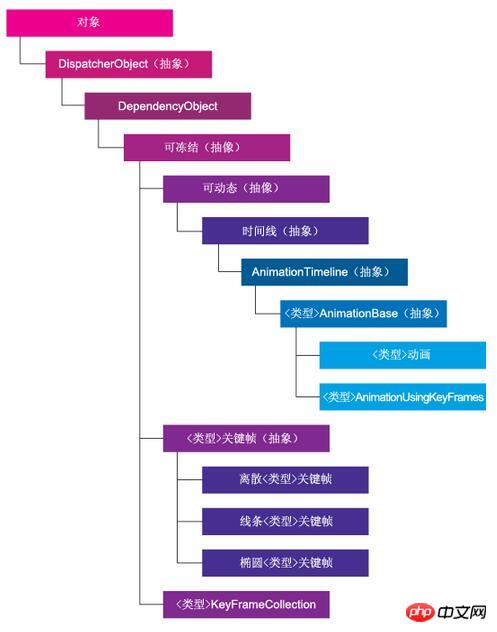
我們從Animation的類別圖看到

我們可以從需求
我們想要在編輯一個清單中某一個條目時,將編輯的詳情內容也放置當前面,例如右側。
可以透過將一個Grid,分成兩個Cloumn,動態調整兩個Cloumn的Width,就可以實現這個需求。
我們知道,Clomun的Width是個GridLength,而預設的動畫沒有這樣子的。我們就需要自己實現這樣一人動畫。
設計
我們從Animation的類別圖看到AnimationTimeline繼承,重寫其GetCurrentValue
public class GridLengthAnimation : AnimationTimeline
{
/// <summary>
/// Returns the type of object to animate
/// </summary>
public override Type TargetPropertyType => typeof(GridLength);
/// <summary>
/// Creates an instance of the animation object
/// </summary>
/// <returns>Returns the instance of the GridLengthAnimation</returns>
protected override System.Windows.Freezable CreateInstanceCore()
{
return new GridLengthAnimation();
}
/// <summary>
/// Dependency property for the From property
/// </summary>
public static readonly DependencyProperty FromProperty = DependencyProperty.Register("From", typeof(GridLength),
typeof(GridLengthAnimation));
/// <summary>
/// CLR Wrapper for the From depenendency property
/// </summary>
public GridLength From
{
get
{
return (GridLength)GetValue(GridLengthAnimation.FromProperty);
}
set
{
SetValue(GridLengthAnimation.FromProperty, value);
}
}
/// <summary>
/// Dependency property for the To property
/// </summary>
public static readonly DependencyProperty ToProperty = DependencyProperty.Register("To", typeof(GridLength),
typeof(GridLengthAnimation));
/// <summary>
/// CLR Wrapper for the To property
/// </summary>
public GridLength To
{
get
{
return (GridLength)GetValue(GridLengthAnimation.ToProperty);
}
set
{
SetValue(GridLengthAnimation.ToProperty, value);
}
}
/// <summary>
/// Animates the grid let set
/// </summary>
/// <param name="defaultOriginValue">The original value to animate</param>
/// <param name="defaultDestinationValue">The final value</param>
/// <param name="animationClock">The animation clock (timer)</param>
/// <returns>Returns the new grid length to set</returns>
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue(GridLengthAnimation.FromProperty)).Value;
double toVal = ((GridLength)GetValue(GridLengthAnimation.ToProperty)).Value;
if (fromVal > toVal)
return new GridLength((1 - animationClock.CurrentProgress.Value) * (fromVal - toVal) + toVal, GridUnitType.Star);
else
return new GridLength(animationClock.CurrentProgress.Value * (toVal - fromVal) + fromVal, GridUnitType.Star);
}如上所示,我們仿著默認動畫實作了From,To,同時將其屬性定義為GridLength,當動畫執行時,我們重寫了GetCurrentValue,使其根據From/To屬性相關聯。
優化
透過以上程式碼,我們實作了在GridLength變化時,實作動畫。但是,試用後我們發現,動畫,有點太線性。這時候,怎麼辦?
可以透過引入EasingFunction來實現。我們知道EasingFunction其實就是一個與時間t有關的時間函數f(t).透過時間函數的處理,我們讓動畫過渡不要那麼線性。
/// <summary>
/// The <see cref="EasingFunction" /> dependency property's name.
/// </summary>
public const string EasingFunctionPropertyName = "EasingFunction";
/// <summary>
/// Gets or sets the value of the <see cref="EasingFunction" />
/// property. This is a dependency property.
/// </summary>
public IEasingFunction EasingFunction
{
get
{
return (IEasingFunction)GetValue(EasingFunctionProperty);
}
set
{
SetValue(EasingFunctionProperty, value);
}
}
/// <summary>
/// Identifies the <see cref="EasingFunction" /> dependency property.
/// </summary>
public static readonly DependencyProperty EasingFunctionProperty = DependencyProperty.Register(
EasingFunctionPropertyName,
typeof(IEasingFunction),
typeof(GridLengthAnimation),
new UIPropertyMetadata(null));對應的,也要重寫GetCurrentValue函數。
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue(FromProperty)).Value;
double toVal = ((GridLength)GetValue(ToProperty)).Value;
//check that from was set from the caller
//if (fromVal == 1)
// //set the from as the actual value
// fromVal = ((GridLength)defaultDestinationValue).Value;
double progress = animationClock.CurrentProgress.Value;
IEasingFunction easingFunction = EasingFunction;
if (easingFunction != null)
{
progress = easingFunction.Ease(progress);
}
if (fromVal > toVal)
return new GridLength((1 - progress) * (fromVal - toVal) + toVal, GridUnitType.Star);
return new GridLength(progress * (toVal - fromVal) + fromVal, GridUnitType.Star);
}使用
<anim:GridLengthAnimation Storyboard.TargetProperty="Width" From="0" To="*" Duration="0:0:0.5"/>
【相關推薦】
2. C# WinForm中實作快速鍵自訂設定實例,_PHP教學
以上是WPF中自訂GridLengthAnimation的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
Netflix上的頭像是你串流媒體身分的視覺化代表。使用者可以超越預設的頭像來展現自己的個性。繼續閱讀這篇文章,了解如何在Netflix應用程式中設定自訂個人資料圖片。如何在Netflix中快速設定自訂頭像在Netflix中,沒有內建功能來設定個人資料圖片。不過,您可以透過在瀏覽器上安裝Netflix擴充功能來實現此目的。首先,在瀏覽器上安裝Netflix擴充功能的自訂個人資料圖片。你可以在Chrome商店買到它。安裝擴充功能後,在瀏覽器上開啟Netflix並登入您的帳戶。導航至右上角的個人資料,然後點擊
 Win11如何自訂背景圖片
Jun 30, 2023 pm 08:45 PM
Win11如何自訂背景圖片
Jun 30, 2023 pm 08:45 PM
Win11如何自訂背景圖片?在最新發布的win11系統中,裡面有許多的自訂功能,但是很多小夥伴不知道應該如何使用這些功能。就有小夥伴覺得背景圖片比較單調,想要自訂背景圖,但是不知道如何操作自訂背景圖,如果你不知道如何定義背景圖片,小編下面整理了Win11自訂背景圖片步驟,感興趣的話一起往下看看把! Win11自訂背景圖片步驟1、點選桌面win按鈕,在彈出的選單中點選設定,如圖所示。 2、進入設定選單,點選個性化,如圖所示。 3、進入個人化,點選背景,如圖所示。 4.進入背景設置,點選瀏覽圖片
 如何在Python中建立和自訂Venn圖?
Sep 14, 2023 pm 02:37 PM
如何在Python中建立和自訂Venn圖?
Sep 14, 2023 pm 02:37 PM
維恩圖是用來表示集合之間關係的圖。要建立維恩圖,我們將使用matplotlib。 Matplotlib是一個在Python中常用的資料視覺化函式庫,用於建立互動式的圖表和圖形。它也用於製作互動式的圖像和圖表。 Matplotlib提供了許多函數來自訂圖表和圖形。在本教程中,我們將舉例說明三個範例來自訂Venn圖。 Example的中文翻譯為:範例這是一個建立兩個維恩圖交集的簡單範例;首先,我們導入了必要的函式庫並導入了venns。然後我們將資料集建立為Python集,之後,我們使用「venn2()」函數創
 Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
如何在Eclipse中自訂快捷鍵設定?身為開發人員,在使用Eclipse進行編碼時,熟練快捷鍵是提高效率的關鍵之一。 Eclipse作為一個強大的整合開發環境,不僅提供了許多預設的快捷鍵,還允許使用者根據自己的偏好進行個人化的客製化。本文將介紹如何在Eclipse中自訂快捷鍵設置,並給出具體的程式碼範例。打開Eclipse首先,打開Eclipse,並進入
 如何在CakePHP中建立自訂分頁?
Jun 04, 2023 am 08:32 AM
如何在CakePHP中建立自訂分頁?
Jun 04, 2023 am 08:32 AM
CakePHP是一個強大的PHP框架,為開發人員提供了許多有用的工具和功能。其中之一是分頁,它可以幫助我們將大量資料分成幾頁,從而簡化瀏覽和操作。預設情況下,CakePHP提供了一些基本的分頁方法,但有時你可能需要建立一些自訂的分頁方法。這篇文章將向您展示如何在CakePHP中建立自訂分頁。步驟1:建立自訂分頁類別首先,我們需要建立一個自訂分頁類別。這個
 如何在裝有 iOS 17 的 iPhone 上的 Apple Music 中啟用和自訂交叉淡入淡出
Jun 28, 2023 pm 12:14 PM
如何在裝有 iOS 17 的 iPhone 上的 Apple Music 中啟用和自訂交叉淡入淡出
Jun 28, 2023 pm 12:14 PM
适用于iPhone的iOS17更新为AppleMusic带来了一些重大变化。这包括在播放列表中与其他用户协作,在使用CarPlay时从不同设备启动音乐播放等。这些新功能之一是能够在AppleMusic中使用交叉淡入淡出。这将允许您在曲目之间无缝过渡,这在收听多个曲目时是一个很棒的功能。交叉淡入淡出有助于改善整体聆听体验,确保您在音轨更改时不会受到惊吓或退出体验。因此,如果您想充分利用这项新功能,以下是在iPhone上使用它的方法。如何為AppleMusic啟用和自定Crossfade您需要最新的
 如何在CodeIgniter中實作自訂中介軟體
Jul 29, 2023 am 10:53 AM
如何在CodeIgniter中實作自訂中介軟體
Jul 29, 2023 am 10:53 AM
如何在CodeIgniter中實現自訂中間件引言:在現代的Web開發中,中間件在應用程式中起著至關重要的作用。它們可以用來執行在請求到達控制器之前或之後執行一些共享的處理邏輯。 CodeIgniter作為一個流行的PHP框架,也支持中間件的使用。本文將介紹如何在CodeIgniter中實作自訂中間件,並提供一個簡單的程式碼範例。中間件概述:中間件是一種在請求
 edius自訂螢幕佈局的操作流程
Mar 27, 2024 pm 06:50 PM
edius自訂螢幕佈局的操作流程
Mar 27, 2024 pm 06:50 PM
1.下圖是edius預設的螢幕佈局,預設的EDIUS視窗佈局是橫向版式,因此在單一顯示器環境中,許多視窗是重疊在一起的,且預覽視窗為單一視窗模式。 2、您可以透過【檢視】選單列啟用【雙視窗模式】,使預覽視窗同時顯示播放視窗和錄製視窗。 3.您可以透過【檢視功能表列>視窗佈局>常規】來恢復預設螢幕佈局。另外您也可以自訂適合您的佈局方式,並儲存為常用螢幕佈局:將視窗拖曳成適合自己的佈局,然後點擊【檢視>視窗佈局>儲存目前佈局>新建】,在彈出的【儲存目前佈局】小視窗中輸入佈局名稱,按確定






