HTML5中屬性download的詳細介紹
連結中加入download屬性可以使用戶將文件下載下來而不是直接用瀏覽器打開,截止到目前為止對HTML5提供支持的瀏覽器已經對這個屬性支持得比較好了,下面我們就來詳細看一下HTML5中的強制下載屬性download使用實例解析:
HTML5 的Download 屬性用來強制瀏覽器下載對應文件,而不是開啟。 Chrome 和Firefox 等瀏覽器太過於強大,也許是為了增強用戶體驗,當用戶點擊的資源文件可以被它們識別的時候(例如pdf 會直接在瀏覽器打開,mp3、mp4 等媒體直接用瀏覽器內置播放器播放)。但有時候,使用者其實是希望直接下載而不是在瀏覽器上看看,這時就可以加上這個屬性,屬性值會對下載的檔案重新命名:
點擊直接下載並儲存成download.pdf 檔案
如果你確定這個資源是使用者一定會下載的,就可以加上這個屬性,還可以用JS 或手動變更想要儲存的檔案名稱。
在html裡建立一個是下載連結是方便的,新增一個標籤和指向檔案的href屬性就行了。但某些檔案不會被下載(例如圖像,pdf,txt,doc),相反,他們會在瀏覽器中被打開。
如果你的網站是有伺服器端的,你可以透過設定.htaccess檔案來使得那些檔案可以被下載。如果你的網站是被WordPress.com或github頁面託管的(靜態頁面),那麼輕考慮使用標籤的download屬性
使用「Download」屬性
download屬性是html5規範的一部分,它表現為一個下載鏈接,而不是一個導航的鏈接。
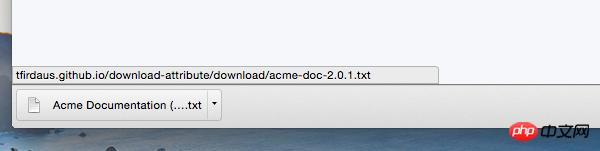
download屬性也允許你去重新命名一個需要下載的檔案。例如,一個檔案存放在伺服器上,如果這個檔案是自動產生的,一般來說它被都命名為一個系統的數字和破折號的組合,例如acme-doc-2.0.1.txt,我們可以重命名這個下載檔案的名字,使用者下載後看到的檔案名稱可以是比較好的名字,例如Acme Documentation (ver. 2.0.1).txt,像這樣增加使用者體驗(不要忘記檔案的拓展名稱)。
XML/HTML Code複製內容到剪貼簿
<a href="downloadpdf.php" download="download.pdf">点击直接下载并保存成 download.pdf 文件</a>

Firefox考慮到
安全問題,該下載檔案必須是從自己的伺服器或網域名稱中的,否則將在瀏覽器中開啟。 在Chrome和Opear中,如果說下載檔案不是在子集的伺服器或網域名稱中,這些瀏覽器會忽略download屬性,換句話說,檔案名稱不變。
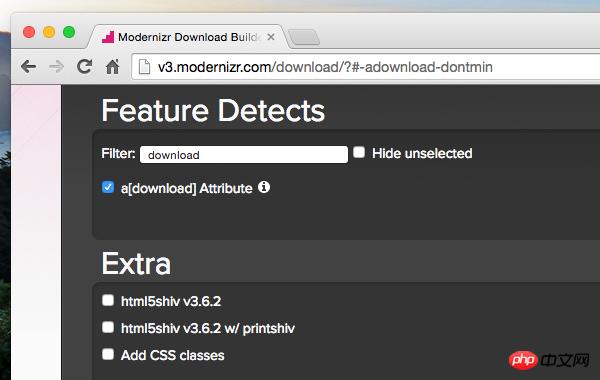
在寫本文的時候,download屬性並沒有在Safari和IE中實現,但是IE聲稱,download屬性的實作已經在開發日程頂部了。  在這段期間,我們可以使用一個後備方案去相容那些瀏覽器。我們需要去下載Modernizr的download屬性特徵測試。
在這段期間,我們可以使用一個後備方案去相容那些瀏覽器。我們需要去下載Modernizr的download屬性特徵測試。
 然後新增以下腳本:
然後新增以下腳本:
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
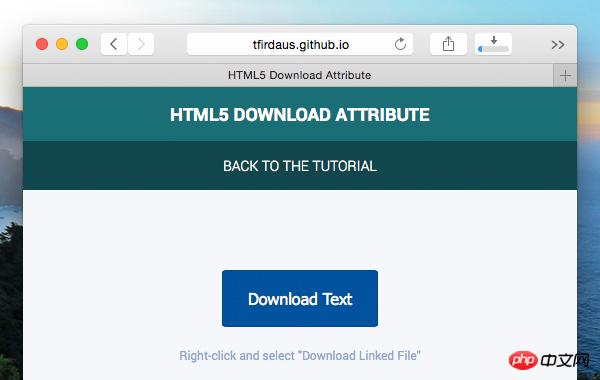
var $el = $('<p>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
}- 這個腳本是去測試瀏覽器是否支援download屬性的,如果瀏覽器不支援的話,它就會想有download屬性的標籤下面,插入一個有download-instruction類別的
標籤,並給予文字指引使用右鍵下載。
 【相關推薦】
【相關推薦】
1.
免費h5線上影片教學詳解HTML5新表單屬性 php.cn原始html5影片教學 HTML5中classList屬性以上是HTML5中屬性download的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














