微信小程式View 支援兩種佈局方式:Block 和Flex
#所有View 預設都是block
要使用flex 佈局的話需要顯式的宣告:
display:flex;
下面就來介紹下微信小程式的Flex 佈局
先做一個簡單的demo
<view class="main">
<view class="item item1">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
</view>加上背景色能看的更清楚一些
.main {
width: 100%;
background-color: antiquewhite;
}
.item {
height: 100rpx;
width: 100rpx;
}
.item1 {
background-color: red;
}
.item2 {
background-color: dodgerblue;
}
.item3 {
background-color: greenyellow;
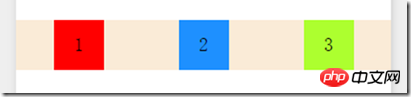
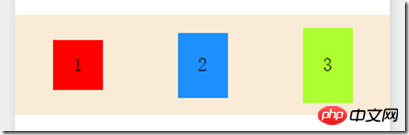
}然後大概是這個樣子的:

#然後我們先加上 display: flex
好使用flex 佈局,主意,看似view 不會自動繼承,需要在每個想使用的view 裡都加上。
首先是橫向佈局和垂直佈局,要設定屬性flex-direction ,它有4個可選值:
row:從左到右的水平方向為主軸
row-reverse:從右到左的水平方向為主軸
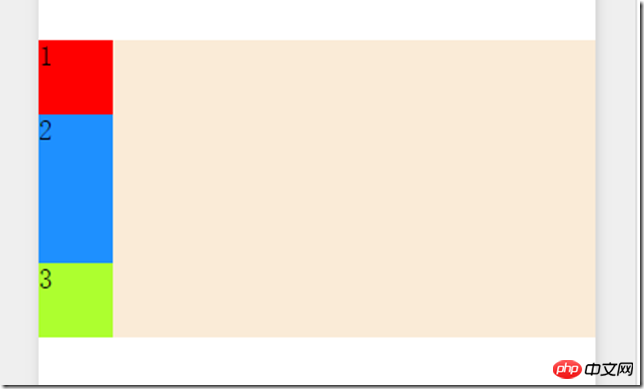
column:從上往下的垂直方向為主軸
column-reverse:從下往上的垂直方向為主軸
我們來看下設定row 和row-reverse 的差異:
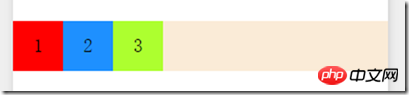
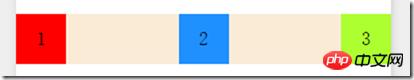
row:

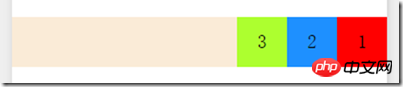
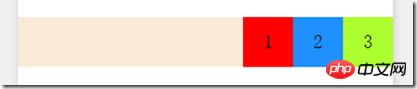
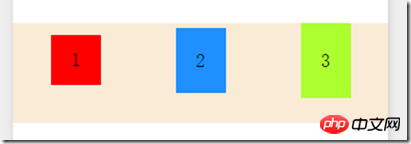
row-reverse:

然後我們要設定元素在橫向上的佈局方向,需要設定justify-content 屬性,它有5個值可選:
flex-start:主軸起點對齊(預設值)

flex-end:主軸結束點對齊








 #子View 還有個屬性align-self,可以覆寫父元素的align-items 屬性,它有6個值可選:auto | flex-start | flex-end | center | baseline | stretch (auto 為繼承父元素align-items 屬性,其他和align-items 一致)
#子View 還有個屬性align-self,可以覆寫父元素的align-items 屬性,它有6個值可選:auto | flex-start | flex-end | center | baseline | stretch (auto 為繼承父元素align-items 屬性,其他和align-items 一致)
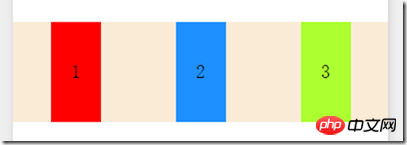
例如上面最後一個baseline 的例子,我們把item3 設定align-self:flex-end;
就成了這個樣子:
 此外還有flex-wrap 屬性,用於控制子View 是否換行,有3個值可選:
此外還有flex-wrap 屬性,用於控制子View 是否換行,有3個值可選:
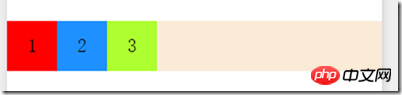
er 屬性,可以控制子元素的排列順序,預設為0。 例如還是上面那個例子,我們把 item3 設定 order:-1; 可以把 item3 排在前面

flex 常用佈局就這些
寫微信小程式的可以試試
最後,要是啥時候小程序能直接支援bootstrap 就更好了
【相關推薦】
1. HTML5開發手機應用程式-詳細介紹viewport的作用(圖文)
3. HTML5 程式設計
以上是微信小程式 View:flex 佈局實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




