前言
由於公司計畫有變,所以從H5頁面改成去小程式寫。所以在著手開發小程式。本人也不是什麼前端高手,只是一名寫後端偶爾寫寫前端的渣渣。請前端大神們勿噴。
一、什麼是微信小程式?
小程式在我的理解中只是高度封裝的H5,封裝了各種元件。根據官方的說法小程式運行不是在瀏覽器當中。姑且算是微信的插件吧。
二、小程式不能操縱DOM
小程式不能直接操縱DOM,鼓勵的是資料綁定。例如vue.js這種。所以個人而言感覺跟如果習慣了用JQ操縱DOM的開發者很不習慣。需要一個習慣的過程。
三、小程式不能引用JQ
小程式雖然可以引用外部JS。但是我一引用就出現異常。可能需要加以修改才能使用。我心想既然都做小程式了。不如按小程式的那一套走吧。所以就看小程式的API來走了。
四、使用小程式實現基本的切換動畫
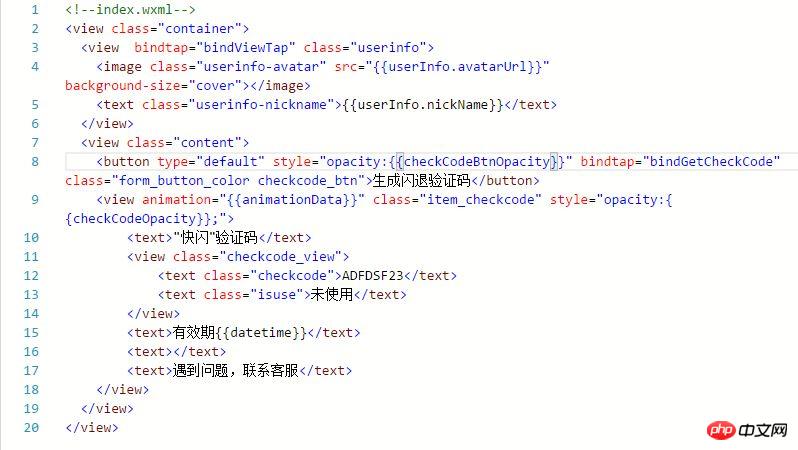
html程式碼
# 
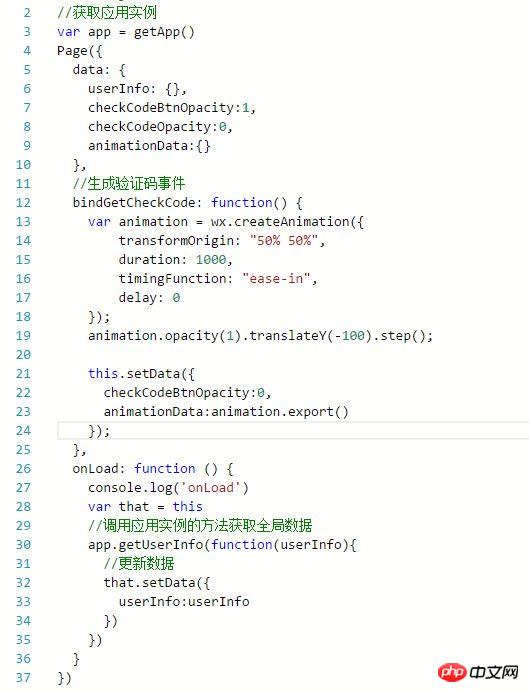
 # js程式碼
# js程式碼
接著呼叫this.setData()來改變資料來源。切換動畫完成。
【相關推薦】1. 微信小程式開發與HTML5開發、css3開發的差異
2. #HTML5實作上傳圖片預覽效果代碼
######3. ###分享HTML5 Canvas畫印章效果實例代碼#######以上是分享一個微信小程式動畫效果的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




