CSS如何達到餅狀的Loading等待圖的效果(圖)
這篇文章主要介紹了用純CSS實現餅狀Loading等待圖效果,具有一定的參考價值,有興趣的小伙伴們可以參考一下
寫在前面
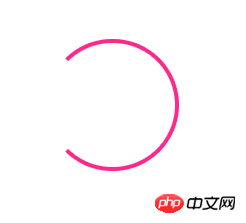
之前碰到一個小練習,就是用純CSS3來寫餅狀的loading效果,之前著實沒有寫過這玩意兒,小花完全沒頭緒,然後參考了張鑫旭老師的CSS3實現雞蛋餅狀圖loading等待轉轉,還有些別的東西,用一種看起來有一點類似但是好像又不一樣的方式完成了同樣的效果,題目要求的大概就是這個樣子:

開始
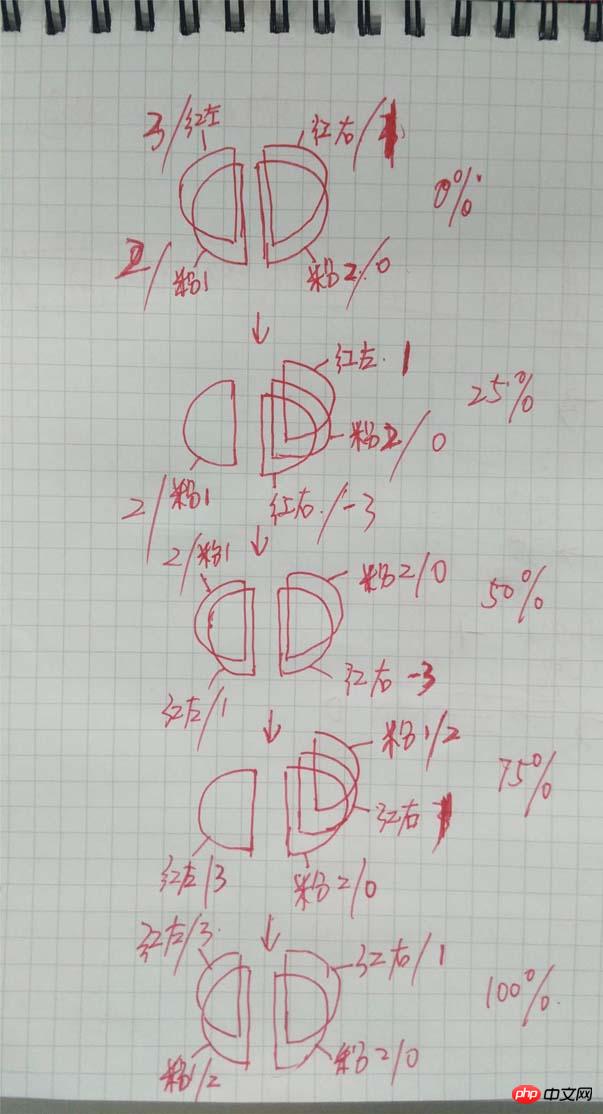
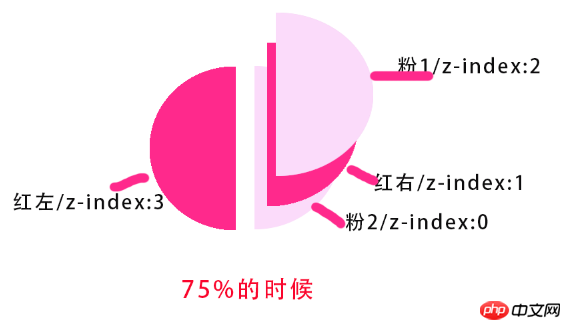
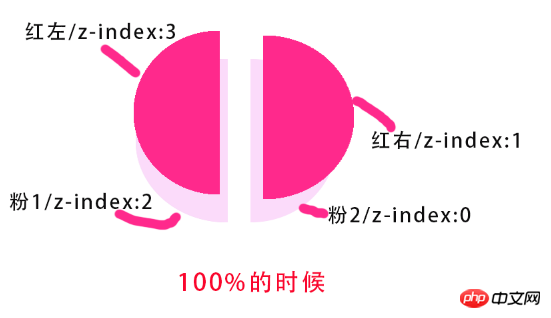
琢磨了一下,睡一覺起來畫了個圖,理順了一下,不過感覺此圖有點難意會啊啊啊啊啊,沒關係,小花會在後文一點一點解釋噠~(紅跟粉代表顏色,斜槓後面是z-index的值)

原理
這個東西分成兩個部分:外圈和內圓。顏色這東西都自訂啦,不過我畫的的圈圈好像有點太大,然後動畫時間是隨便設的,反正轉起來看著感覺有點怪怪的額
先上html結構
<p class="con-wrap">
<!--外圈-->
<p class="out-round"></p>
<!--内圆,里面有半圆四个-->
<p class="in-round">
<p class="lt-round"></p>
<p class="lt-mask"></p>
<p class="rt-round"></p>
<p class="rt-mask"></p>
</p>
</p>外圈和內圓是透過position定位重合在一起,實質上外圈轉完2圈,內圓的紅色和粉紅色才各轉完1圈(內圓的全程包括紅色從1到0、粉紅色從1到0),所以內圓的動畫時間應該是外圈的兩倍! ! !
1、外圈
外圈很簡單,設定border-radius:50%即可畫出一個圓,然後設定三條邊框為紅色,另外一條為透明,即畫出四分之三個圓邊框(即外圓)。
.out-round {
width: 100px;
height: 100px;
border-radius: 50%;
margin: 150px auto;
border: 3px solid #FF298C;
border-left: 3px solid transparent;
animation: outRound 1s linear infinite running;
}
接下來是外圈的動畫,為其設定的動畫就是旋轉一圈,infinite表示無限次
@keyframes outRound {
0% {
transform: rotate(120deg)
}
100% {
transform: rotate(-240deg)
}
}其中rotate(120deg)為旋轉起始位置,可依實際情況調整。
至此外圈就完成了,比較麻煩的是下面的內圓,不過根據圖示應該是可以想像的。
2.內圓
這裡有四個半圓,左邊兩個,右邊兩個(round為紅色,mask為粉紅色),動畫主要透過改變兩個紅色半圓的z-index值來控制各個半圓顯示的優先順序。內圓的css實作部分為:
/*左边两个半圆*/
.lt-round, .lt-mask {
position: absolute;
width: 35px;
height: 70px;
border-radius: 35px 0 0 35px;
transform-origin: right center;
}
/*右边两个半圆*/
.rt-round, .rt-mask {
position: absolute;
left: 50%;
width: 35px;
height: 70px;
border-radius: 0 35px 35px 0;
}下面過程描述內圓的動畫全程(其中右邊的粉紅色全程不需要動,右邊紅色部分只需要改變z-index的值來改變顯示的優先權,從而實現顯示和隱藏的效果來配合補充左半邊的圓。
红左 z-index:3 粉1 z-index:2 红右 z-index:1 粉2 z-index:0
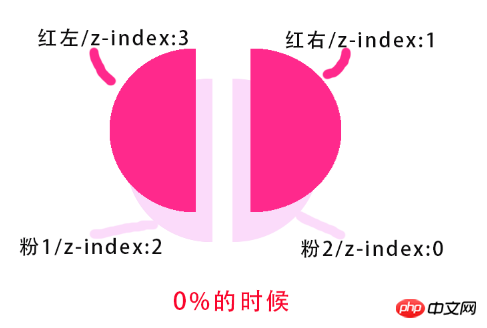
模型
 視覺效果圖(忽略中間的白線) :
視覺效果圖(忽略中間的白線) :
 2.左邊紅色旋轉完180度時(逆時針旋轉所以是360→180→0)
2.左邊紅色旋轉完180度時(逆時針旋轉所以是360→180→0)
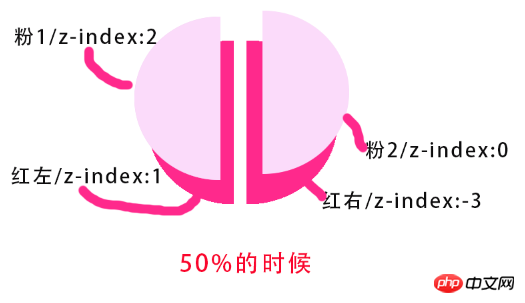
模型圖:
 視覺效果圖:
視覺效果圖:
 3.左邊紅色轉完到0度時(此時左右兩邊的紅色半圓被粉紅色覆蓋)
3.左邊紅色轉完到0度時(此時左右兩邊的紅色半圓被粉紅色覆蓋)
模型圖:
 視覺效果圖:
視覺效果圖:
 4.粉紅色半圓重複先前紅色半圓的動畫(即左粉紅色360→180→0)
4.粉紅色半圓重複先前紅色半圓的動畫(即左粉紅色360→180→0)
模型圖:
 視覺效果圖:
視覺效果圖:

5.当左边粉色旋转到0度时,全部半圆回到了最初始的状态,整个动画即完成(在相同时间下外圈完成了2次的动画)。
模型图:

视觉效果图:

动画代码部分
1、前半程为左边红色旋转一周,后半程为粉色旋转一周。动画实现如下:
/*左边红色完成第一圈的旋转*/
@keyframes ltRound {
0% {
transform: rotate(360deg);
}
24.9% {
z-index: 3;
}
25% {
z-index: 1;
transform: rotate(180deg);
}
50% {
transform: rotate(0deg);
}
74.9% {
z-index: 1;
}
75%, 100% {
z-index: 3;
}
}
/*右边红色圆通过z-index来控制显示和隐藏,从而达到在适当时间配上左半圆的效果*/
@keyframes rtRound {
0%, 24.9% {
z-index: 1;
}
25% {
z-index: -3;
}
74.9% {
z-index: -3;
}
75%, 100% {
z-index: 1;
}
}
/*左边粉色完成第二圈的旋转*/
@keyframes ltMask {
0%, 25%, 50% {
transform: rotate(360deg);
}
75% {
transform: rotate(180deg);
}
100% {
transform: rotate(0deg);
}
}2.在全部代码未完成时,可以将动画时间设大一点,这样便于观察,搞完了再设回去就OK了。
3.由于动画是匀速变化的,但是z-index的值不能匀速变化,所以只能在某个很短时间内去改变z-index的值。这样才能达到效果(突然感觉这种实现好像也不是很好)
小结
没做兼容,在chrome中无异常,别的我就不太知道了
以上是CSS如何達到餅狀的Loading等待圖的效果(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






