詳細介紹使用純CSS實現自適應方塊的案例
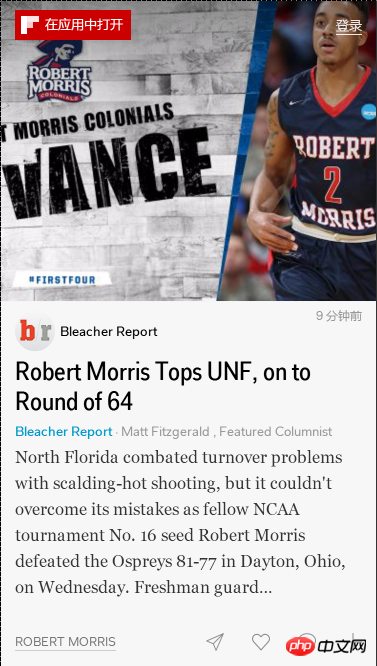
在處理行動裝置頁面時,我們有時會需要將banner 圖做成與螢幕等寬的正方形以獲得最佳的體驗效果,如Flipbord 的行動頁面:
那麼該怎麼使用純CSS 製作出能夠自適應大小的正方形呢?
方案一:CSS3 vw 單位
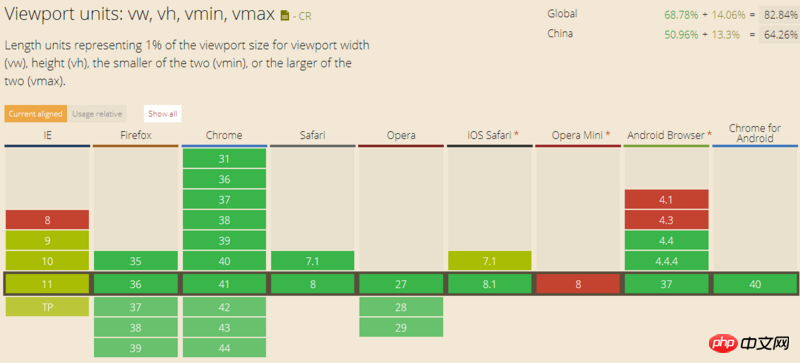
CSS3 中新增了一組相對於視覺區域百分比的長度單位vw , vh, vmin, vmax。其中vw 是相對於視口寬度百分比的單位,1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank">viewport</a> <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>, vh 是相對於視口高度百分比的單位,1vh = 1% viewport <a href="http://www.php.cn/wiki/836.html" target="_blank">height</a>;vmin 是相對當前視口寬高中較小的一個的百分比單位,同理vmax 是相對當前視口寬高中較大的一個的百分比單位。這個單位瀏覽器相容性如下:

利用vw 單位,我們可以很方便地做出自適應的方塊:
<p class="placeholder"></p>
.placeholder {
width: 100%;
height: 100vw;
}實現效果
優點:簡潔方便
缺點:瀏覽器相容不好
方案二:設定垂直方向的padding 撐開容器
在CSS 盒子模型中,一個比較容易被忽略的就是<a href="http://www.php.cn/wiki/931.html" target="_blank">margin</a>, padding 的百分比數值計算。依照規定,margin, padding 的百分比數值是相對 父元素寬度 的寬度計算的。由此可以發現只需將元素垂直方向的一個padding 值設定為與width 相同的百分比就可以製作出自適應正方形了:
.placeholder {
width: 100%;
padding-bottom: 100%;
}實現效果
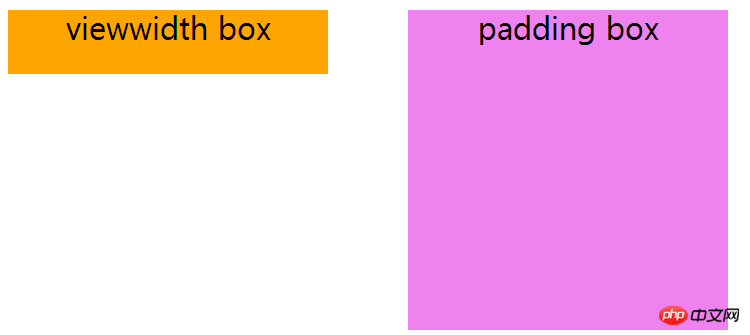
這時一切看起來都很正常,我們試著為容器內增加內容:

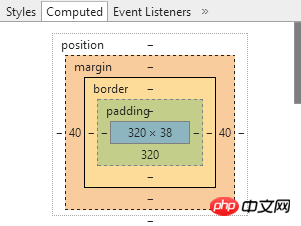
咦?高度怎麼溢出了?我們來看這時的盒子模型:

如圖所示,內容區域佔據了 38px 的高度。為了解決這個問題,我們可以設定容器的高度為0:
.placeholder {
height: 0;
}這種方案簡潔明了,且相容性好;但是除了填充內容後會出現問題以外,還有可能碰上 <a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a> 不收縮:DEMO,於是第三種方案來了:
方案三:利用偽元素的margin(padding)-top撐開容器
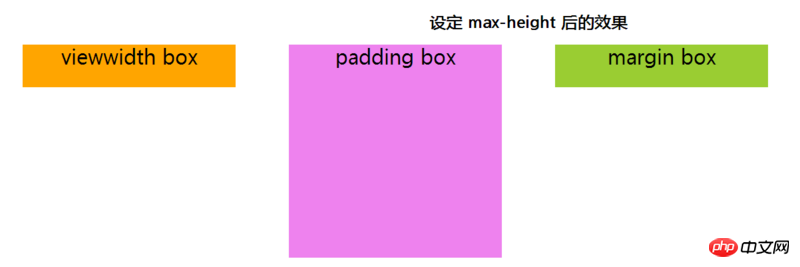
在方案二中,我們利用百分比數值的padding-bottom#屬性撐開容器內部空間,但是這樣做會導致在元素上設置的max-height 屬性失效:

#而失效的原因是max-height 屬性只限制在height,也就是只會對元素的content height 起作用。那我們是不是能用一個子元素撐開 content 部分的高度,從而使 max-height 屬性生效呢?我們來試試:
.placeholder {
width: 100%;
}
.placeholder:after {
content: '';
display: block;
margin-top: 100%; /* margin 百分比相对父元素宽度计算 */
}一刷新頁面,啊嘞?怎麼什麼都沒有?
這裡就牽涉到 margin collapse 的概念了,由於容器與偽元素在垂直方向發生了外邊距折疊,所以我們想像中的撐開父元素高度並沒有出現。而因應的方法是在父元素上觸發BFC:
.placeholder {
overflow: hidden;
}註:若使用垂直方向上的padding 撐開父元素,則不需要觸發BFC
實現效果
OK,父元素被撐起來了,我們再試一試設定max-height:

絕對定位消除空間佔用。
結語以上就是我目前所想到的三種製作自適應正方形的方案,拋去CSS3 中的視口相對單位,主要利用到margin, padding 的百分比數值相對父元素寬度的寬度計算得出 來製作一個寬高相等、且相對視口寬度自適應的正方形。如果需求是製作相對視口高度自適應的正方形,估計只能用 vh 單位了吧~
以上是詳細介紹使用純CSS實現自適應方塊的案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






