分享16款漂亮的Bootstrap前端模板
Bootstrap,來自 Twitter,是目前最受歡迎的前端框架。 Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更快速。今天php中文網為大家分享5個漂亮的Bootstrap前端模板,歡迎下載使用!更多Bootstrap前端模板,請關注php中文網Bootstrap前端模板欄位!
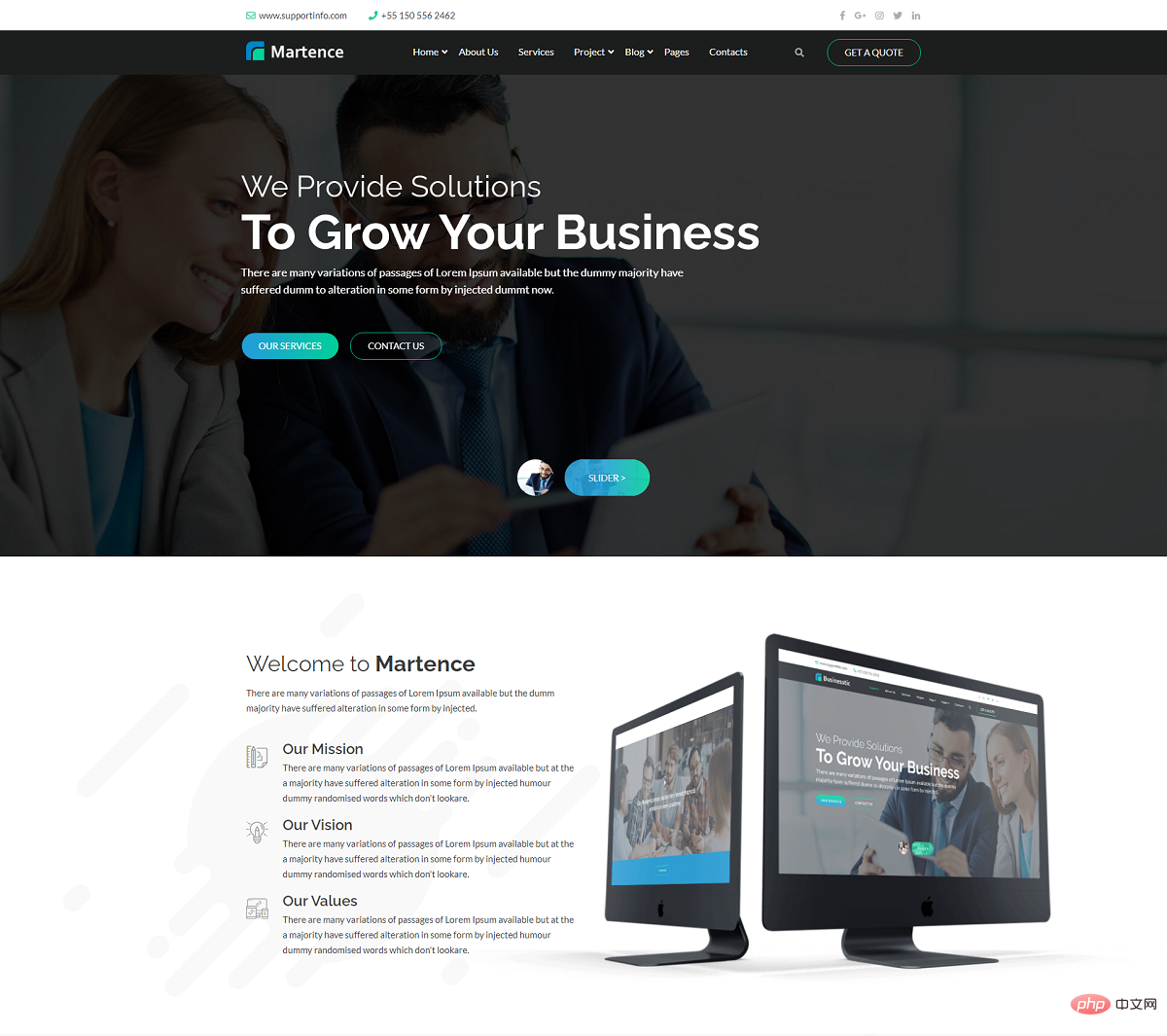
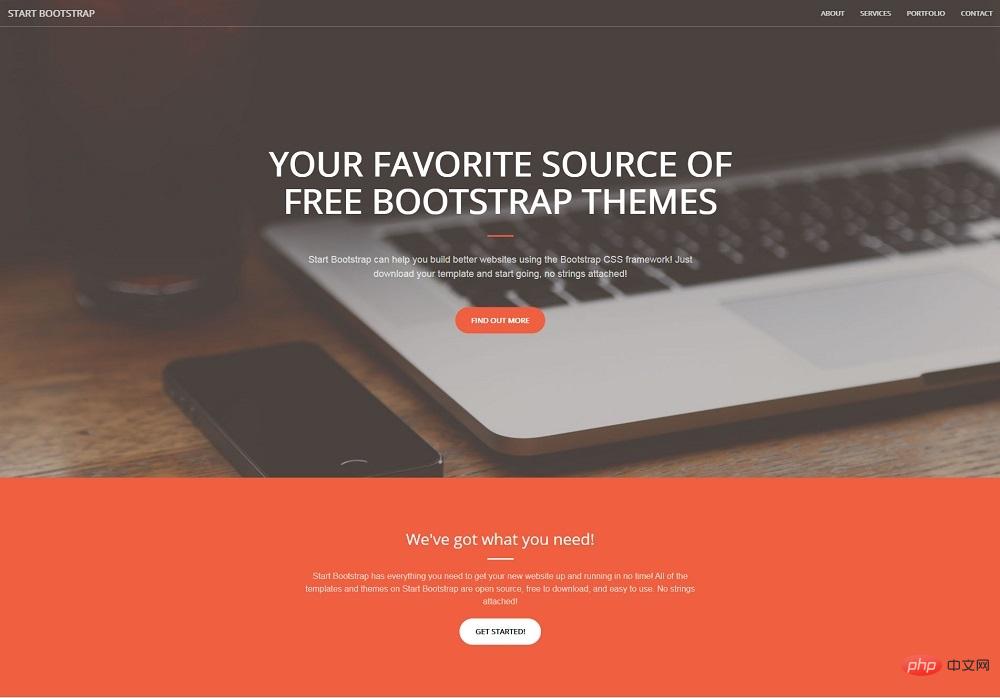
黑色寬螢幕的網路商業服務公司網站Bootstrap範本

演示和下載地址:https://www.php.cn/xiazai/code/6830
模板簡介:Martence是一款黑色大氣的互聯網商業解決公司網站Bootstrap模板是一個建立在Bootstrap4充分響應的公司模板,HTML5,CSS3,JavaScript jQuery。這是一個現代的HTML5模板可以用於企業的網站。高度可自訂的—看起來很棒在平板電腦和行動裝置上。
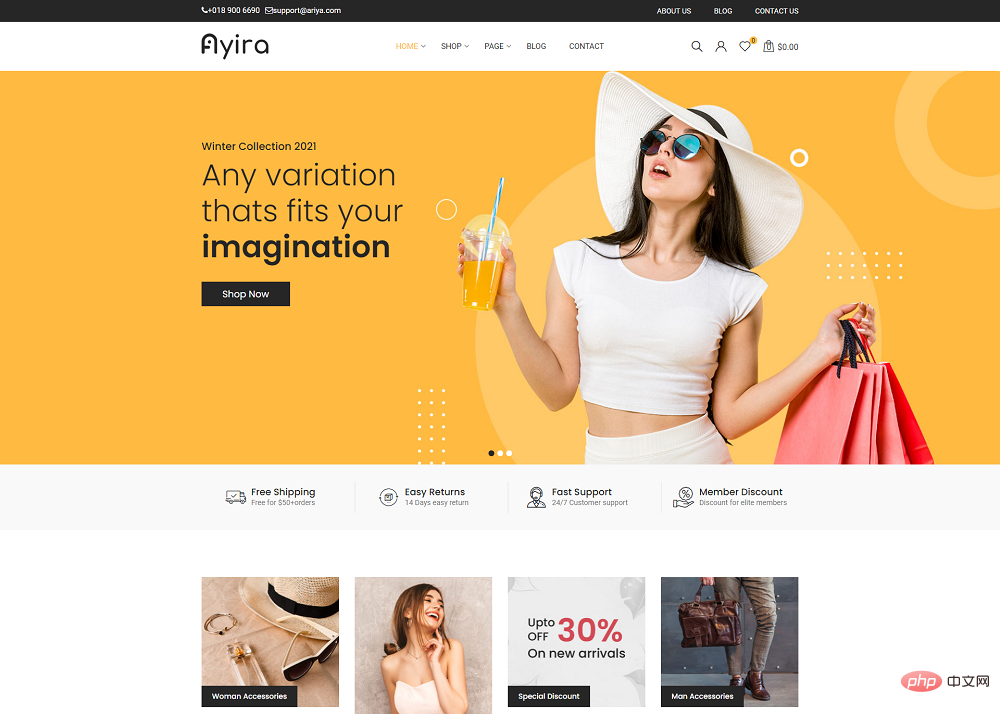
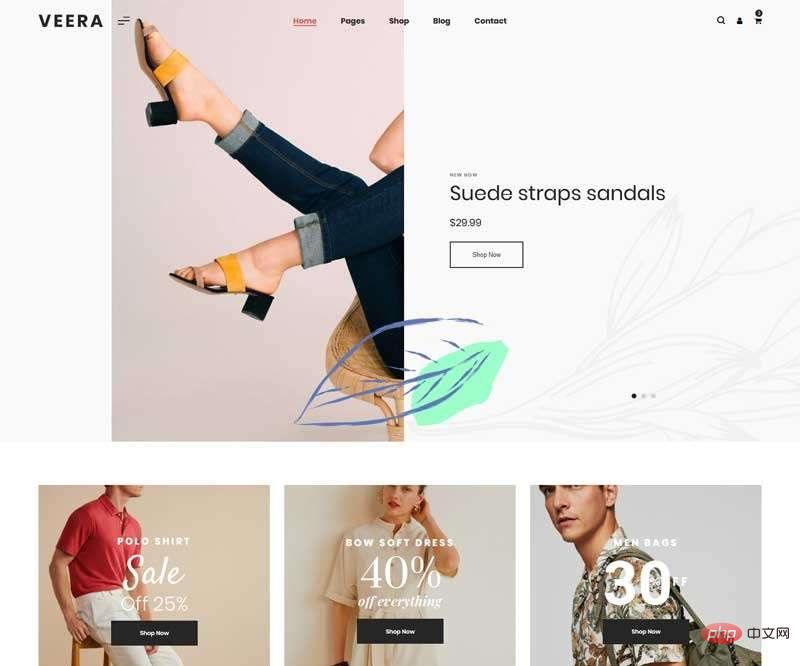
創意電商購物網站UI設計前端範本Ayira

演示和下載地址:https://www.php.cn/xiazai/code/6829
範本簡介:Ayira是時尚的商店HTML模板,創意電商購物網站設計方案,包含各種各樣的電商UI設計。這套線上商店bootstrap模板有乾淨、整潔的前端頁面源碼,很容易創建任何類型的電商網站。
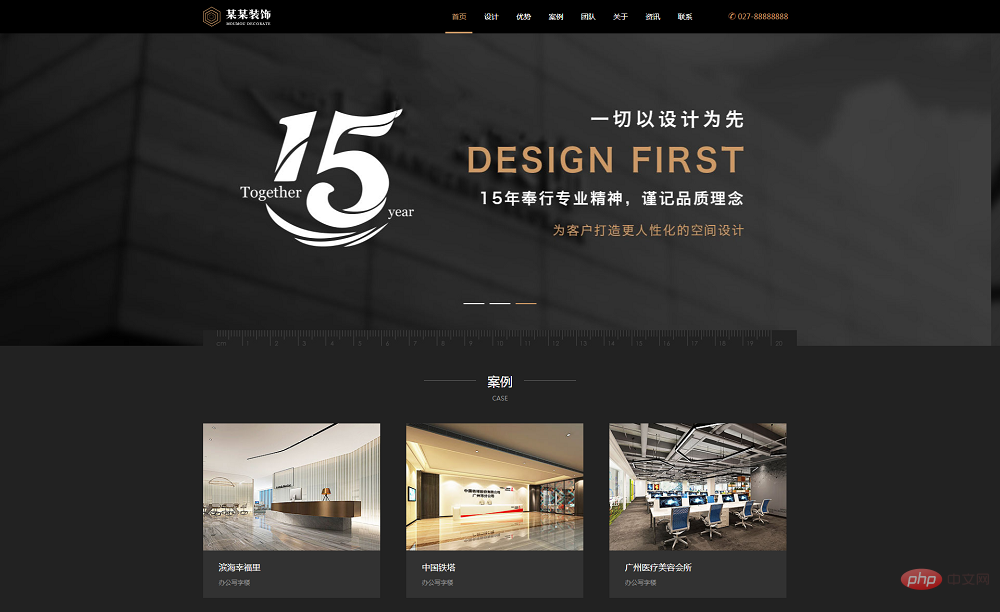
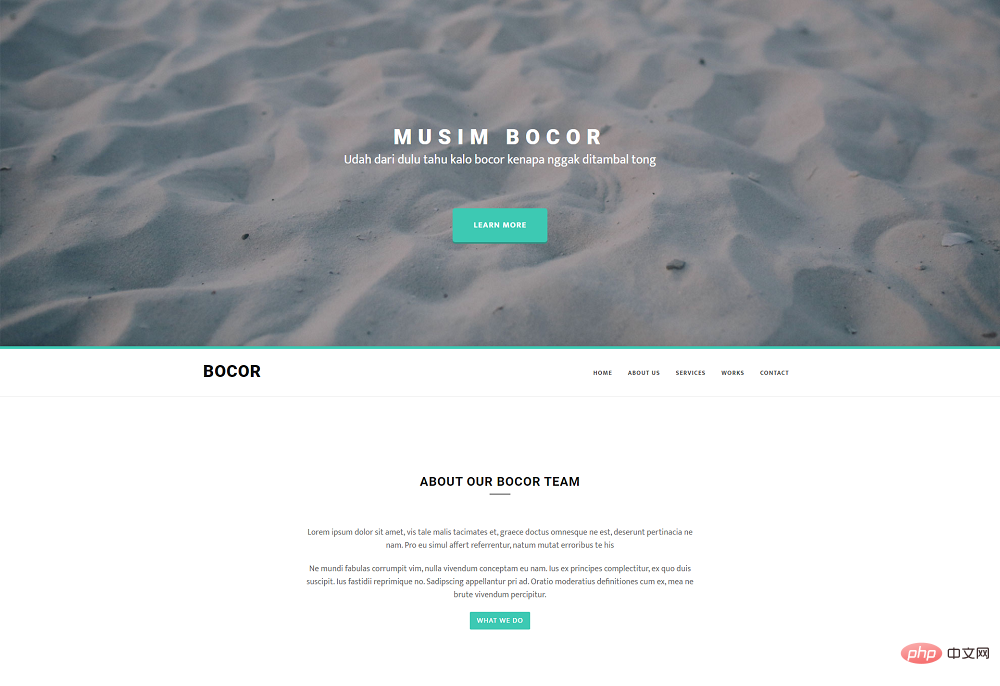
黑色大氣的建築裝飾設計類別網站bootstrap模板

演示和下載地址:https://www.php.cn/xiazai/code/6822
範本簡介:一款基於bootstrap開發的響應式黑色大氣高階酷炫。建築裝飾設計公司網站模板html整站程式碼下載。數十頁麵包含圖片素材壓縮包不過1M多,反應快,堪稱精品。主要有:設計、優勢、案例、團隊、關於、資訊、聯繫等12個頁面範本。
新鮮的手工肥皂網站展示bootstrap模板

示範和下載網址:https://www.php.cn/xiazai/code/6819
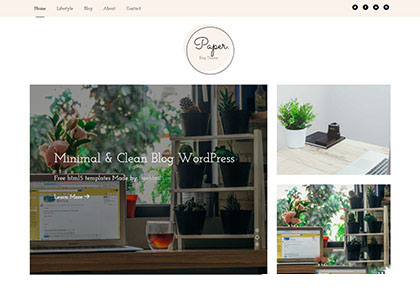
#簡潔的響應式個人部落格網站bootstrap範本

示範與下載網址:https://www.php.cn/xiazai/code/6812
## Bootstrap服裝購物商城前端模板

大氣背景扁平化UI設計bootstrap範本

#bootstrap響應式頁面捲動動畫作品展示單頁範本

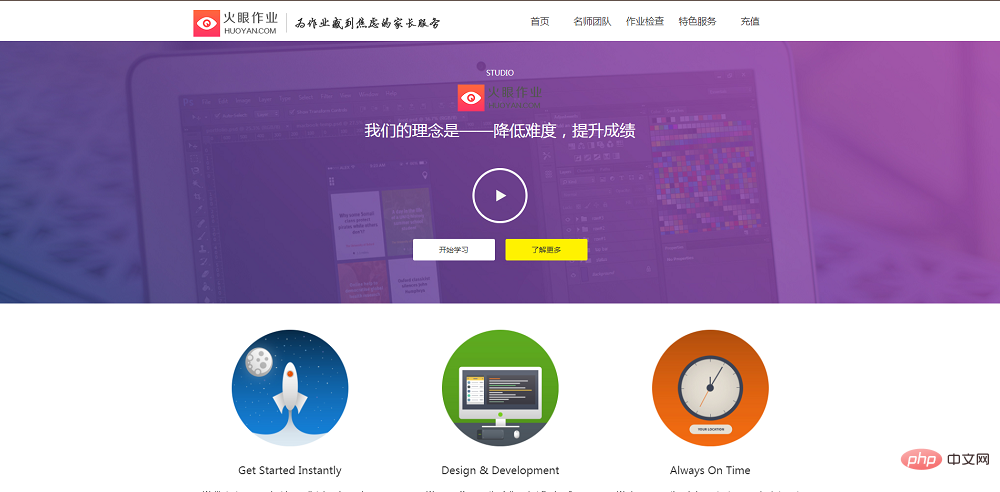
火眼作業教育訓練前端範本

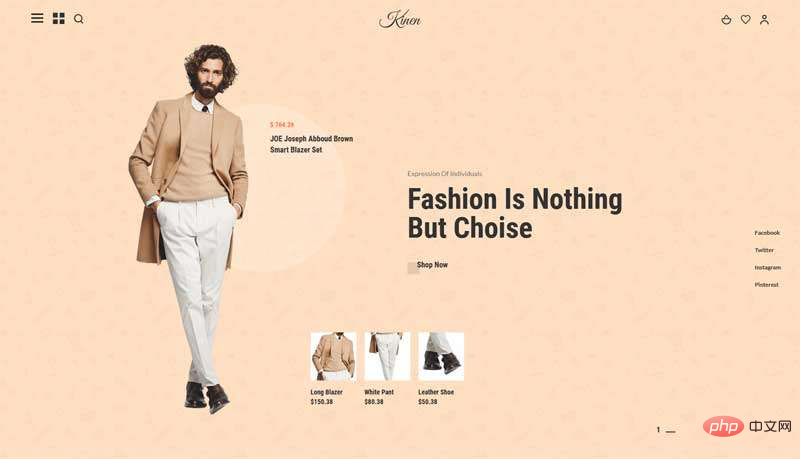
時尚服飾搭配電商網站html5前端框架
 ##示範與下載地址:https://www.php.cn/xiazai/code/6798
##示範與下載地址:https://www.php.cn/xiazai/code/6798
模板簡介:通用的服裝搭配電子商務購物網站HTML模板,這是一款基於Bootstrap設計的精美的電商網站前端模板。可以創建各種各樣的線上商店和電子商務業務。
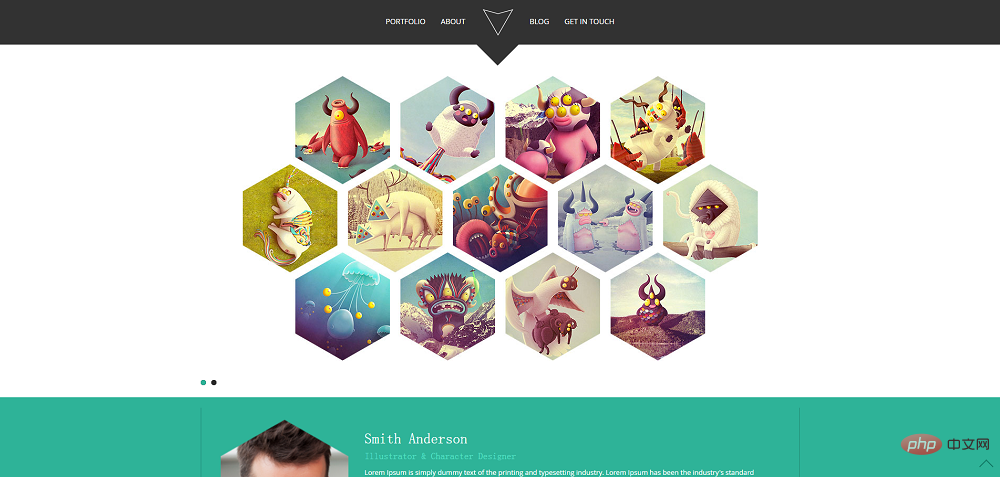
黑色的攝影作品展示bootstrap模板

#示範和下載地址:https://www.php.cn/xiazai/code/6796
範本簡介:黑色的攝影作品展示bootstrap範本_html響應式範本下載
淡押線條設計花草種植公司響應式bootstrap模板

示範和下載網址:http://www.php .cn/xiazai/code/971
範本簡介:一個很漂亮的淡押線條設計花草種植公司響應式bootstrap前端模板,歡迎下載!
文藝簡潔VI設計公司企業響應式官網範本

演示與下載網址:http://www.php.cn/xiazai/code/967
範本簡介:文藝簡潔VI設計公司企業響應式官網前端模板,歡迎免費下載!
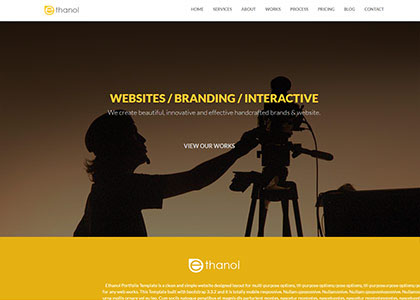
FLOIX工業設計師工作室官網

示範和下載地址:http://www.php.cn/xiazai/code/968
素材簡介:一個大氣的FLOIX工業設計師工作室官網前端模板,用的是bootstrap框架,歡迎下載!
黃色設計響應式教育訓練網站

示範和下載地址:http://www.php.cn/xiazai/code/969
範本簡介:黃色設計響應式教育訓練網站bootstrap範本免費下載
時尚潮流瀑布流佈局響應式網站bootstrap範本

#示範與下載網址:http://www.php.cn/ xiazai/code/970
模板簡介:時尚潮流瀑布流佈局響應式網站bootstrap模板免費下載
更多bootstrap模板相關模板,請關注php中文網bootstrap模板欄目,地址http ://www.php.cn/xiazai/code/bootstrap
【相關推薦】
1【Bootstrap教程】
#2. 【discuz範本】精選5個漂亮的discuz原始碼範本下載
#3.今日推薦:五款大氣漂亮的PHPCMS範本程式原始碼下載
4. 【dedecms模板】5款熱門的織夢CMS原始碼模板推薦
#
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。





