20個為前端開發者準備的文件和指南(1)
在我每天網路上的搜尋中,我遇到過很多有趣的info-apps(可以查找幫助查找資訊的應用)和文檔,因此在這裡我列出了它們。
確實,不是 每一個都喜歡「清單貼文」或摘要,但是,我們做不到讓每一個人都滿意。無論怎樣,我們不會總是發這些類型的帖子的。
在這種情況下,在某些晚上或週末閱讀,作一些記錄也許是非常好的方法。我保證在這裡你會發現有一些鏈接,你會重新點擊進去閱讀的。
請盡情欣賞!
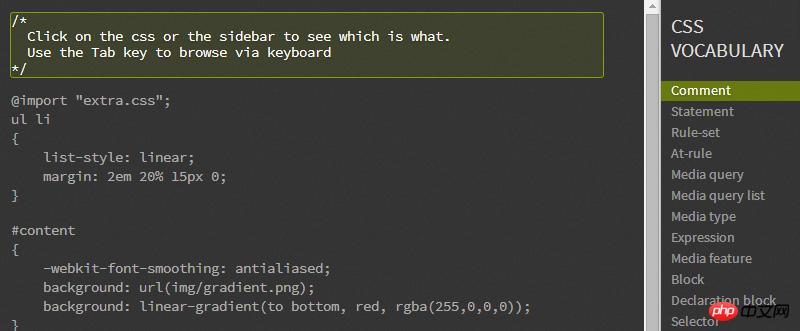
# 1.CSS Vocabulary(CSS詞彙表)
#1.CSS Vocabulary(CSS詞彙表)
# (需自備牆梯才可以訪問)

點擊該應用,將會使你了解到CSS語法所有不同的部分,和它們對應的屬性名是什麼。
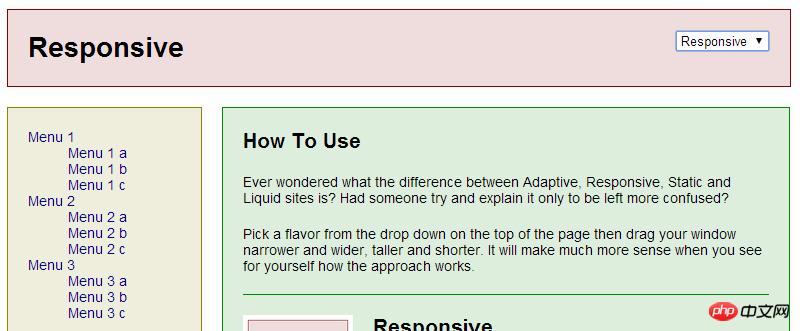
2. Liquidapsive

一個簡單的資訊佈局,透過借助下拉選框,可以讓你在Responsive(響應),Adaptive(自動適配),Liquid(流體),和Static(靜態)之間選擇,你可以分別選擇這四種佈局看看它們之間有什麼不同。
3.Superhero.js

它是精彩文章,視頻,和簡報的集合,有助於維持一個龐大的JavaScript程式碼庫。
包括一些常用的原則性類型的東西,在測試上的一些資源,工具,性能,安全,和其它更多的東西。
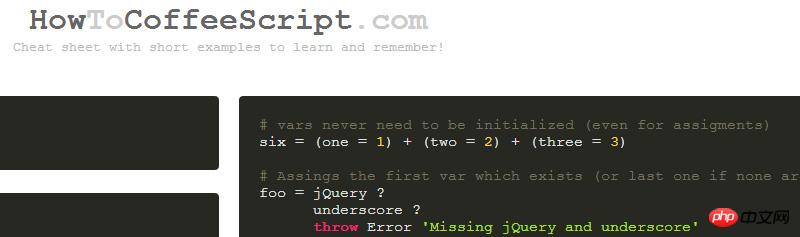
4. HowToCoffeeScript.com

它是用來學習和記住CoffeScript語法的一份參考手冊。
5. The HTML Landscape

它非常有趣。它是一份W3C文檔,用來描述WHATWG,W3C的HTML5.0和W3C的HTML5.1這三種HTML說明書之間」明顯的差別所在」。
它也許有一點側重技術,但是你或許能夠在這裡找到一些有趣的東西。
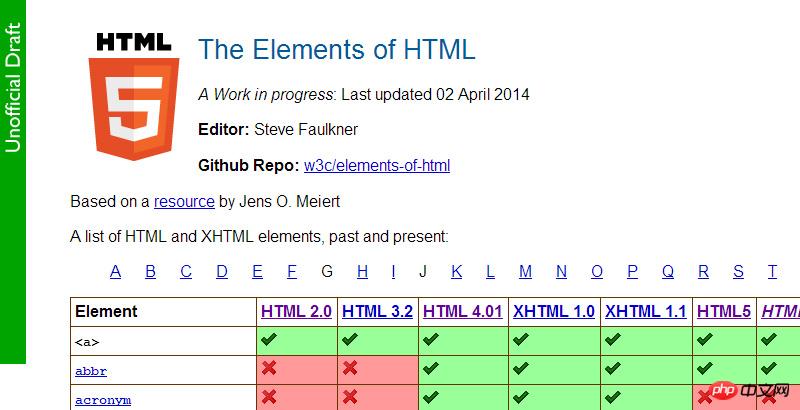
6. The Elements of HTML(HTML元素)

它只有非常漂亮的一頁圖表,在這頁圖表裡綜合了HTML和XHTML元素。透過這張圖表,你可以知道每個具體元素屬於哪個。
這張圖表非常有利於找出哪個元素已經被棄用或是哪個元素在HTML5裡已經淘汰了。
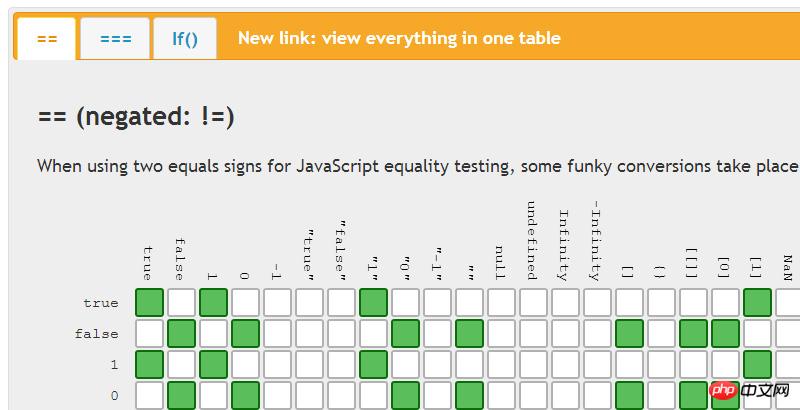
7. JavaScript Equality Table(JavaScript等式表)

非常漂亮的一個三層結構的圖表,它有助於你理解JavaScript的二等運算子。
上圖的結論呢?「除非你完全理解了在二等之間的轉換,你才可以使用三等。」
8. Web Accessibility Checklist(Web 權限手冊)

一個有用但是不是必要的手冊,它有幫助於你在你的專案裡核對不同專案的權限。
############ 該手冊裡的很多內容都很簡單,除了做一些權限驗證外,看看總是沒害的。 ######9. Static Web Apps — A Field Guide(靜態的網頁應用程式-一份隨手的工作指南)
根據它的描述:」這份指南將向你介紹靜態Web 應用的世界和在構建它們時遇到的相同挑戰而提供的解決方案。」


## 它的理念是推廣一個架構來消除常見的開發問題。
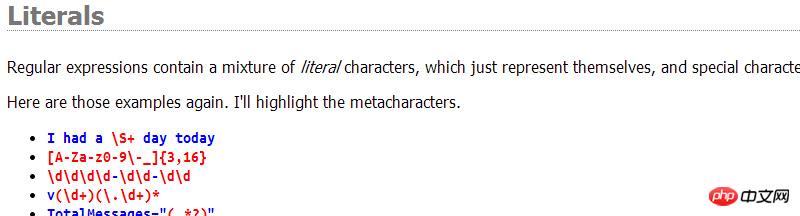
10. Learn regular expressions in about 55 minutes(在大約55分鐘的時間內學習正規表示式)
一份內容豐富的文件或叫指南,它介紹了正規表示式。 
我猜要想從這份文檔裡有所收穫,所花費的時間將會比它說的」55分鐘」更長久,但是它確實值得看看。
11. Open Web CSS Reference(開放的Web CSS參考指南)
這確實是一份綜合性的,而且是很少人知道的CSS屬性和功能的參考指南。 
根據參考指南上的字母表和包含的連結,你可以去訪問上面列出的內容的詳細資訊。
12. CSS Values(CSS Value值)
這是我自己做的。它可以很方便地找到一個CSS屬性,並且可以迅速地瀏覽可能的value值。例如,你忘記了像font-variant這樣模糊不清的值,你可以透過它來找到令你滿意的值。

除了可以尋找value值外,最新的版本還包括每一個屬性的瀏覽器支援圖表,由caniuse.com提供。
Caniuse.com連結網址: http://caniuse.com/
13.ES6features(ES6功能入門)
它來自Microsoft(微軟)開發者Luke Hoban,在ECMAScript6說明書裡添加的新東西的一份綜述。

介紹指出,」在主流JavaScript引擎裡實現這些功能已經開始了」,所以它對開始熟悉這些東西非常有用。
14. Relevant Spec Links(相關的具體連結)
我通常都苦於沒有特定的資訊可以告訴我去哪裡搜尋自己想要的東西。它是從Mozilla上總結的一份簡潔的連結訊息,這是你要知道的規範。 
Mozilla介紹連結位址: http://baike.sogou.com/v67452.htm?fromTitle=Mozilla
# 15. OverAPI.com

# 大量的參考手冊,多個系列。
它似乎包含了所有的電腦語言。點擊圖示時,參考手冊會連結到相關的官方資源(包括MDN,PHP,.net等等)。
######### 16. JavaScript: The Right Way############### 它是一份JavaScript指南,它的目的是把JavaScript介紹給新的開發者和幫助他們透過JavaScript最佳實踐獲取到豐富的程式設計經驗。 ##################### ### 17. The HTML5 JavaScript API Index(HTML5的JavaScript API索引)############# ### 一個真正的用來搜尋HTML5 API資訊的全面一站式的地方。 ######
It is "automatically generated from the HTML5 documentation" and is easy to navigate in the three-panel area view.
18. Zeal
It is very elegant and neat. It is a native app with corresponding Dash document browser versions for Windows operating systems and Linux operating systems. It allows you to search more than 130 API documents offline.
Dash link address: https://kapeli.com/dash

## As long as there is a simple Using the keyboard shortcut, you can display the API browser from anywhere in your workspace.
19. The Ultimate Flexbox Cheat Sheet(Extensible Ultimate Reference Manual)
It is an extensible The reference manual can help you find the flexbox (expandable layout box) syntax you need, and help you review related things that you are a little unfamiliar with.

The same person who created the awesome interactive Flexbox tutorials.
Interactive Flexbox tutorials link address: http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
It is an app that helps you create your own commonly used JavaScript coding guide.

You can also view common JavaScript programming guides made by others, or share the ones you made with your team or other partners. Common JavaScript programming guide.
Summary
Most of the things I write here are things that few people know. . If you have made something, know a certain documentation tool, or have a set of guidelines to share, you can tell us in the comment area.
以上是20個為前端開發者準備的文件和指南(1)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows11中VBS關閉指南
Mar 08, 2024 pm 01:03 PM
Windows11中VBS關閉指南
Mar 08, 2024 pm 01:03 PM
隨著Windows11的推出,微軟引進了一些新的功能和更新,包括一種名為VBS(Virtualization-basedSecurity)的安全功能。 VBS利用虛擬化技術來保護作業系統和敏感數據,從而提高系統的安全性。然而,對於某些使用者來說,VBS不是必需的功能,甚至可能會影響系統效能。因此,本文將介紹如何在Windows11中關閉VBS的方法,以協助
 VSCode 設定中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode 設定中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode設定中文:完整指南在軟體開發中,VisualStudioCode(簡稱VSCode)是一個常用的整合開發環境。對於使用中文的開發者來說,將VSCode設定為中文介面可以提升工作效率。本文將為大家提供一個完整的指南,詳細介紹如何將VSCode設定為中文介面,並提供具體的程式碼範例。第一步:下載安裝語言包開啟VSCode後,點選左
 如何對Word文檔加紅線
Mar 01, 2024 am 09:40 AM
如何對Word文檔加紅線
Mar 01, 2024 am 09:40 AM
它是395個字,就是495個這篇文章將向您介紹如何在Word文件中加入紅線。在文件中新增紅線是指對文件進行修改,以便使用者可以清楚地查看所做的變更。這項功能在多人共同編輯一個文件時非常重要。 redline是什麼意思標示文件加紅線是指使用紅線或標註來指示文件的變更、編輯或修訂。這個術語的靈感來自於使用紅色筆在列印文件上做標記的做法。紅線批註被廣泛應用在不同場景下,如:在編輯文件時為作者、編輯和審閱人清楚地顯示建議的變更。在法律協議或合約中提出變更和修改對論文、演講等提出建設性的批評和建議。如何給W
 Word文檔在Windows 11/10上開啟時為空白
Mar 11, 2024 am 09:34 AM
Word文檔在Windows 11/10上開啟時為空白
Mar 11, 2024 am 09:34 AM
當您在Windows11/10電腦上開啟Word文件時遇到空白頁面的問題,可能需要進行修復以解決此狀況。造成這一問題的根源多種多樣,其中最普遍的原因之一是文件本身損壞。此外,Office檔案的損壞也可能導致類似的情況。因此,本文提供的修復方法可能對您有幫助。您可以嘗試使用一些工具來修復損壞的Word文檔,或嘗試將文檔轉換為其他格式再重新開啟。另外,檢查系統中的Office軟體是否需要更新也是解決此問題的方法。透過這些簡單的步驟,您可能能夠解決Word文件空白開啟的Word文件在Win
 詳解Word文件操作:將兩頁合併為一頁
Mar 26, 2024 am 08:18 AM
詳解Word文件操作:將兩頁合併為一頁
Mar 26, 2024 am 08:18 AM
Word文件是我們日常工作和學習中使用頻率較高的應用程式之一。在處理文件時,有時會遇到需要將兩頁內容合併為一頁的情況。本文將詳細介紹在Word文件中如何將兩頁合併為一頁,幫助讀者更有效率地處理文件排版。在Word文件中,將兩頁合併為一頁的操作通常用於節省紙張和列印成本,或為了使文件更加緊湊和整潔。以下是合併兩頁為一頁的具體步驟:第一步:開啟需要操作的Word
 PHP7安裝目錄設定指南
Mar 11, 2024 pm 12:18 PM
PHP7安裝目錄設定指南
Mar 11, 2024 pm 12:18 PM
PHP7安裝目錄設定指南PHP是一種流行的伺服器端腳本語言,用於開發動態網頁。目前,PHP的最新版本是PHP7,它引入了許多新特性和效能最佳化,是許多網站和應用程式的首選版本。在安裝PHP7時,正確配置安裝目錄是非常重要的,本文將為您提供一個詳細的PHP7安裝目錄配置指南,並附上具體的程式碼範例。下載PHP7首先,您需要從PHP官方網站(https://www.
 Golang桌面應用開發指南
Mar 18, 2024 am 09:45 AM
Golang桌面應用開發指南
Mar 18, 2024 am 09:45 AM
Golang桌面應用程式開發指南隨著網路的普及和數位時代的來臨,桌面應用程式在我們的生活和工作中扮演著越來越重要的角色。而作為一種強大的程式語言,Golang(Go語言)在桌面應用程式開發領域也逐漸嶄露頭角。本文將為您介紹如何使用Golang來開發桌面應用程序,並提供具體的程式碼範例,幫助您快速入門和掌握開發技巧。首先,我們需要了解一些基本概念和工具。在Gol
 如何在 IDE 中查看 Golang 函數文件?
Apr 18, 2024 pm 03:06 PM
如何在 IDE 中查看 Golang 函數文件?
Apr 18, 2024 pm 03:06 PM
使用IDE檢視Go函數文件:將遊標停留在函數名稱上。按下熱鍵(GoLand:Ctrl+Q;VSCode:安裝GoExtensionPack後,F1並選擇"Go:ShowDocumentation")。






