20個為前端開發者準備的文件和指南(3)
我們來到了2015年(譯者註:原文撰寫與2015年2月25日),而且我感肯定你現在有下面兩種感覺的其中一種:
1.你對在這個產業中得花費多少來學習有些不堪重負(Really overwhelmed)
2.渴望獲取到更多的知識,但是等不到別人告訴你接下來該學些什麼。
我假設它綜合了這兩種情緒-第一種產生的原因是我們個人的情感,而第二種焦慮產生就有些不必要了。
所以,為了幫你走出困境,我編譯了另外一些有用的文檔,資訊站點和涉及到前端開發不同領域的指南的列表。
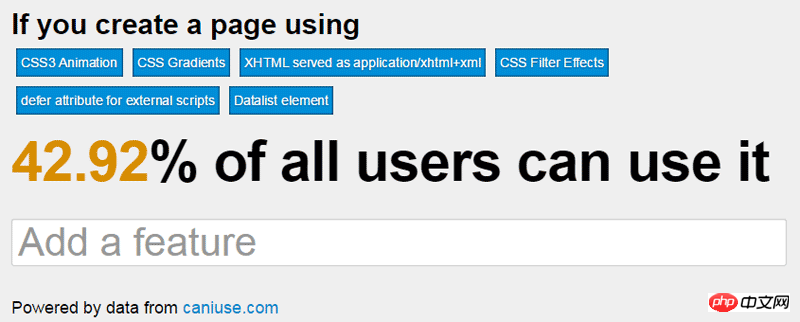
1.I want to use
基於的資料和功能都在Can I use網站上列出來了,這個app可以給你選擇很多前端開發功能的能力和獲得全世界用戶看到你選擇的功能的人數的百分比。

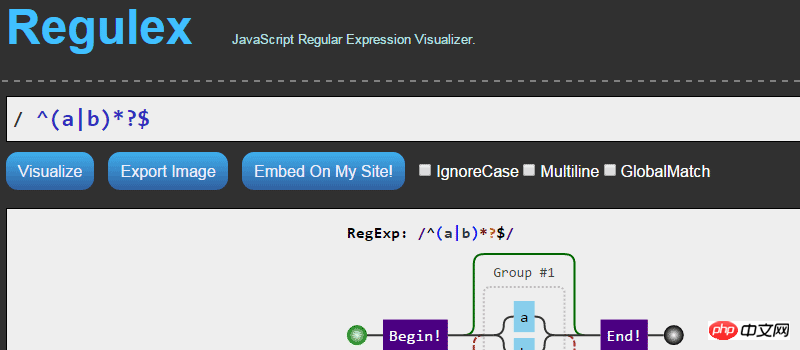
2. Regulex(JavaScript正規表示式視覺化工具)
#它是一個客戶端工具,一個JavaScript正規表示式視覺化工具,該工具有一個精確的錯誤提示器,來告訴你在你的正規表示式裡有某個語法錯誤。它也提供一種選擇,即透過使用一對iframe標籤來將輸出的結果嵌入到你想要嵌入的地方。

3. Mastering the :nth-child(精通:nth-child)
# 它是只有一頁的站點,可以幫助你理解如何使用多種多樣有用但是通常又很複雜的基於nth-child的選擇器組合。

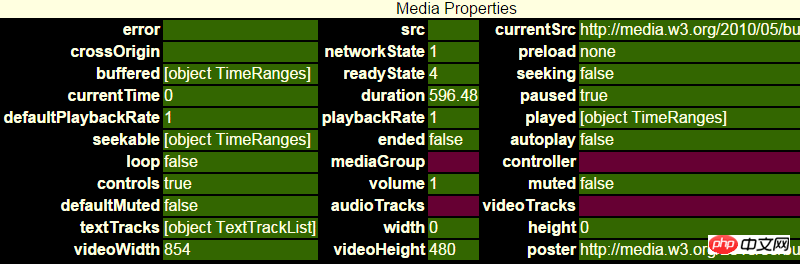
4. HTML5 Video Events and API(HTML5 Video(影片)事件與API)
# 「這個頁面示範了HTML5 video的新元素,它的多媒體API,以及多媒體事件。播放、暫停和在整個影片中搜尋、調整音量、靜音、調整回放速度(包括設定為負值)。在影片中看看效果,看看主要事件的效果和屬性值的變化。 ”

5. Excess XSS(攻克XSS)
# XSS介紹連結位址: http://baike.sogou.com/v625072.htm?fromTitle=xss
它大概就是一個所有開發者都應該熟悉的主題,而且對於了解XSS,它上面的內容也許是很好的開始。
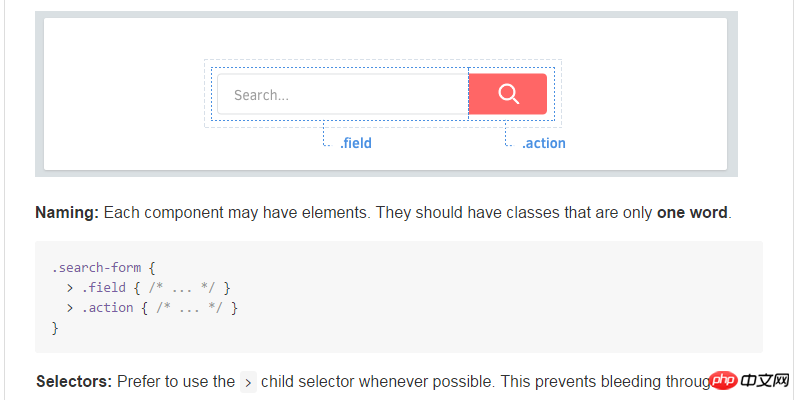
 6. RSCSS
6. RSCSS
# 它意味著」合理的CSS 樣式表結構標準」,在為很大的項目編寫Sass/CSS時,它還在備檔一些技巧和技術。
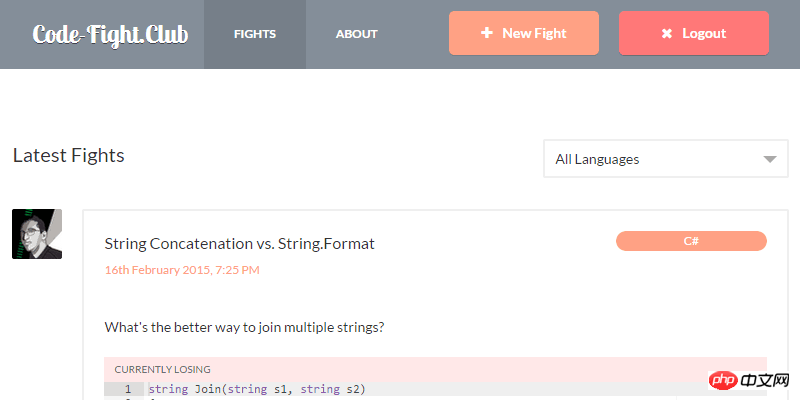
## 7. CodeFightClub(程式設計競賽俱樂部)

8. Sass Guidelines(Sas指南) 它來自Sass大師Hugo
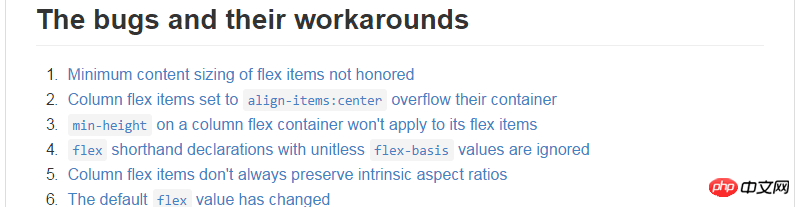
Giraudel,「一個固執己見的樣式指南,用來編寫合理的,可維持的和可擴展的Sass程式碼。」該指南已經被翻譯成了六種其他的語言。 9. Flexbugs 「它是一個社群策劃的flexbox (伸縮佈局盒)問題和為它們準備的跨瀏覽器解決方案。 。 10. A Front End Engineer's Manifesto(一份前端工程師的忠告) # 它沒有特別深入的內容,就是一個告示的簡單集合,它提醒所有的前端開發者應該把他們的開發流程和工作流程結合起來。 11. ECMAScript 6 equivalents in ES5 # 一份非常好的,可以把ES6功能轉換為ES5相容的程式碼的參考手冊。它很好地考慮到了對ES5的強力支持(ES5 has great
support),但是對ES6卻沒有強力的支持(ES6 doesn’t)。 12. Flexbox Adventures 它是來自澳洲的開發者Chris Wright製作的,具有一定的深度和實際效果的Flexbox手冊。他也發布了標題是Using Flexbox
Today的帖子,該帖子有助於幫助你以合理實際的方式移到Flexbox開發上來。 Using Flexbox Today的連結位址: https://chriswrightdesign.com/experiments/using-flexbox-today/ ## 13. Get BEM # 它是一個綜合的網站,旨在推廣和教導開發者使用流行的BEM CSS方法論。 BEM的連結位址: http://www.w3cplus.com/css/bem-definitions.html # 14. Sass Compatibility(Sass 相容性) 「它報告了不同Sass引擎之間的不相容。」 # 15. HTMLelement.info 一份小巧、合理、使用簡單的指南,它可以從參考手冊上獲取不同的HTML元素資訊。 16. JSLint Error Explanations(JSLint的錯誤提示解釋) # # 如果你喜歡,你也許會遵循很多的JavaScript的最佳實踐,但是你也許並不一定理解在這些技術下的所有成因。這個網站主旨是揭示你在流行的linting工具JSLint、JSHint和ESLint上產生的錯誤和警告的秘密。 17. Animations — Web Fundamentals(動畫-Web的基礎) 在Google的Web Fundamentals documentation(web
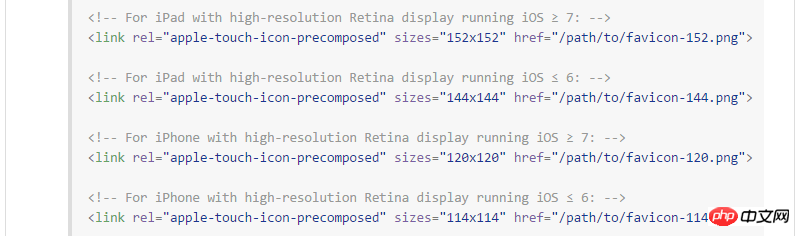
基礎文檔)裡有很多的有用信息,但是這個為前端開發者特別提出來,是因為在製作一個動態的UI元素時,有一些重要的好的經驗可以應用到自己的項目上。 18. Favicon Cheat Sheet(網站圖示參考手冊)
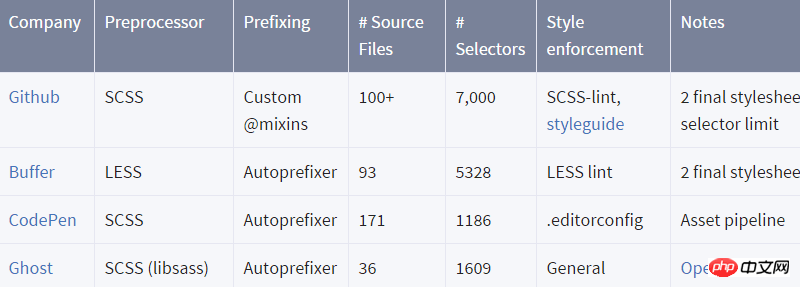
## Favicon介紹連結位址: http://baike.sogou.com/v8483500.htm?fromTitle=favicon 「令人分神吃力的手冊,用來查看所使用圖標的尺寸或類型。 19. The CSS at… 如果你想用一些大神製作的CSS樣式指南充實自己,那麼在本站點中,Chris
Coyier已經把去年幾個月裡不同的帖子根據統計趨勢排了名,並且把它們的相關信息和鏈接都放到了一張表格裡。我確定他還會繼續更新這個的,就如同其他人用他們的CSS方法和經驗來公諸於世一樣。
Dash介紹連結位址: http:/ /scriptfans.iteye.com/blog/1543219 它是一個native(本地)Mac或iOS應用,「是一個API文件瀏覽騎乘和程式碼片段管理者。Dash儲存了程式碼片段,並且可以離線即時在超過150篇API文檔集合裡搜尋文檔。 













以上是20個為前端開發者準備的文件和指南(3)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 VSCode 設定中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode 設定中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode設定中文:完整指南在軟體開發中,VisualStudioCode(簡稱VSCode)是一個常用的整合開發環境。對於使用中文的開發者來說,將VSCode設定為中文介面可以提升工作效率。本文將為大家提供一個完整的指南,詳細介紹如何將VSCode設定為中文介面,並提供具體的程式碼範例。第一步:下載安裝語言包開啟VSCode後,點選左
 如何對Word文檔加紅線
Mar 01, 2024 am 09:40 AM
如何對Word文檔加紅線
Mar 01, 2024 am 09:40 AM
它是395個字,就是495個這篇文章將向您介紹如何在Word文件中加入紅線。在文件中新增紅線是指對文件進行修改,以便使用者可以清楚地查看所做的變更。這項功能在多人共同編輯一個文件時非常重要。 redline是什麼意思標示文件加紅線是指使用紅線或標註來指示文件的變更、編輯或修訂。這個術語的靈感來自於使用紅色筆在列印文件上做標記的做法。紅線批註被廣泛應用在不同場景下,如:在編輯文件時為作者、編輯和審閱人清楚地顯示建議的變更。在法律協議或合約中提出變更和修改對論文、演講等提出建設性的批評和建議。如何給W
 Windows11中VBS關閉指南
Mar 08, 2024 pm 01:03 PM
Windows11中VBS關閉指南
Mar 08, 2024 pm 01:03 PM
隨著Windows11的推出,微軟引進了一些新的功能和更新,包括一種名為VBS(Virtualization-basedSecurity)的安全功能。 VBS利用虛擬化技術來保護作業系統和敏感數據,從而提高系統的安全性。然而,對於某些使用者來說,VBS不是必需的功能,甚至可能會影響系統效能。因此,本文將介紹如何在Windows11中關閉VBS的方法,以協助
 Word文檔在Windows 11/10上開啟時為空白
Mar 11, 2024 am 09:34 AM
Word文檔在Windows 11/10上開啟時為空白
Mar 11, 2024 am 09:34 AM
當您在Windows11/10電腦上開啟Word文件時遇到空白頁面的問題,可能需要進行修復以解決此狀況。造成這一問題的根源多種多樣,其中最普遍的原因之一是文件本身損壞。此外,Office檔案的損壞也可能導致類似的情況。因此,本文提供的修復方法可能對您有幫助。您可以嘗試使用一些工具來修復損壞的Word文檔,或嘗試將文檔轉換為其他格式再重新開啟。另外,檢查系統中的Office軟體是否需要更新也是解決此問題的方法。透過這些簡單的步驟,您可能能夠解決Word文件空白開啟的Word文件在Win
 詳解Word文件操作:將兩頁合併為一頁
Mar 26, 2024 am 08:18 AM
詳解Word文件操作:將兩頁合併為一頁
Mar 26, 2024 am 08:18 AM
Word文件是我們日常工作和學習中使用頻率較高的應用程式之一。在處理文件時,有時會遇到需要將兩頁內容合併為一頁的情況。本文將詳細介紹在Word文件中如何將兩頁合併為一頁,幫助讀者更有效率地處理文件排版。在Word文件中,將兩頁合併為一頁的操作通常用於節省紙張和列印成本,或為了使文件更加緊湊和整潔。以下是合併兩頁為一頁的具體步驟:第一步:開啟需要操作的Word
 PHP7安裝目錄設定指南
Mar 11, 2024 pm 12:18 PM
PHP7安裝目錄設定指南
Mar 11, 2024 pm 12:18 PM
PHP7安裝目錄設定指南PHP是一種流行的伺服器端腳本語言,用於開發動態網頁。目前,PHP的最新版本是PHP7,它引入了許多新特性和效能最佳化,是許多網站和應用程式的首選版本。在安裝PHP7時,正確配置安裝目錄是非常重要的,本文將為您提供一個詳細的PHP7安裝目錄配置指南,並附上具體的程式碼範例。下載PHP7首先,您需要從PHP官方網站(https://www.
 Golang桌面應用開發指南
Mar 18, 2024 am 09:45 AM
Golang桌面應用開發指南
Mar 18, 2024 am 09:45 AM
Golang桌面應用程式開發指南隨著網路的普及和數位時代的來臨,桌面應用程式在我們的生活和工作中扮演著越來越重要的角色。而作為一種強大的程式語言,Golang(Go語言)在桌面應用程式開發領域也逐漸嶄露頭角。本文將為您介紹如何使用Golang來開發桌面應用程序,並提供具體的程式碼範例,幫助您快速入門和掌握開發技巧。首先,我們需要了解一些基本概念和工具。在Gol
 如何在 IDE 中查看 Golang 函數文件?
Apr 18, 2024 pm 03:06 PM
如何在 IDE 中查看 Golang 函數文件?
Apr 18, 2024 pm 03:06 PM
使用IDE檢視Go函數文件:將遊標停留在函數名稱上。按下熱鍵(GoLand:Ctrl+Q;VSCode:安裝GoExtensionPack後,F1並選擇"Go:ShowDocumentation")。






