關於Angularjs的自訂指令Directive的具體介紹
Directive是一個非常棒的功能。可以實現我們自義的的功能方法。以下透過實例程式碼給大家介紹Angularjs自訂指令Directive相關知識,有興趣的朋友一起學習吧
今天學習angularjs自訂指令Directive。
Directive是一個非常棒的功能。可以實現我們自義的的功能方法。
下面的範例是示範使用者在文字方塊輸入的帳號是否為管理者的帳號"Admin"。
在網頁上放一個文字方塊和一個銨鈕:

<form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <input id="Text1" type="text" ng-model="Account" is-Administrator/> <br /> <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" /> </form>
@Scripts.Render("~/bundles/angular")定義一個App:
var app = angular.module('app', []);
定義一個控制器:

##
app.controller('ctrl', function ($scope) {
$scope.Account;
$scope.Verify = function () {
if ($scope.form1.$valid) {
alert('OK.');
}
else {
alert('failure.');
}
};
});
#
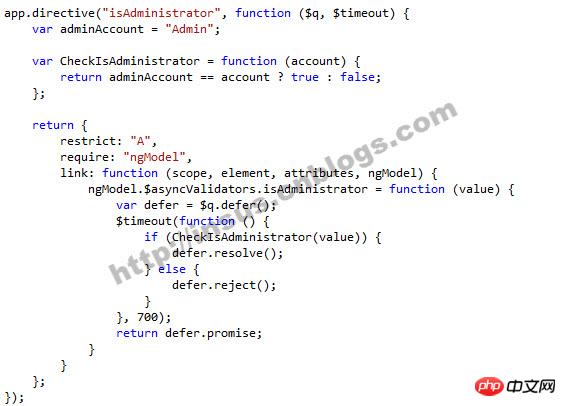
app.directive("isAdministrator", function ($q, $timeout) {
var adminAccount = "Admin";
var CheckIsAdministrator = function (account) {
return adminAccount == account ? true : false;
};
return {
restrict: "A",
require: "ngModel",
link: function (scope, element, attributes, ngModel) {
ngModel.$asyncValidators.isAdministrator = function (value) {
var defer = $q.defer();
$timeout(function () {
if (CheckIsAdministrator(value)) {
defer.resolve();
} else {
defer.reject();
}
}, 700);
return defer.promise;
}
}
};
}); #
#
以上是關於Angularjs的自訂指令Directive的具體介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![如何解決'[Vue warn]: Failed to resolve directive”錯誤](https://img.php.cn/upload/article/000/887/227/169252525940934.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 如何解決'[Vue warn]: Failed to resolve directive”錯誤
Aug 20, 2023 pm 05:54 PM
如何解決'[Vue warn]: Failed to resolve directive”錯誤
Aug 20, 2023 pm 05:54 PM
如何解決「[Vuewarn]:Failedtoresolvedirective」錯誤Vue.js是一款流行的JavaScript框架,它提供了許多有用的功能來開發互動式的網路應用程式。其中一個特性是指令(Directive),它可以用來擴充HTML元素的功能或新增特定的行為。然而,有時在使用指令時可能會遇到一個錯誤:「[Vuewarn]:F
 2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一個非常有個性的語言. 無論是從程式碼的組織, 還是程式碼的程式設計範式, 或物件導向理論都獨具一格. 而很早就在爭論的Javascript 是不是物件導向語言這個問題, 顯然已有答案. 但是, 即使Javascript 叱吒風雲二十年, 如果想要看懂jQuery, Angularjs, 甚至是React 等流行框架, 觀看《黑馬雲課堂JavaScript 高級框架設計視頻教程》就對了。
 Vue3中的directive函數:自訂指令擴充Vue3功能
Jun 18, 2023 pm 05:40 PM
Vue3中的directive函數:自訂指令擴充Vue3功能
Jun 18, 2023 pm 05:40 PM
Vue3是目前最新的Vue版本,與Vue2相比,在許多方面都進行了升級和改進,其中一項改進便是directive函數。 directive函數是Vue3中新增的函數,它可以用來自訂指令,以擴充Vue3的功能。什麼是指令?指令是Vue提供的一種特殊的元件屬性,用於在範本中加入特定的行為。可以將指令看作是一種AngularJS中常見的指令,它們可以對元素進行操作
 UniApp實作自訂指令與操作封裝的設計與開髮指南
Jul 06, 2023 pm 11:49 PM
UniApp實作自訂指令與操作封裝的設計與開髮指南
Jul 06, 2023 pm 11:49 PM
UniApp實作自訂指令與操作封裝的設計與開髮指南一、引言在UniApp開發中,我們經常會遇到一些重複性的操作或通用的UI需求,為了提高程式碼的複用性和可維護性,我們可以使用自訂指令和操作封裝的方式來實作。本文將介紹UniApp中如何設計與開發自訂指令和操作封裝,並結合程式碼範例進行解說。二、自訂指令什麼是自訂指令自訂指令是Vue.js提供的一種指
 使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
在現今資訊時代,網站已成為人們獲取資訊和交流的重要工具。一個響應式的網站能夠適應各種設備,為使用者提供優質的體驗,成為了現代網站開發的熱點。本篇文章將介紹如何使用PHP和AngularJS建立響應式網站,進而提供優質的使用者體驗。 PHP介紹PHP是一種開源的伺服器端程式語言,非常適合Web開發。 PHP具有許多優點,如易於學習、跨平台、豐富的工具庫、開發效
 Vue3中的指令函數:自訂指令讓你的程式碼更靈活
Jun 18, 2023 pm 05:57 PM
Vue3中的指令函數:自訂指令讓你的程式碼更靈活
Jun 18, 2023 pm 05:57 PM
Vue是一款非常受歡迎的前端框架,近年來在使用Vue的過程中,我們經常使用指令來操作DOM元素的顯示和隱藏等功能,例如v-if和v-show。但是隨著Vue3的發布,指令函數(DirectiveFunction)已經實現了重大的變革和改進,Vue3中新增了一個非常有用的指令-自訂指令。本文將詳細介紹Vue3中的指令函數,尤其是自
 Vue 中使用 directive 實現數位貨幣、時間等格式化的技巧及最佳實踐
Jun 25, 2023 pm 07:34 PM
Vue 中使用 directive 實現數位貨幣、時間等格式化的技巧及最佳實踐
Jun 25, 2023 pm 07:34 PM
Vue是現代化的前端框架,透過使用它提供的指令(directive),能夠輕鬆地實現一些常用的格式化需求,例如格式化數位貨幣、格式化時間等。本文將介紹Vue中如何使用directive實現這些格式化的技巧及最佳實務。數位貨幣格式化在許多應用程式中,需要對貨幣進行格式化,以便用戶能夠更好地理解金額的大小。 Vue提供了currency指令,它可以







