詳解HTML5的限制驗證
如果沒有可以與使用者進行連接,並且保存所需資料的表單,互動式網站和程式就無從談起。不錯,我們的確需要有效的使用者輸入,但是我們要用一種不會讓使用者感到厭煩的方式來取得它。
儘管我們可以使用良好的UX設計來提高表單的可用性,但是HTML5也為我們提供了一個原生的機制來進行限制驗證,它可以允許我們在前端就察覺到輸入的錯誤。
在這篇文章中,我們將會專注於瀏覽器所提供的限制驗證,並且討論一下前端開發者們如何使用HTML5來獲得有效的用戶輸入。
為何需要前端輸入驗證
# 使用輸入驗證,主要有兩個目的。我們想要的內容,需要:
1. 實用
我們需要的是可用資料。我們需要使用者在正確的表單中提交切實可行的資料。例如,今天不可能有200年前出生的人還活著。一開始獲得這樣的數據,你可能會覺得很有趣。但是一段時間之後,這樣的無效資料會讓你覺得厭煩,資料庫也會被大量無效資料充斥。
2. 安全性
這裡所說的安全性,就是要防止惡意內容的注入-無論是使用者的故意行為還是無意行為。
資料的實用性(獲得合理的資料),這一點只能靠使用者的自覺,後端團隊無法為你提供太多幫助。然而,確保資料的安全性,這一點需要前端團隊和後端團隊緊密合作。
如果前端開發者可以妥善的驗證使用者輸入的數據,那後端團隊所面臨的共計就會少很多。駭客在攻擊網站的時候,最常用的方法之一,就是提交額外的數據,或是以錯誤的格式提交數據。開發者完全可以封鎖這樣的安全漏洞,而且是在前端就可以完成。
在前端輸入驗證中,我們的工作就是為使用者所輸入的資料新增合理的限制條件。 HTML5的限制驗證功能就提供了我們這樣的工具。
HTML5限制驗證
# 在HTML5出現以前,前端開發者只能使用JavaScript來驗證使用者輸入的內容,但是這個過程對開發者來說卻是痛苦不堪,常常會出現各種錯誤。為了完善用戶端的表單驗證,HTML5推出了一個限制驗證演算法,它可以運行在現代瀏覽器中,對用戶提交的資料進行有效性檢查。
在評估資料的時候,這個演算法使用了輸入元素的與驗證相關的屬性,例如、< textarea>和
多虧了HTML5的限制驗證功能,在進行使用者資料提交驗證的時候,我們終於可以擺脫JavaScript了。
要想進行更複雜的驗證相關任務,HTML5為我們提供了一個限制驗證JavaScript API,我們可以使用這個API來製作個人化驗證腳本。
使用語意Input類型進行驗證
HTML5推出了一種語意input類型,它可以用來驗證使用者的輸入,方法是將使用者限制在某個特定的輸入表單上。
除了以前的input類型之外(例如text, password, submit, reset, radio, checkbox, button, hidden),HTML5還添加了新的語義input類型:
email,
tel,
url,
number,
time,
date,
datetime,
datetime-local, month,
, range, search.H. .
現在我們來看看如果一個使用者輸入了錯誤的資料類型會發生什麼。加入我們已經建立了一個電子郵件輸入框,程式碼如下:<form name="form" action="#" method="post">
<label for="youremail">Your Email:</label>
<input type="email" name="email" id="youremail">
<input type="submit" value="Submit">
</form>
这个规则也适用于其他的input类型,例如如果你使用了type=“url”,用户将智能提交URL格式的字符串(以协议开头,例如http://或是ftp://)。
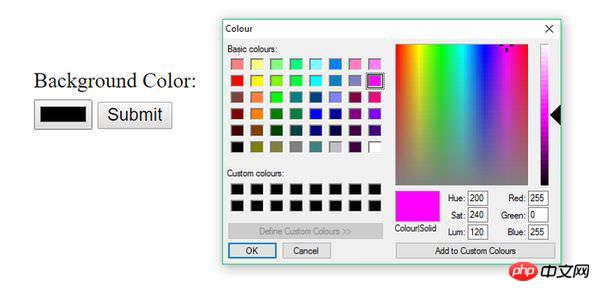
还有一些input类型使用了特殊的设计,它们甚至不允许用户输入错误的输入格式,例如color和range。
<form name="form" action="#" method="post"> <label for="bgcol">Background Color:</label> <input type="color" name="color" id="bgcol"> <input type="submit" value="Submit"> </form>
如果使用了color这个input类型,用户只能在颜色选择器中选择颜色,或者使用默认的黑色。由于这个输入框在最初设计时就添加了严格的限制,因此用户基本不可能输入错误数据。

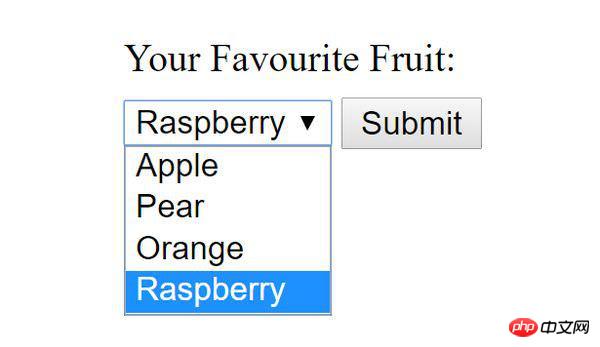
在合适的时候,你也可以考虑使用HTML的
<form name="form" action="#" method="post">
<label for="favfruit">Your Favourite Fruit:</label>
<select name="fruit" id="favfruit">
<option value="apple">Apple</option>
<option value="pear">Pear</option>
<option value="orange">Orange</option>
<option value="raspberry">Raspberry</option>
</select>
<input type="submit" value="Submit">
</form>
使用HTML的验证属性
使用语义input类型,可以限制用户所提交的数据类型,但是在很多时候,这样还不够。在这个时候,标签的验证相关属性可以为我们提供帮助。
验证相关属性应用于某些特定的input类型(并非所有类型都可以使用),这些属性可以设定更加严格的限制。
1. 强制用户必须提交有效数据:
required是HTML中最广为人知的验证属性。它是一种布尔值属性,也就是说,它不需要包含任何值,在需要的时候,我们只需要把它放我们只需要把它放在标签里就好了。
当我们给一个输入框赋予required属性之后,如果用户遗漏了这个输入框,浏览器会返回一个提示信息,提醒用户在该输入框内输入有效数据,否则表单无法成功提交。因此,在使用了required属性之后,我们需要给该输入框配上醒目的提示符号。
required属性可以与下列input类型搭配使用:text, search, url, tel, email, password, date, datetime, datetime-local, month, week,
time, number, checkbox, radio, file。还有


