CSS3中關於圓角和陰影以及邊框圖片和盒子內減的詳解
圓角:border-radius
陰影:box-shadow
邊框圖片: border-image
盒子內減:box-sizing: border-box;
圓角:border-radius:像素/百分比
一個值設定的是盒子的四個角的水平和垂直半徑每個角都可以單獨進行設置,取值順序是左上右上右下順時針設定可以簡寫,邏輯跟padding和margin一樣單位支援像素,和百分比(參考的是寬度和高度)
可以用水平半徑/垂直半徑去單獨控制半徑,每一個半徑都可以單獨控制
p:nth-child(5){
border-radius: 0px 200px;
}
p:nth-child(7){
width: 400px;
/* 如果中间有斜杠,控制的是水平方向和垂直方向的半径大小 */
border-radius: 200px/100px;
}膠囊的製作: 值為大於等於短邊的一半即可,一半以上也不會有變化。
p {
width: 200px;
height: 100px;
background-color: palevioletred;
border-radius: 50px;
}陰影:box-shadow:值
#值說明:
#第一個值:Npx 陰影向水平方向偏移N個像素第二個值:Npx陰影向垂直方向偏移N個像素第三個值:羽化大小第四個值:陰影尺寸第五個值:顏色(預設為黑色) 第六個參數: 內外陰影(預設為外陰影,內陰影是in set) 陰影可以寫多個,中間用逗號隔開
陰影可以簡寫,但是需要注意有一些值需要補0
p:nth-child(8):hover{
/* 阴影可以写多个 */
background-color: #000;
box-shadow: 10px 10px 10px 2px red, 20px 20px 10px 4px green,30px 30px 2px 6px blue;
}文字陰影
語法:text-shadow:水平偏移垂直偏移羽化大小顏色
邊框圖片:border-image:值
遵從的是九宮格式切圖,上下左右分別來一刀
值說明:
border-image-source:url('border.png'); 圖片路徑border-image-slice:26;圖片切割,不要帶單位,遵從九宮格式切圖法(上下左右各來一刀) border-image-repeat:round或stretch或repeat; round沒有瑕疵,stretch預設拉伸,repeat 平鋪(可能有瑕疵)
簡寫:border-image:url('border.png') 26 round;
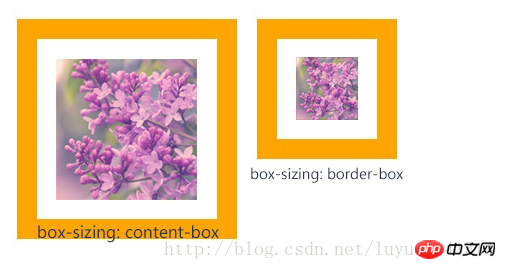
盒子內減:box-sizing:border-box
#content-box: padding和border不被包含在定義的width和height之內。 物件的實際寬度等於設定的width值和border、padding之和,即( Element width = width + border + padding )
此屬性表現為標準模式下的盒子模型。
border-box: padding和border被包含在定義的width和height之內。物件的實際寬度就等於設定的width值,即使定義有border和padding也不會改變物件的實際寬度,即 ( Element width = width )
此屬性表現為怪異模式下的盒子模型。
 vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"brush:sql;">
/*bootstrap全域中設定該樣式*/
*,
*::before,
*:after{
border-sizing:border-box;
}
vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"brush:sql;">
/*bootstrap全域中設定該樣式*/
*,
*::before,
*:after{
border-sizing:border-box;
}
小範例:實作兩列佈局,中間總是保持有10px的間距
<style type="text/css">* {
padding: 0;
margin: 0;
}
.left {
width: 50%;
float: left;
height: 300px;
padding-right: 5px;
box-sizing: border-box;
}
.right {
width: 50%;
float: left;
height: 300px;
padding-left: 5px;
box-sizing: border-box;
}
.info {
width: 100%;
height: 100%;
background-color: pink;以上是CSS3中關於圓角和陰影以及邊框圖片和盒子內減的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 修改win11視窗邊角為圓角的指南
Dec 31, 2023 pm 08:35 PM
修改win11視窗邊角為圓角的指南
Dec 31, 2023 pm 08:35 PM
很多朋友更新好win11系統後,發現win11的介面視窗採用了全新的圓角設計。但是有些人覺得不喜歡這個圓角設計,想要將它修改為曾經的介面,但卻不知道怎麼修改,下面就一起來看看吧。 win11怎麼修改圓角1、win11的圓角設計時內建的系統設置,目前無法修改。 2.所以大家如果不喜歡使用win11的圓角設計的話,可以等微軟提供修改的方法。 3.如果實在使用起來不習慣,還可以選擇退回曾經的win10系統。 4.如果大家不知道如何回退的話,可以查看本站提供的教學。 5.如果使用上方教學無法回退的話,還可
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







