<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css三栏布局之float left与 相对width</title>
<style>
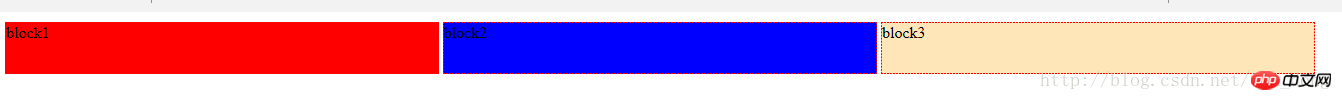
.block1,.block2,.block3{
float:left;
width:32%;
height:50px;
border:1px dashed #F00;
margin:2px;
}
.block1{
background-color:red;}
.block2{background-color:blue;}
.block3{background-color:#ffe6b8;}
</style>
</head>
<body>
<p class="block1">block1</p>
<p class="block2">block2</p>
<p class="block3">block3</p>
</body>
</html>
#2.絕對定位,透過absolute 定位使其脫離文件流,可以自適應定義三欄寬度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三栏布局css之绝对定位</title>
<style>
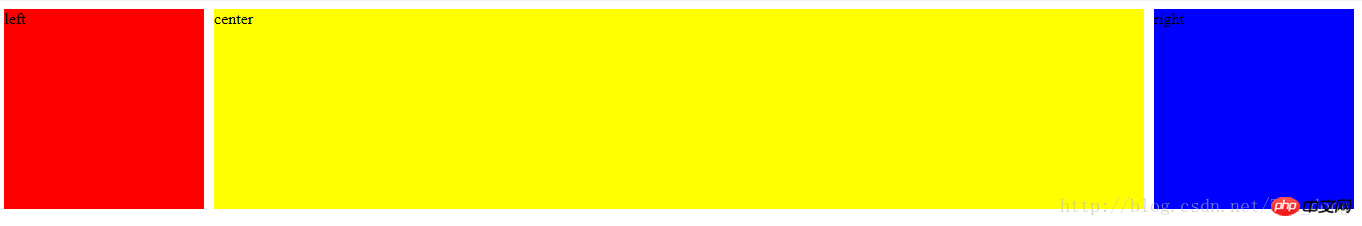
.left,.right{width: 200px;height: 200px; position: absolute;}
.left{left:10px;background-color: red;}
.right{right:10px;background-color: blue;}
.center{margin:2px 210px ;background-color: yellow;height: 200px; }
</style>
</head>
<body>
<p class= "left">left</p>
<p class = "right">right</p>
<p class = "center">center</p>
</body>
</html>
3.使用自身浮動,float left 和float right
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三栏布局css之使用自身浮动</title>
<style>
.left,.right{width: 200px;height: 200px;}
.left{float:left;background-color: red;}
.right{float:right;background-color: blue;}
.center{margin:2px 210px ;background-color: yellow;height: 200px; }
</style>
</head>
<body>
<p class= "left">left</p>
<p class = "right">right</p>
<p class = "center">center</p>
</body>
</html>
以上是詳細介紹CSS之三欄佈局的實例(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




