關於ASP.NET Core網站在Docker中運作的詳解
本篇文章主要介紹了詳解ASP.NET Core 網站在Docker中運行,非常具有實用價值,需要的朋友可以參考下
Docker作為新一代的虛擬化方式,未來肯定會得到廣泛的應用,傳統虛擬機的部署方式要確保開發環境、測試環境、UAT環境、生產環境的依賴一致性,需要大量的運維人力,使用Docker我們可以實現一次部署,到處運行。
本文介紹如何把ASP.NET Core網站部署在Docker中運作。
軟體環境清單
CentOS 7.3.1611
-
Docker 1.12.6
.NET Core 1.1
#已安裝Docker##
$ #安装Docker $ yum install docker $ #启动docker服务 $ systemctl start docker.service $ #配置开机启动 $ systemctl enable docker.service
#設定Docker加速器
由於眾所周知的原因,要流暢地使用Docker,需要設定Docker加速器,否則你會覺得回到了撥接上網的時代。 我使用的是DaoCloud,號稱永久免費。註冊地址是:
https://account.daocloud.io/signin。


$ #配置docker加速器 $ curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://xxxxxx.m.daocloud.io $ #重启生效 $ systemctl restart docker
拉取ASP .NET Core鏡像
$ docker pull microsoft/aspnetcore $ #检查是否成功 $ docker images
準備ASP.NET Core網站發佈檔案
可以參考我之前的文章:ASP.NET Core 網站發佈到Linux伺服器
#放到網站根目錄,檔案內容參考如下:FROM docker.io/microsoft/aspnetcore COPY ./publish WORKDIR /publish EXPOSE 8080 CMD ["dotnet", "TestAspNetCoreWeb.dll"]
打包鏡像
$ #注意最后有个点。 $ docker build -t test-netcore:1.0 .
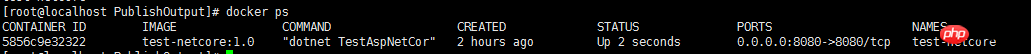
啟動容器
$ docker run --name test-netcore -p 8080:8080 -d test-netcore:1.0 $ #检查容器是否启动成功,如果启动后没效果,试试docker run 不加-d,如果有报错有提示信息。 $ docker ps


##2.網站的監聽使用了localhost,報錯「curl: (56) Recv failure: Connection
by peer”
最後發現使用http://*:8080來監聽才成功。
docker run 失敗後再次執行會提示名稱已存在,可以使用docker rm -f [容器名稱]
刪除以上是關於ASP.NET Core網站在Docker中運作的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 docker怎麼退出容器
Apr 15, 2025 pm 12:15 PM
docker怎麼退出容器
Apr 15, 2025 pm 12:15 PM
退出 Docker 容器的四種方法:容器終端中使用 Ctrl D 快捷鍵容器終端中輸入 exit 命令宿主機終端中使用 docker stop <container_name> 命令宿主機終端中使用 docker kill <container_name> 命令(強制退出)
 docker內的文件怎麼拷貝到外面
Apr 15, 2025 pm 12:12 PM
docker內的文件怎麼拷貝到外面
Apr 15, 2025 pm 12:12 PM
Docker 中將文件拷貝到外部主機的方法:使用 docker cp 命令:執行 docker cp [選項] <容器路徑> <主機路徑>。使用數據卷:在主機上創建目錄,在創建容器時使用 -v 參數掛載該目錄到容器內,實現文件雙向同步。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 docker怎麼重啟
Apr 15, 2025 pm 12:06 PM
docker怎麼重啟
Apr 15, 2025 pm 12:06 PM
重啟 Docker 容器的方法:獲取容器 ID(docker ps);停止容器(docker stop <container_id>);啟動容器(docker start <container_id>);驗證重啟成功(docker ps)。其他方法:Docker Compose(docker-compose restart)或 Docker API(參考 Docker 文檔)。
 docker怎麼啟動mysql
Apr 15, 2025 pm 12:09 PM
docker怎麼啟動mysql
Apr 15, 2025 pm 12:09 PM
在 Docker 中啟動 MySQL 的過程包含以下步驟:拉取 MySQL 鏡像創建並啟動容器,設置根用戶密碼並映射端口驗證連接創建數據庫和用戶授予對數據庫的所有權限
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]







