canvas 強大的功能讓它成為了HTML5 中非常重要的部分,至於它是什麼,這裡就不需要我多作介紹了。而可視化圖表,則是 canvas 強大功能的表現之一。
現在已經有了很多成熟的圖表插件都是用canvas 實現的,Chart.js、ECharts等可以製作出好看酷炫的圖表,而且幾乎覆蓋了所有圖表的實現。
有時候自己只想畫個長條圖,自己寫又覺得麻煩,用別人插件又感覺累贅,最後打開百度,拷段程式碼,貼上來修修改改。還不如自己擼一個。

可以這個圖表由xy軸、資料長條和標題所組成。
軸線:可以使用moveTo() & lineTo() 實作
文字:可以使用fillText() 實作
#長方形:可以使用fillRect() 實作
這樣看來,似乎並沒有多難。
<canvas id="canvas" width="600" height="500"></canvas>
canvas 標籤只是個容器,真正實作畫圖的還是JavaScript。
座標軸就是兩條橫線,也就是canvas裡最基礎的知識。
由ctx.beginPath() 開始一條新的路徑
ctx.lineWidth=1 設定線條寬度
ctx.strokeStyle='#000000' 設定線條顏色
ctx.moveTo(x,y) 定義線條的起點
ctx.lineTo(x1,y1) 定義線條的終點
最後ctx.stroke() 將起點和終點連成一條線
var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');var width = canvas.width;var height = canvas.height;var padding = 50; // 坐标轴到canvas边框的边距,留边距写文字ctx.beginPath();ctx.lineWidth = 1;// y轴线ctx.moveTo(padding + 0.5, height - padding + 0.5);ctx.lineTo(padding + 0.5, padding + 0.5);ctx.stroke();// x轴线ctx.moveTo(padding + 0.5, height - padding + 0.5);ctx.lineTo(width - padding + 0.5, height - padding + 0.5);ctx.stroke();
y軸上多少座標點由自己定義,需要取得到資料的最大值來計算y軸上的座標值。 x軸的點則由傳入的資料長度決定,座標值由傳入資料的 xAxis 屬性決定。
座標值就是文字,由ctx.fillText(value, x, y) 填滿文字,value 為文字值,x y 為值的座標
#ctx.textAlign='center' 設定文字居中對齊
ctx.fillStyle='#000000' 設定文字填滿顏色
var yNumber = 5; // y轴的段数var yLength = Math.floor((height - padding * 2) / yNumber); // y轴每段的真实长度var xLength = Math.floor((width - padding * 2) / data.length); // x轴每段的真实长度ctx.beginPath();ctx.textAlign = 'center';ctx.fillStyle = '#000000';ctx.strokeStyle = '#000000';// x轴刻度和值for (var i = 0; i < data.length; i++) {
var xAxis = data[i].xAxis;
var xlen = xLength * (i + 1);
ctx.moveTo(padding + xlen, height - padding);
ctx.lineTo(padding + xlen, height - padding + 5);
ctx.stroke(); // 画轴线上的刻度
ctx.fillText(xAxis, padding + xlen - xLength / 2, height - padding + 15); // 填充文字}// y轴刻度和值for (var i = 0; i < yNumber; i++) {
var y = yFictitious * (i + 1);
var ylen = yLength * (i + 1);
ctx.moveTo(padding, height - padding - ylen);
ctx.lineTo(padding - 5, height - padding - ylen);
ctx.stroke();
ctx.fillText(y, padding - 10, height - padding - ylen + 5);}接下來要把資料透過柱狀的高低顯示出來,這裡有個動畫效果,柱狀會從0升到對應的值。在 canvas 上實作動畫我們可以使用 setInterval、setTimeout 和 requestAnimationFrame。
requestAnimationFrame 不需要自己設定定時時間,而是跟著瀏覽器的繪製走。這樣就不會掉幀,自然就流暢。
requestAnimationFrame 原本只支援IE10以上,不過可以透過相容的寫法實作相容到IE6都行。
function looping() {
looped = requestAnimationFrame(looping);
if(current < 100){
// current 用来计算当前柱状的高度占最终高度的百分之几,通过不断循环实现柱状上升的动画
current = (current + 3) > 100 ? 100 : (current + 3);
drawAnimation();
}else{
window.cancelAnimationFrame(looped);
looped = null;
}}function drawAnimation() {
for(var i = 0; i < data.length; i++) {
var x = Math.ceil(data[i].value * current / 100 * yRatio);
var y = height - padding - x;
ctx.fillRect(padding + xLength * (i + 0.25), y, xLength/2, x);
// 保存每个柱状的信息
data[i].left = padding + xLength / 4 + xLength * i;
data[i].top = y;
data[i].right = padding + 3 * xLength / 4 + xLength * i;
data[i].bottom = height - padding;
}}looping();柱狀即是畫矩形,由ctx.fillRect(x, y, width, height)實現,x y 為矩形左上角的座標,width height 為矩形的寬高,單位為像素
ctx.fillStyle='#1E9FFF' 設定填滿顏色
#到這裡,一個最基本的長條圖就完成了。接下來,我們可以為他添加標題。
要放置標題,就會發現我們一大早定義的padding 內邊距確實有用,總不能把標題給覆蓋到柱狀圖上吧。但是標題有的是在頂部,有的在底部,那就不能寫死了。定一個變數 position 來判斷位置去畫出來。這個簡單。
// 标题if(title){ // 也不一定有标题
ctx.textAlign = 'center';
ctx.fillStyle = '#000000'; // 颜色,也可以不用写死,个性化嘛
ctx.font = '16px Microsoft YaHei'
if(titlePosition === 'bottom' && padding >= 40){
ctx.fillText(title,width/2,height-5) }else{
ctx.fillText(title,width/2,padding/2) }}我們看到,有些圖表,把滑鼠移上去,目前的柱狀就變色了,移開之後又變回原來的顏色。這裡就需要監聽 mouseover 事件,當滑鼠的位置位於柱狀的面積內,觸發事件。
那我怎么知道在柱状里啊,发现在 drawAnimation() 里会有每个柱状的坐标,那我干脆把坐标给保存到 data 里。那么鼠标在柱状里的条件应该是:
ev.offsetX > data[i].left
ev.offsetX < data[i].right
ev.offsetY > data[i].top
ev.offsetY < data[i].bottom
canvas.addEventListener('mousemove',function(ev){
var ev = ev||window.event;
for (var i=0;i<data.length;i++){
for (var i=0;i<data.length;i++){
if(ev.offsetX > data[i].left &&
ev.offsetX < data[i].right &&
ev.offsetY > data[i].top &&
ev.offsetY < data[i].bottom){
console.log('我在第'+i+'个柱状里。');
}
}})为了更方便的使用,封装成构造函数。通过
var chart = new sBarChart('canvas',data,{
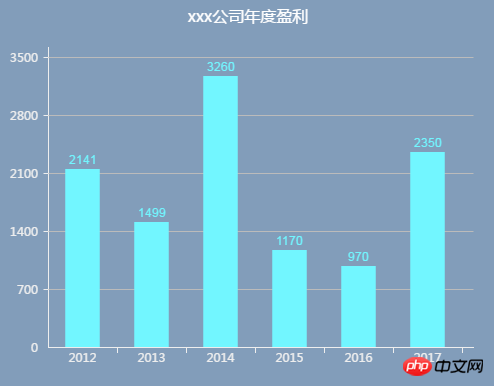
title: 'xxx公司年度盈利', // 标题
titleColor: '#000000', // 标题颜色
titlePosition: 'top', // 标题位置
bgColor: '#ffffff', // 背景色
fillColor: '#1E9FFF', // 柱状填充色
axisColor: '#666666', // 坐标轴颜色
contentColor: '#a5f0f6' // 内容横线颜色
});参数可配置,很简单就生成一个个性化的柱状图。代码地址:canvas-demo
最后加上折线图、饼图、环形图,完整封装成sChart.js插件,插件地址:sChart.js
以上是canvas 動態圖表的詳細內容。更多資訊請關注PHP中文網其他相關文章!




