基於Babylonjs自製WebGL3D模型編輯器
一、總述
當代WebGL程式設計所使用的3D模型大多是從3DsMax模型或Blender模型轉換而來,這種工作模式比較適合3D設計師和3D程式設計師分工配合的場景。但對於單兵作戰的WebGL愛好者來講這種模式過於沉重:且不說轉化插件本身存在的各種bug嚴重降低了轉換的成功率,光是為了生成一個簡單的模型就需要係統的學習3DsMax或Blender的使用方式就讓人感覺得不償失。
基於以上考慮,我計劃編寫一個基於Babylonjs的簡單WebGL模型編輯器,供自己和其他有同樣需求的WebGL愛好者使用。編輯器命名為Newland,意為透過自己的努力建立一個更好的世界,現已完成了第一階段的網格調整和紋理設定功能。測試程式是基於MIT協定發佈在github上,可以透過http://ljzc002.github.io/Newland/HTML/index_newland.html存取。
因為程式碼過多,這裡主要介紹使用方法和設計思路,完整程式碼可以在https://github.com/ljzc002/ljzc002.github.io/tree/master/Newland上查看。具體使用或修改程式碼需要一定的3D程式設計基礎,可以參考我錄製的3D程式設計入門影片教學:http://www.bilibili.com/video/av8248516/、http://www. bilibili.com/video/av8834942/、http://www.bilibili.com/video/av9234256/、http://www.bilibili.com/video/av9546734/,也可以自己找頻道了解。
二、介面和基本操作
程式基於新版的Chrome瀏覽器編寫和調試#,需要裝置上具有獨立或整合顯卡,並且需要使用者俱有透過瀏覽器呼叫顯示卡的權限。目前測試可以在windows7和Centos7作業系統上運作。
程式主介面如下圖:

# 主介面本身是一個簡單的Babylonjs場景,由天空盒與地面網格組成,應用半球形光照(?)。在場景中可以使用「wasd、空格、ctrl」控制視點位置,使用滑鼠拖曳控制視角;介面上部是十二個快捷選單,可以透過滑鼠點選開啟或使用「1」到「=」鍵打開,開啟選單後可以使用「tab」鍵上下移動選單項,「Enter」鍵選定選單項目或開啟下一層選單,「ESC」鍵取消選擇,「/」鍵隱藏選單按鈕。

「調整」功能表列下的「按住滑鼠」選項可以讓滑鼠一直保持按下的狀態(類似FPS遊戲的滑鼠控制),但因為運行在瀏覽器中的JavaScript無權限直接控制滑鼠重設到螢幕中心,所以這種控制模式有一定的範圍限制。
「視角切換」選項可以在「目前載具」的第一人稱和第三人稱視角之間切換,未來計畫設定多種不同載具,不同載具具有不同的預設速度和預設功能,使用者可以在不同載具之間自由切換。
「調整速度」選項可調整視點移動速度、編輯器中網格的調整幅度、滑鼠靈敏度等控制參數。
「自由瀏覽」選項可以使視點脫離載具的限制自由移動,這時的移動按鍵由wasd鍵改為上下左右鍵
三、網格調整
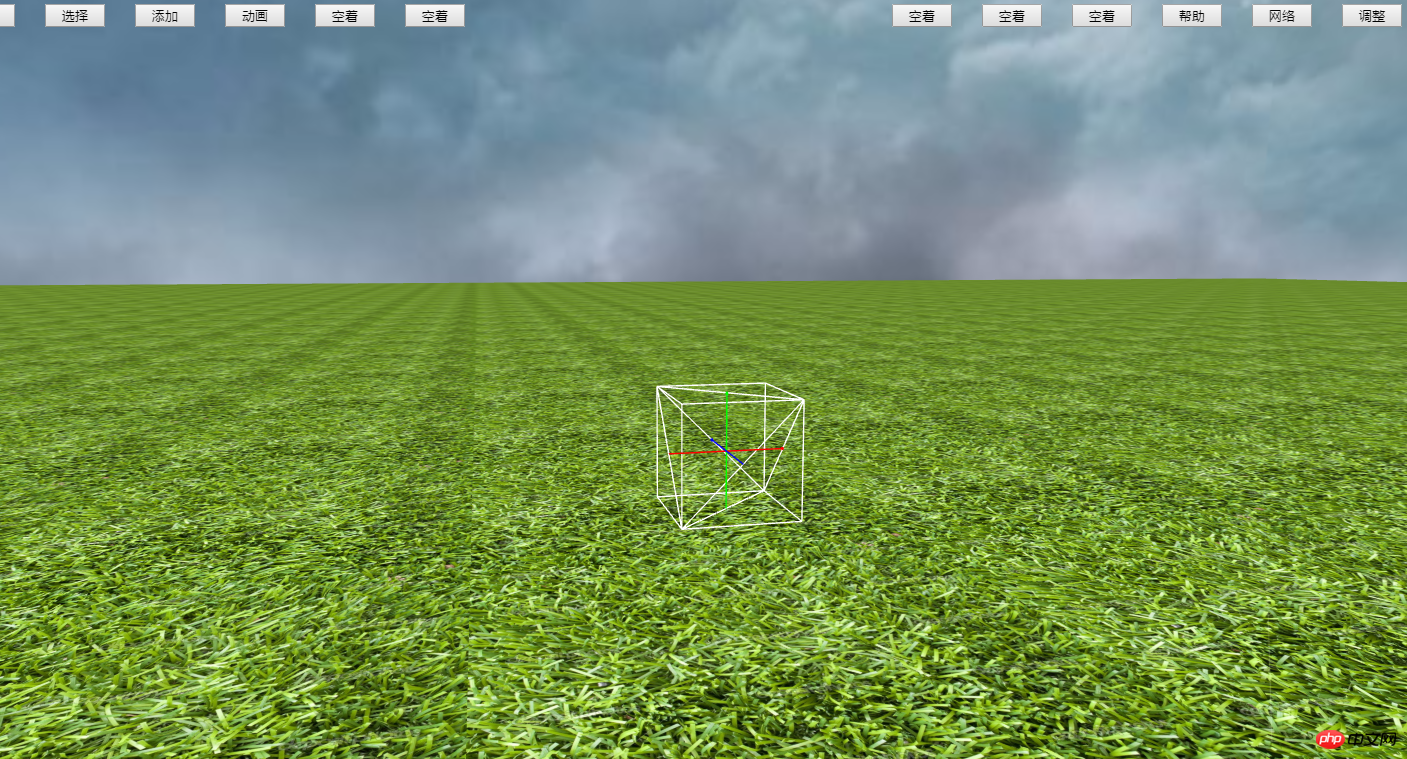
選擇「新增- 》新增網格-》正方體」可以在場景中新增一個預設的正方體網格如下圖所示:

在這裡可選物件是可以自由設定的,使用者也可以把自己設計的網格加入進來,設定程式碼位於mymesh.js檔案的309行左右:
1 //可以加载的网格的列表2 var arr_choosemesh=3 [4 ["code","BABYLON.MeshBuilder.CreateBox('","',{size:1},scene)"]5 ,["code","BABYLON.MeshBuilder.CreateSphere('","',{segments:10,diameter:1},scene);"]6 ,["babylon","", "../MODEL/allbase/", "2017512_8_13_30testscene.babylon"]7 ,["babylon","Cube", "../MODEL/octocat/", "octocat.babylon"]8 ,["babylon","Cube", "../MODEL/test3/", "test3.babylon"]9 ];「code」表示透過執行後面的程式碼產生網格,「Babylon」表示按後面的參數載入現有的babylon格式模型。
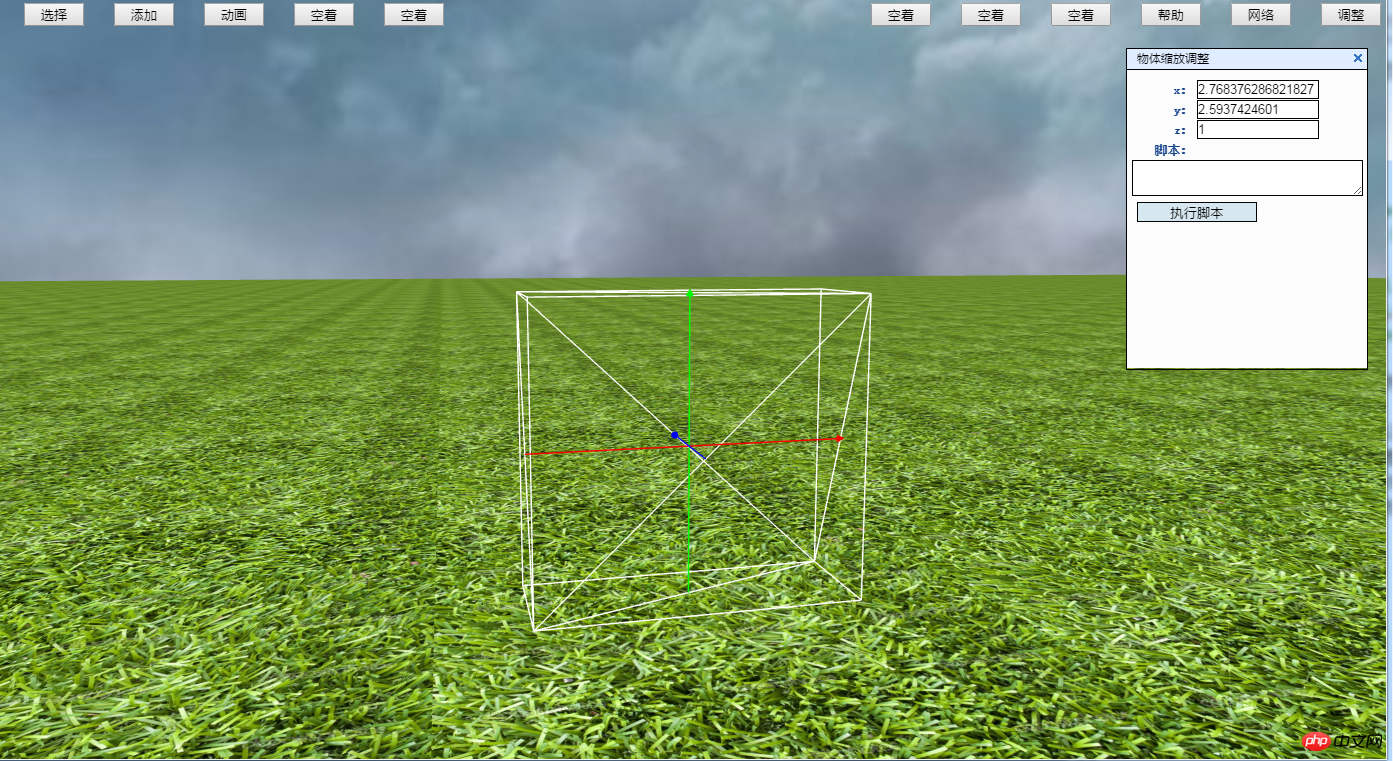
網格上的座標軸指示網格的局部座標系座標,也表示這個網格正處於選取狀態。對於選取的網格,點選調整選單列下的「調整位置」、「調整姿態」、「調整縮放」可以調整目前選取的網格的位置、姿態、縮放屬性,調整時可以直接在對應的屬性輸入值,也可以使用腳本即時產生值,也可以使用「上下左右、PgUp、PgDn」鍵進行屬性調整,如下圖所示:

因為可能需要輸入JavaScript腳本,在做以上調整時移動控制按鍵會失效。
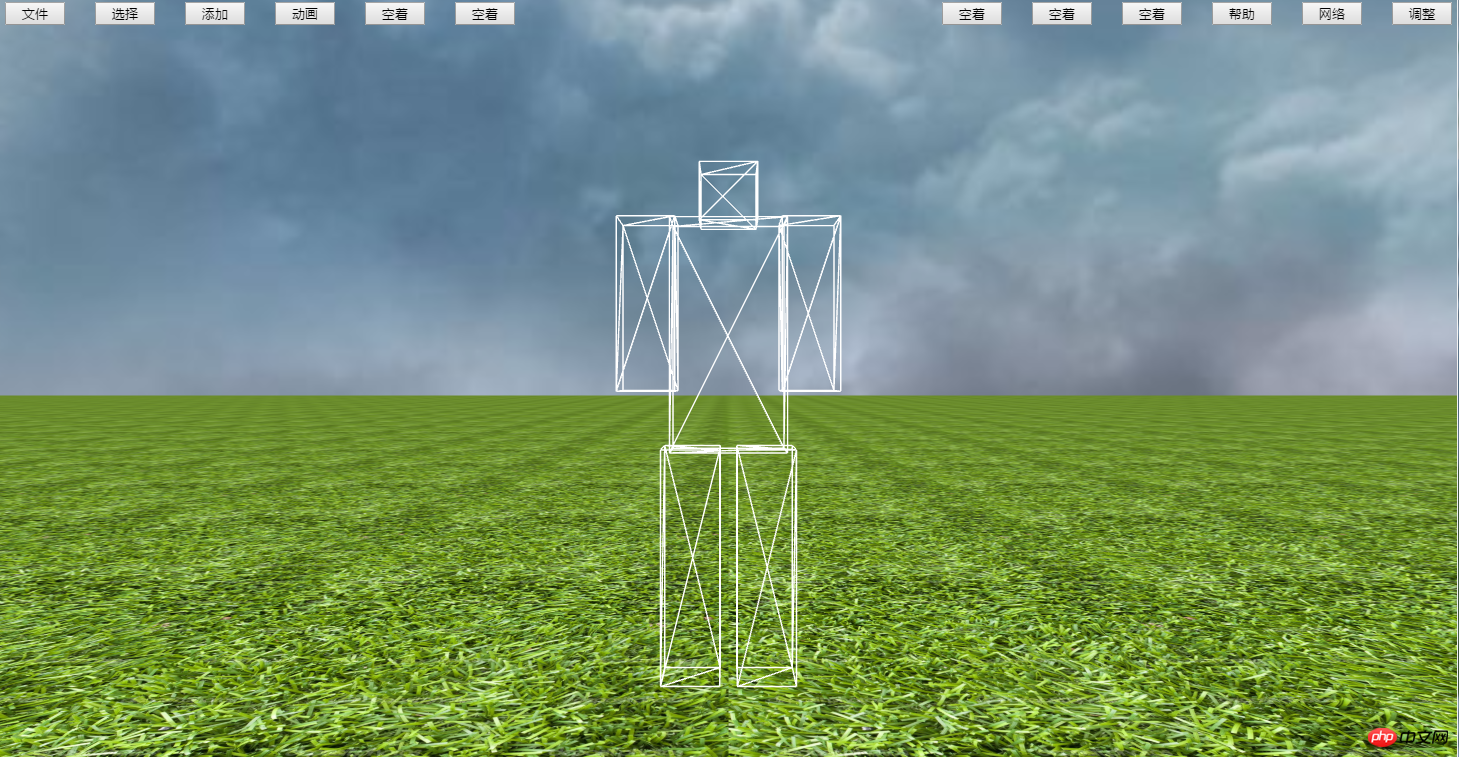
調整完畢後按Enter鍵座標軸消失網格屬性固定,在這一步驟時也會對網格的紋理座標進行重新分配,為下面的紋理配置做準備。透過類似的方式固定多個網格可以產生較為複雜的網格物件,例如下面的人形網格:

點選「檔案- 》匯出」可以將這個網格物件以文字檔案形式匯出(預設的匯出檔案後綴名是txt需要手動修改成babylon)
四、紋理設定
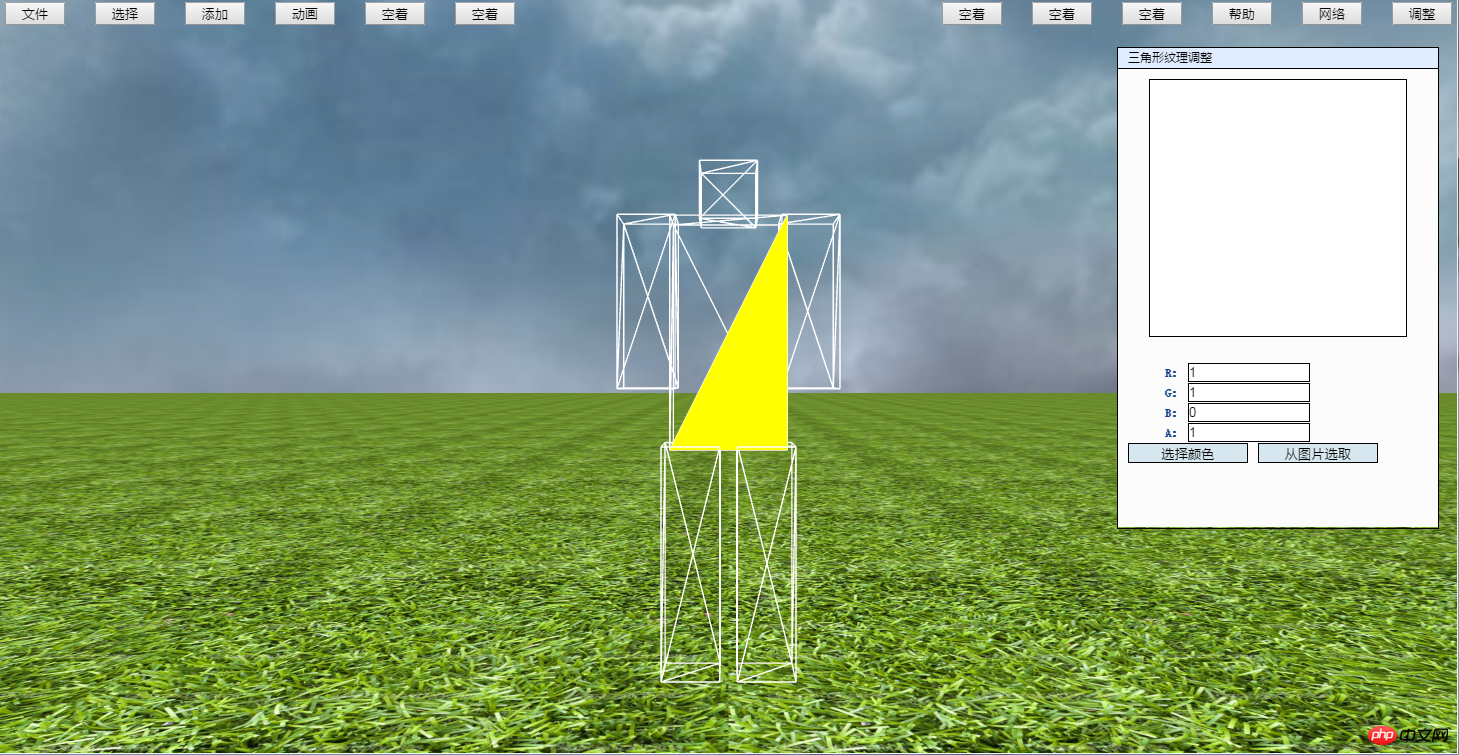
點選「選擇-》選擇三角形”遊標會變成“crosshair”,這時點擊網格中的三角形,被選中的三角形會突出顯示:

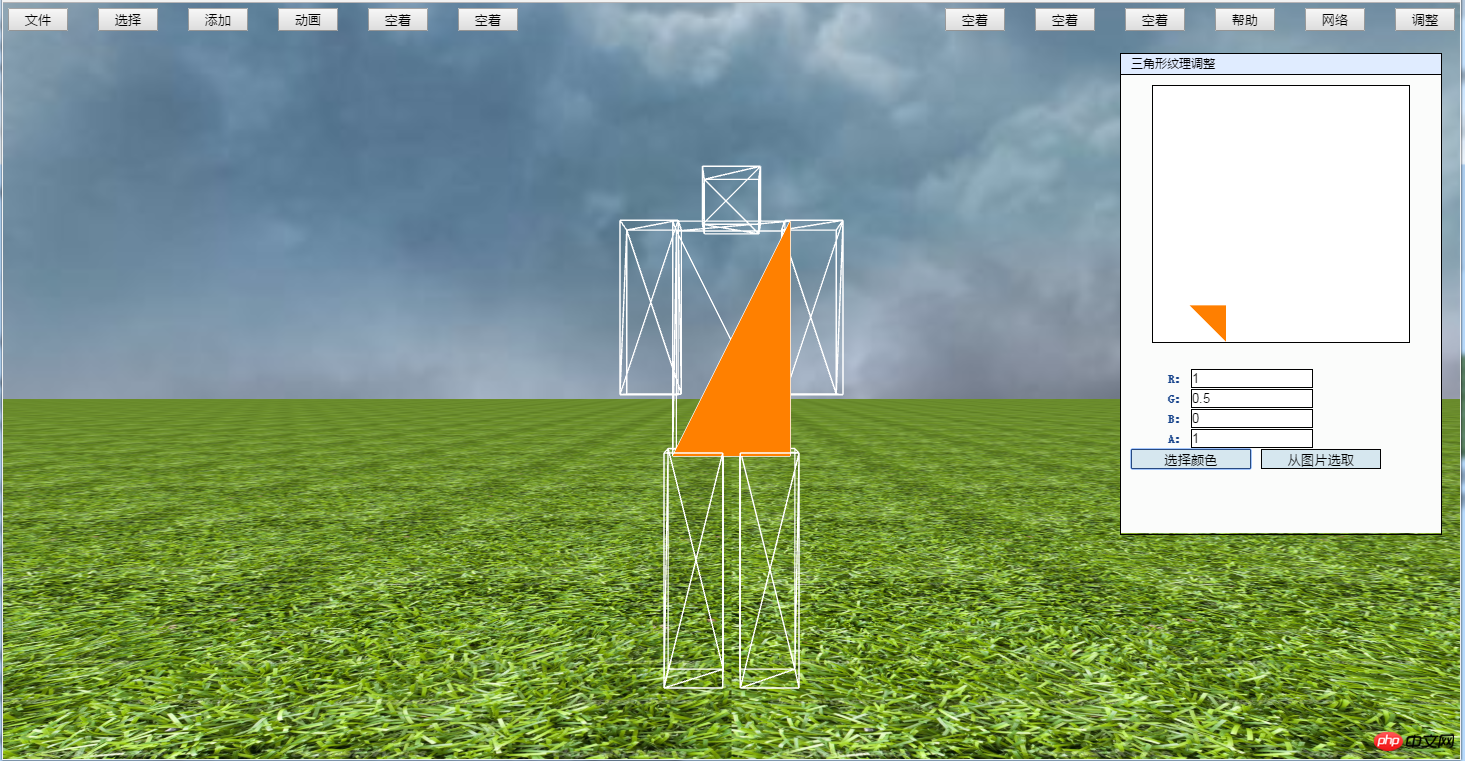
# 在右側的對話方塊中填入RGB分量可以設定選取三角形的顏色,點選「選擇顏色」會在正方形的canvas#裡繪製出這個三角形圖元對應的圖素,同時被選中的三角形會以canvas中的對應圖素作為紋理(透明度A暫時不好使):

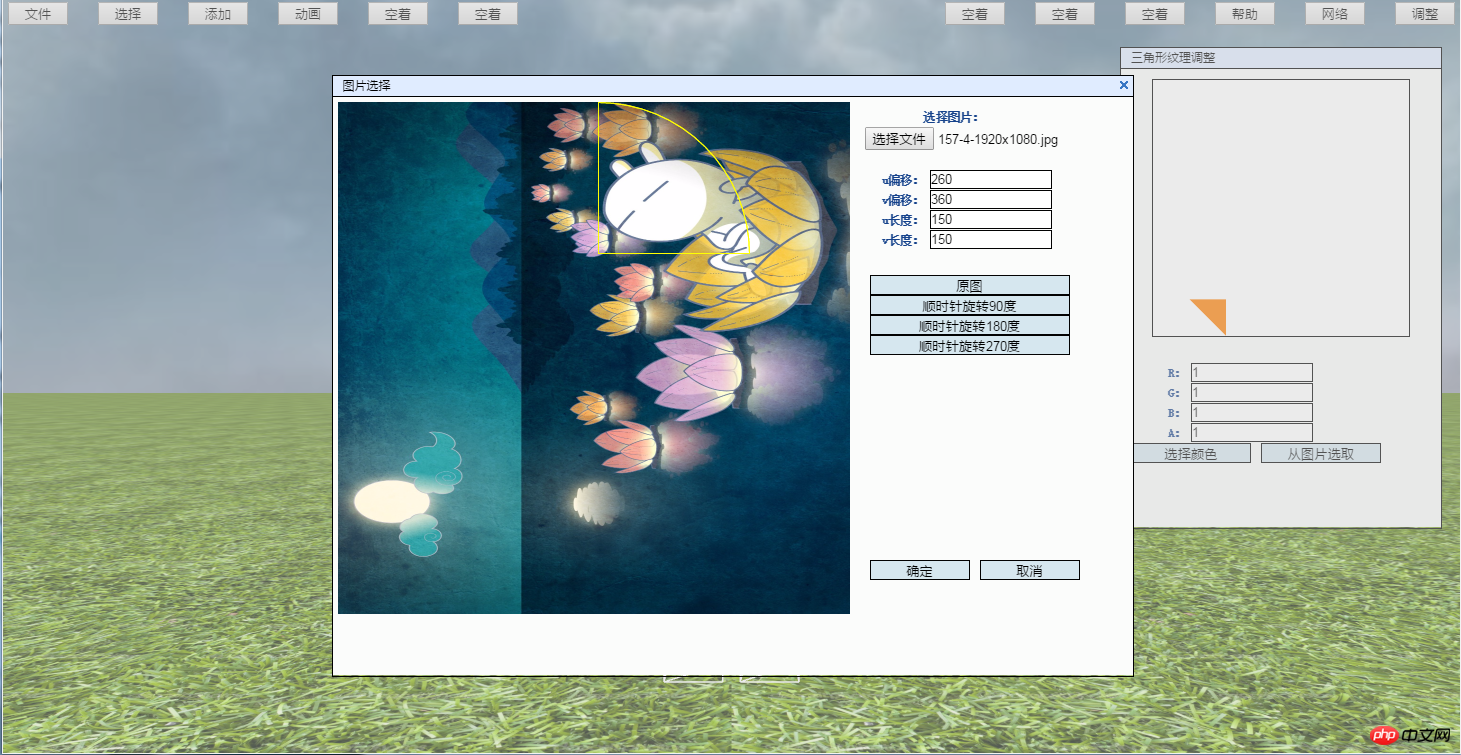
再次點擊選擇-》選擇三角形可以對其他的三角形進行設置,可以點擊「從圖片中選取」使用本地圖片作為這個三角形的圖素提供者:

圖片左下角黃線圍成的區域是一個透明的p,對應紋理圖片中的三角形色塊(找不到製作透明三角形p的方法,只能用弧線代替斜邊)。可以使用滑鼠拖曳p來設定選擇圖素的區域,調整「u長度、v長度」可以設定p的寬高,下面的四個按鈕可以水平旋轉圖片:

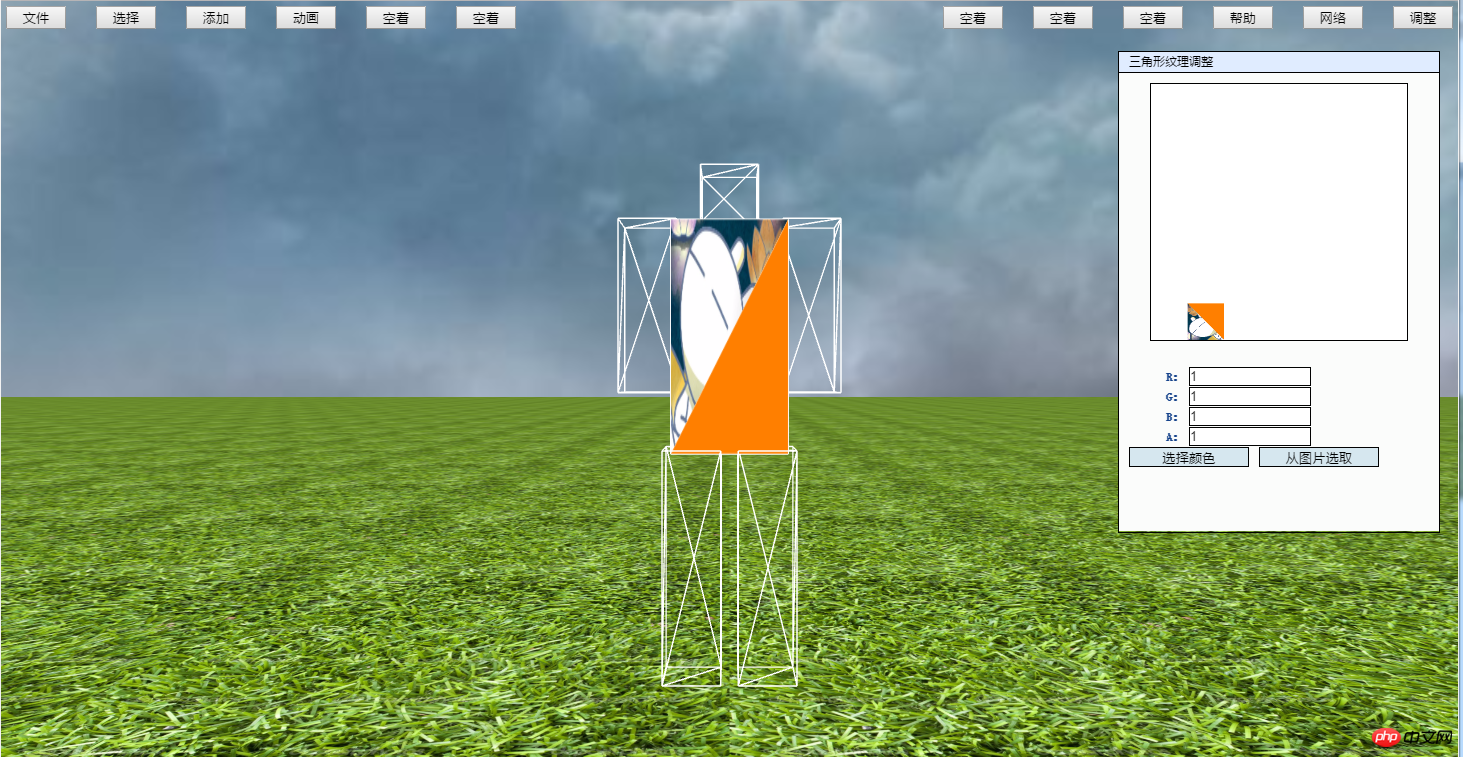
點選確定,選擇的圖素會被應用到網格上:

從圖片提取紋理時有兩個思路:一是使用canvas的像素提取功能將素材圖片中被選取的像素提取出來灌入紋理圖片中;二是記錄素材圖片的偏移量和縮放量,使用canvas變形和剪切把素材圖顯示在紋理圖片裡。考慮到大部分情況下素材圖和紋理圖的像素點不能一一對應,採取第二種思路。
點擊檔案-》匯出圖片可以將紋理圖片以PNG格式匯出,再點擊檔案-》匯出可以匯出以這張圖片作為紋理的模型檔案。
load_mesh.html是一個簡單的babylon模型檢視器,在本地部署後載入模型即可查看效果:

因為紋理圖片其他區域都是白色,所以模型的其他區域也都是白色。
五、總結
在未來的世界,不懂程式設計等於文盲。
當然,只要遵守別人設定好的規則,文盲也可能生活的很好。但如果一個人想要對所生活世界的運作方式有所了解,甚至加以影響,他就不可能安於做一個文盲。
在各種程式設計形式中,3D程式設計具有最直覺的表現力和影響力,而JavaScript則是一門簡單易用又受眾廣泛的程式語言,作為二者結合的WebGL程式設計技術正是業餘程式設計愛好者涉獵程式設計技術的最佳途徑之一。
而對於專業的3D編程人員來講,當代3D編程技術正處於向GPU加速運算和多終端3D呈現轉變的三岔路口,WebGL技術作為多終端3D呈現方向的核心技術之一,也值得專業程式設計師深入研究。
限於時間,Newland編輯器的介紹就到這裡,以後有新的進展會繼續更新。希望大家能在留言區和我交流意見和建議,您的正面評論將是對我的巨大鼓勵。
謝謝。
以上是基於Babylonjs自製WebGL3D模型編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5:如何增強網絡上的用戶體驗
Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗
Apr 19, 2025 am 12:08 AM
H5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。
 了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
HTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。
 解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
HTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 H5代碼的基礎:密鑰元素及其目的
Apr 23, 2025 am 12:09 AM
H5代碼的基礎:密鑰元素及其目的
Apr 23, 2025 am 12:09 AM
HTML5的關鍵元素包括、、、、、等,用於構建現代網頁。 1.定義頭部內容,2.用於導航鏈接,3.表示獨立文章內容,4.組織頁面內容,5.展示側邊欄內容,6.定義頁腳,這些元素增強了網頁的結構和功能性。
 H5和HTML5之間的連接:相似性和差異
Apr 24, 2025 am 12:01 AM
H5和HTML5之間的連接:相似性和差異
Apr 24, 2025 am 12:01 AM
H5和HTML5是不同的概念:HTML5是HTML的一個版本,包含新元素和API;H5是基於HTML5的移動應用開發框架。 HTML5通過瀏覽器解析和渲染代碼,H5應用則需要容器運行並通過JavaScript與原生代碼交互。
 HTML5和H5:了解常見用法
Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法
Apr 22, 2025 am 12:01 AM
HTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 HTML5:現代網絡的基礎(H5)
Apr 21, 2025 am 12:05 AM
HTML5:現代網絡的基礎(H5)
Apr 21, 2025 am 12:05 AM
HTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。






