css3+jquery實現問卷答案卡翻頁動畫效果
這個選項調查的特效以選項卡的形式,每答完一道題目自動切換到下一條,頗具特色。使用jQuery和CSS3,適合HTML5瀏覽器。
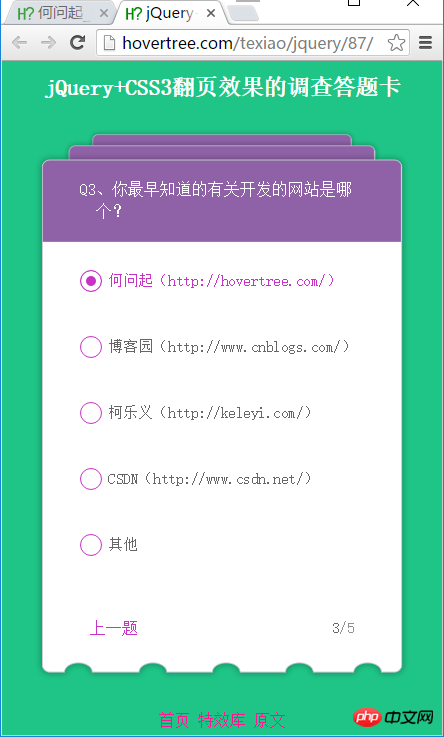
效果圖如下:
程式碼如下:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>jQuery+CSS3答题卡翻页效果_何问起</title>
<meta name="format-detection" content="telephone=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no" />
<meta name="description" content="何问起">
<meta name="keywords" content="何问起">
<link href="http://hovertree.com/texiao/jquery/87/hovertreeanswer.css" rel="stylesheet" />
<style>h2{color:white;text-align:center;}a{color:deeppink;font-size:16px;}</style></head><body style="background-color:#1fc587">
<p class="wrapper">
<br />
<h2>jQuery+CSS3翻页效果的调查答题卡</h2>
<p id="answer" class="card_wrap">
<!--Q1-->
<p class="card_cont card1">
<p class="card">
<p class="question"><span>Q1、</span>你第一门接触的编程语言是?</p>
<ul class="select">
<li>
<input id="q1_1" type="radio" name="r-group-1">
<label for="q1_1">JavaScript</label>
</li>
<li>
<input id="q1_2" type="radio" name="r-group-1">
<label for="q1_2">C语言</label>
</li>
<li>
<input id="q1_3" type="radio" name="r-group-1">
<label for="q1_3">Java</label>
</li>
<li>
<input id="q1_4" type="radio" name="r-group-1">
<label for="q1_4">C#</label>
</li>
<li>
<input id="q1_5" type="radio" name="r-group-1">
<label for="q1_5">其他</label>
</li>
</ul>
<p class="card_bottom"><span><b>1</b>/5</span></p>
</p>
</p>
<!--Q2-->
<p class="card_cont card2">
<p class="card">
<p class="question"><span>Q2、</span>你主要从事的开发设计工作是?</p>
<ul class="select">
<li>
<input id="q2_1" type="radio" name="r-group-2">
<label for="q2_1">Web前端</label>
</li>
<li>
<input id="q2_2" type="radio" name="r-group-2">
<label for="q2_2">安卓软件开发</label>
</li>
<li>
<input id="q2_3" type="radio" name="r-group-2">
<label for="q2_3">IOS软件开发</label>
</li>
<li>
<input id="q2_4" type="radio" name="r-group-2">
<label for="q2_4">网站、软件维护</label>
</li>
<li>
<input id="q2_5" type="radio" name="r-group-2">
<label for="q2_5">数据库开发管理</label>
</li>
</ul>
<p class="card_bottom"><a class="prev">上一题</a><span><b>2</b>/5</span></p>
</p>
</p>
<!--Q3-->
<p class="card_cont card3">
<p class="card">
<p class="question"><span>Q3、</span>你最早知道的有关开发的网站是哪个?</p>
<ul class="select">
<li>
<input id="q3_1" type="radio" name="r-group-3">
<label for="q3_1">何问起(http://hovertree.com/)</label>
</li>
<li>
<input id="q3_2" type="radio" name="r-group-3">
<label for="q3_2">博客园(http://www.cnblogs.com/)</label>
</li>
<li>
<input id="q3_3" type="radio" name="r-group-3">
<label for="q3_3">柯乐义(http://keleyi.com/)</label>
</li>
<li>
<input id="q3_4" type="radio" name="r-group-3">
<label for="q3_4">CSDN(http://www.csdn.net/)</label>
</li>
<li>
<input id="q3_5" type="radio" name="r-group-3">
<label for="q3_5">其他</label>
</li>
</ul>
<p class="card_bottom"><a class="prev">上一题</a><span><b>3</b>/5</span></p>
</p>
</p>
<!--Q4-->
<p class="card_cont">
<p class="card">
<p class="question"><span>Q4、</span>你开发中使用的主要操作系统是?</p>
<ul class="select">
<li>
<input id="q4_1" type="radio" name="r-group-4">
<label for="q4_1">Windows 10</label>
</li>
<li>
<input id="q4_2" type="radio" name="r-group-4">
<label for="q4_2">Windows 7</label>
</li>
<li>
<input id="q4_3" type="radio" name="r-group-4">
<label for="q4_3">Linux</label>
</li>
<li>
<input id="q4_4" type="radio" name="r-group-4">
<label for="q4_4">Mac OS</label>
</li>
<li>
<input id="q4_5" type="radio" name="r-group-4">
<label for="q4_5">其他</label>
</li>
</ul>
<p class="card_bottom"><a class="prev">上一题</a><span><b>4</b>/5</span></p>
</p>
</p>
<!--Q5-->
<p class="card_cont">
<p class="card">
<p class="question"><span>Q5、</span>你觉得下面哪个栏目最实用?</p>
<ul class="select">
<li>
<input id="q5_1" type="radio" name="r-group-5">
<label for="q5_1">网页特效 http://hovertree.com/menu/texiao/ </label>
</li>
<li>
<input id="q5_2" type="radio" name="r-group-5">
<label for="q5_2">在线题库 http://hovertree.com/tiku/ </label>
</li>
<li>
<input id="q5_3" type="radio" name="r-group-5">
<label for="q5_3">jQuery下载 http://hovertree.com/h/bjaf/ati6k7yk.htm</label>
</li>
<li>
<input id="q5_4" type="radio" name="r-group-5">
<label for="q5_4">图片 http://hovertree.com/hvtimg/ </label>
</li>
<li>
<input id="q5_5" type="radio" name="r-group-5">
<label for="q5_5">代码 http://hovertree.com/code/ </label>
</li>
</ul>
<p class="card_bottom"><a class="prev">上一题</a><span><b>5</b>/5</span></p>
</p>
</p>
<!--6-->
<p class="card_cont">
<p class="card">
<p class="question"></p>
<ul class="select">
<li>感谢您的参与!<br />
更多信息请访问何问起网。 <br />
<a href="http://hovertree.com" target="_blank">何问起首页</a>
</li>
</ul>
<p class="card_bottom"><a class="prev">上一题</a></p>
</p>
</p>
</p><!--/card_wrap-->
<br /><br />
<p style="text-align:center;">
<a href="http://hovertree.com">首页</a>
<a href="http://hovertree.com/texiao/">特效库</a>
<a href="http://hovertree.com/h/bjaf/ml26ksm5.htm">原文</a>
</p>
</p>
<script src="http://down.hovertree.com/jquery/jquery-1.8.3.min.js"></script>
<script src="http://hovertree.com/texiao/jquery/87/hovertreeanswer.js"></script>
<script>
$(function(){
$("#answer").answerSheet({});
}) </script></body></html>以上是css3+jquery實現問卷答案卡翻頁動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






