div居中:最完整的div居中方法總結
div居中
網頁中我想將文字或圖片進行水平居中或垂直居中該怎麼實現呢?可以利用DIV+css很方便的進行佈局實作。那麼今天我就給他大家總結下利用CSS實現DIV居中和利用JS/JQ進行居中的幾種方法:
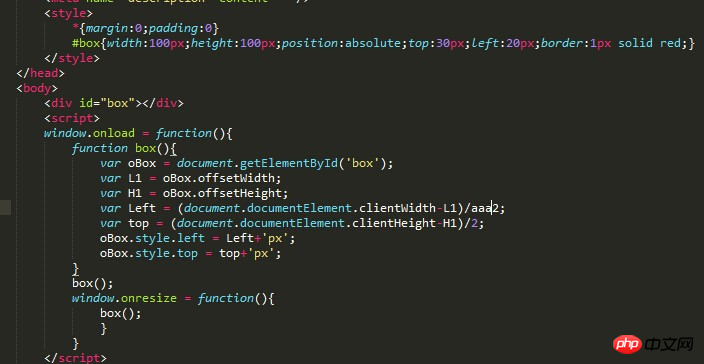
CSS實現Div居中的方法:

上面文章中的實例程式碼就是如何利用CSS讓DIV處於一個永遠居中的狀態,不管螢幕如何滑動,該p始終保持在螢幕正中央(支援IE7(含IE7)以上版本),當你看完的時候你會覺得很簡單,一點也想不到這樣的簡單。
JS/JQ實作DIV居中的方法:
1.
DIV居中的相關問答:
##1.css - 在絕對定位的情況下怎麼讓p居中呢? 2.html5 - html怎麼讓p居中? ? 3.前端- 如何讓img在p居中,img比p還長DIV居中的文章相關建議:
#1.css圖片居中:css圖片上下左右居中(水平和垂直居中)
以上是div居中:最完整的div居中方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












