分享小程式的開發流程實例

微信小程式還沒正式發布就已經迅速成為大家討論的焦點,那麼大家可能覺得只有收到內測邀請才能體驗小程式的開發流程,其實不然,大家都可以體驗,下面就帶大家一起了解。
下載微信Web 開發者工具
首先,微信給我們提供了它自己的小程式整合開發工具,只需要到這個頁面下載即可:
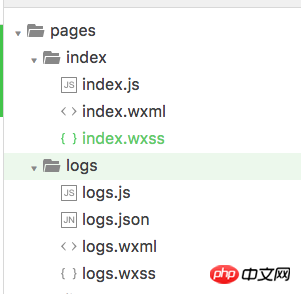
下載完成後,開啟開發者工具,會有一個掃碼登入介面。 用你的微信掃碼就可以登入進來了, 然後開發者工具會幫我們建立一個預設工程,專案的檔案結構如下:

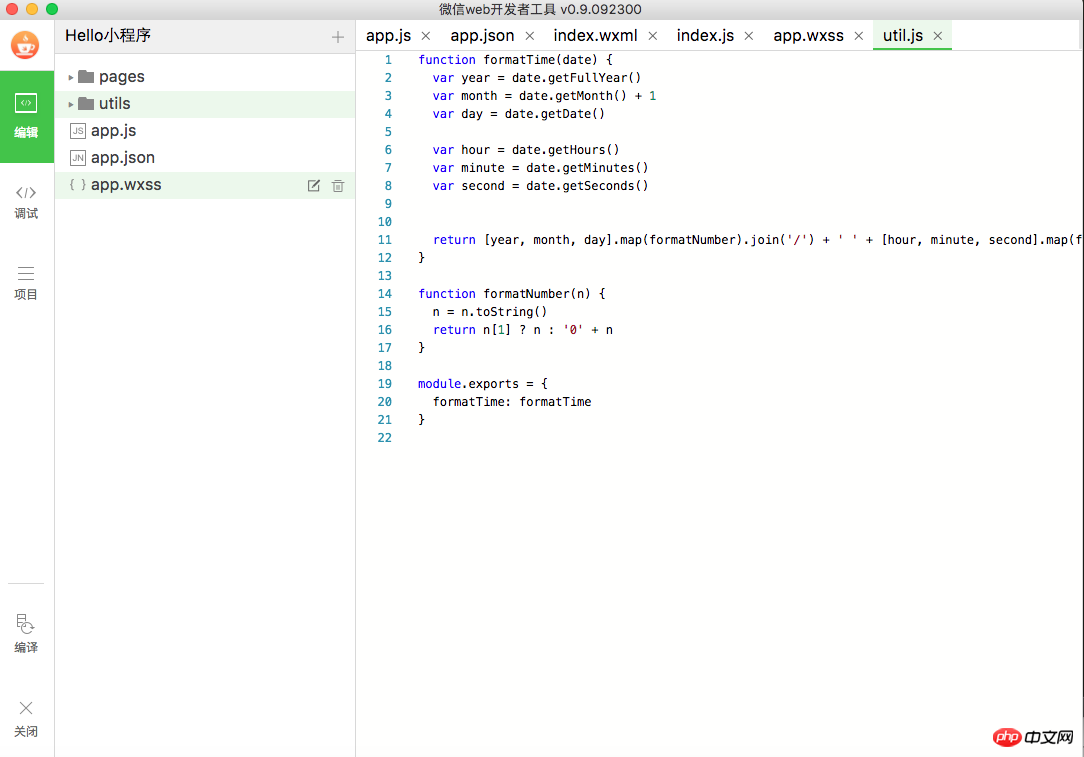
所有的程式碼編輯以及運行預覽都可以在這個開發者工具中進行。接下來咱們來看看微信小程式的專案結構。
專案結構
如上圖,首先在根目錄中有三個檔案app.js, app.json , app.wxss。 其中 app.js 是程式主入口的腳本文件, app.json 是全域設定檔, app.wxss 是小程式的樣式表文件。
先來看看app.json :
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }
}這個設定檔中定義了兩個節點, pages 是小程式的所有頁面對應的路徑, window 是小程式視窗的設定訊息。
再來看看樣式檔 app.wxss :
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}咱們先不用深究它具體定義了什麼樣式,只需要先了解項目結構即可。接下來再來看看程式的主入口 app.js:
//app.js App({
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null }
})這裡初始化了一個 App 物件,並且定義了三個方法 onLaunch , getUserInfo 和 globalData 。 先來看看 onLaunch :
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
}首先 wx.getStorageSync 方法會取得本地的一個以 logs 為 key 的快取資料。 傳入這個方法的 logs 本身沒有任何特殊意義,只是用來表示我們使用的快取資料。 這個機制可以理解為和 iOS 的 NSUserDefaults 類似。
然後,我們想在這個快取數組中插入目前的日期 logs.unshift(Date.now()) 。 最後再呼叫 setStorageSync 方法將我們新的快取內容寫入到本機快取。
因為 onLaunch 方法是小程式的生命週期方法,所以在小程式啟動的時候就會呼叫它,並將目前啟動的日期記錄並寫入本機快取中。 沒錯 onLaunch 整個方法就做了這件事兒。
我們再來看下getUserInfo 方法,它透過呼叫wx.login 和wx.getUserInfo 兩個微信平台的函數來取得目前使用者登入信息,並傳會給回呼函數cb:
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
}至於最開始的if 判斷if(this.globalData.userInfo) 咱們暫時不用深究,只看else 部分即可。
页面结构
了解完根目录的几个文件, 咱们再来看看页面文件, 正如咱们刚开始截图中看到的项目结构:

所有的页面都在 pages 文件夹中。 我们这个示例工程中有两个页面 index 和 logs。 还记得我们前面在 app.json 看到的页面配置吗:
"pages":[ "pages/index/index", "pages/logs/logs" ]
正好对应上咱们现在看到的两个目录, 还要记得一点, pages 数组中的第一个元素会作为我们小程序的主页。 切记,index 页面之所以是首页,是因为它是 pages 里面的第一个元素, 而不是因为它的名称是 index。
我们来看看 index 页面的构成, index.js, index.wxml, index.wxss。 index.js 是页面的脚本文件, index.wxml 是页面的 UI 文件, index.wxss 是页面的样式文件。
先看一下 index.js:
//index.js //获取应用实例 var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数 bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs' })
},
onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}
})getApp() 方法获取我们的 app 实例。 然后在看 onLoad 方法, 使用我们刚才提到的 getUserInfo 方法获取用户信息,并设置到 data 属性中。
bindViewTap 方法会绑定一个事件,这个事件调用 wx.navigateTo 方法。 这个方法其实就是页面跳转,从代码中也不难看出,跳转到了 logs 页面。
脚本文件就这些内容了,咱们继续再来看看 UI 文件, index.wxml:
<!-- <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view> -->这个就是小程序 index 页面的 UI 文件了,其实就是微信平台定义了一系列组件,最外层是
<!-- <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> -->首先 bindtap="bindViewTap" 给这个 View 绑定了一个点击事件,也就是我们前面 index.js 对应的这个方法,用户点击这个 View 就会跳转到 logs 页面上。 然后这个 View 里面包含了一个 Image 和 Text, Image 的 src 属性设置为 userInfo.avatarUrl, 代表当前用户的头像, Text 中使用 userInfo.nickName, 代表当前用户的昵称。
这样, index 页面的整体逻辑就都完成了, 还有一个 index.wxss 样式文件,这个咱们就先略过。
再来看看第二个视图:
<!-- <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> -->motto 其实就是我们在 index.js 中定义的一个属性:
data: {
motto: 'Hello World',
userInfo: {}
}它会在页面上显示一个 Hello World。
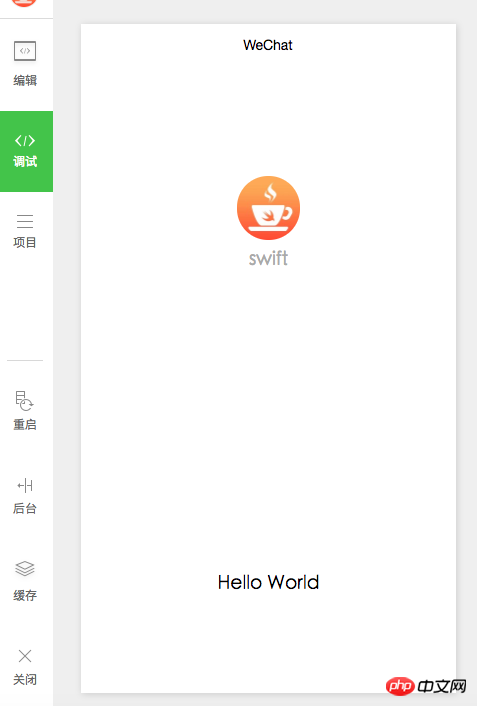
现在,我们切换到调试界面, 就可以看到小程序的主页了, 和我们刚刚描述的 UI 完全一样吧:

这里的用户头像和昵称是动态从你的登录状态中取到的。
然后我们在这里点击用户的头像,就会跳转到 logs 页面, 列出你每次登录小程序的时间点。
上傳小程式
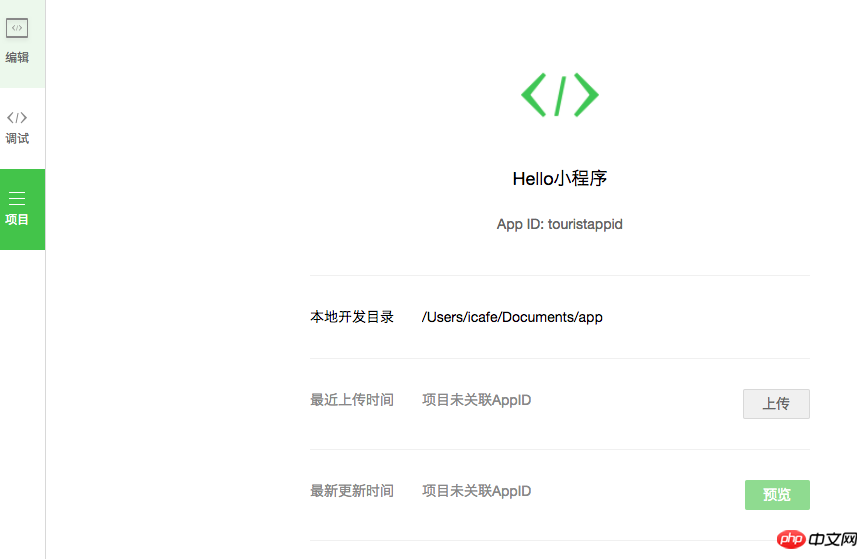
現在微信小程式的基本開發流程就給大家介紹完了,還有一個logs 頁面沒介紹,但它和index 的頁面的基本思路都是一樣的,咱們就不多贅述了。 開發完小程式後,我們需要把它部署到哪裡呢? 相信大家也有同樣的問題。 答案也很簡單,切換到 項目 選項卡,然後點擊上傳按鈕即可:

由於我的環境沒有內測帳號,所以在上傳區域顯示的是項目未關聯AppID , 如果有了測試帳號,就會顯示你的AppID 了。 目前只有內測帳號才能夠上傳小程式。這就是唯一的差別了。沒有內測帳號只是不能上傳,但完全可以在本地開發和測試。
小程式的這種上傳方式可能會讓大家覺得有些不同吧。 大家平常理解的 Web app 一般都需要自己搭建服務端,並且維護。 而小程式的這種託管方式,其實已經跟我們開發一個原生 App 差不多了。 雖然前端使用的是 js 這些看起來像是 web 的技術,但它核心思路跟傳統的 web app 已經不太一樣。 更像是一種類似 React Native 的實作。
結尾
這次和大家一起,從頭到尾完整的體驗了一個最簡單的小程式的整體結構以及開發思路。個人覺得如果能找到合適的切入點,小程式這個平台還是能找到一些不錯的機會的。但我的觀點是,不要認為小程式的出現會馬上顛覆誰,也不需要聽到網路上有人說小程式難成大事就覺得它沒機會。 找到自己擅長的,以及使用者需要的,沒準就會創造出一些不錯的產品。 這次也是幫大家做一個基本的技術梳理,希望能對大家有幫助。
【相關推薦】
1. 小程式內測申請教學
#2. 微信小程式應用號碼開發體驗
###3. ###微信小程式怎麼申請從零開始做一個微信小程式教學######以上是分享小程式的開發流程實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
這篇文章給大家帶來了關於微信小程式的相關問題,其中主要介紹瞭如何在小程式中用公眾號範本訊息,下面一起來看一下,希望對大家有幫助。
 UniApp實現快應用的開發與上線流程解析
Jul 05, 2023 pm 07:16 PM
UniApp實現快應用的開發與上線流程解析
Jul 05, 2023 pm 07:16 PM
UniApp實現快速應用的開發與上線流程解析快應用是一種基於手機硬體平台,無需安裝即可運行的應用模式。它具有載入速度快、資源佔用率低、使用者體驗好等優點,成為了行動應用開發的新趨勢。在UniApp中,我們可以很方便地開發和發布快應用。本文將詳細介紹UniApp實現快應用的開發和上線流程,並提供相關的程式碼範例。創建UniApp工程首先,我們需要建立一個UniApp工






