表單是網頁與使用者的互動工具,由一個
一、HTML5中新增表單元素及使用實例

## HTML5 新表單元素
2.HTML Form表單元素全面了解
datalist元素規定輸入域的選項清單。
列表是透過datalist內的option元素建立的。如需把datalist綁定到輸入域,請用輸入域的list 屬性來引用datalist的id。
keygen元素是金鑰對產生器(key-pair generator)。當提交表單時,會產生兩個鍵,一個是私鑰,一個公鑰。私鑰(private key)儲存於客戶端,公鑰(public key)則被傳送到伺服器。 output元素用於不同類型的輸出,例如計算或腳本輸出。

1.  PHP表單元素介紹之選擇域標記和文字域標記
PHP表單元素介紹之選擇域標記和文字域標記
#輸入域標記 是表單中最常用的標記之一。常用的輸入域標記 有文字方塊、按鈕、單選按鈕、複選框等等。
3.PHP處理Checkbox多選框表單元素的例子
#Checkbox的值獲得與普通的input獲得方法是不一樣,需要給checkbox一個統一的陣列形式的Name,例如mycheckbox[],對的就是PHP中定義陣列的一種方式。然後在後台取得這個數據,例如POST表單的$_POST[‘mycheckbox’],此時這個數據已經是一個數組了。 三、javascript與jquery取得並使用表單元素#1. ###javascript 取得表單元素的幾種方法### ######第一種方法,透過元素的name取得######第二種方法:透過元素的index取得######第三種方法:透過元素的id取得## ####2. ###jQuery 處理表單元素的程式碼######1).取得input類別的值: $("input").val();
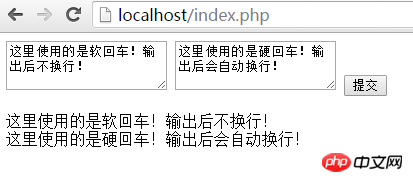
#2).取得textarea類別的值: $("textarea").val();
3).取得select類別的值:$("select").val();
當表單上含有多個input類別(或textarea類別和select類別),使用上述方法得到的將是一個陣列。當然,你可以為這些控制項加上ID,從而對某個特定的控制項取值,例如:$("input#myID").val()。
表單元素的相關問答:
2. javascript - react中使用React-bootstrap表單元素控制項,如何取得其內部的值
【相關推薦】
#以上是表單元素:最全的各種html表單元素取得和使用方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




