angularjs中關於隔離作用域的理解以及綁定策略的詳細介紹
本篇文章主要介紹了詳解angularjs中的隔離作用域理解以及綁定策略,具有一定的參考價值,感興趣的小伙伴們可以參考一下
我們先看下面的例子:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <hello></hello> <hello></hello> <hello></hello> <hello></hello> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="IsolateScope.js"></script> </html>
我們在看看IsolateScope中的程式碼:
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
});這時候當運行頁面的時候發現只要有一個input中的輸入變化了,這時候所有的nput的內容都會變化:

這樣就會面臨一個問題:我們的指令無法單獨使用,於是就有了獨立作用域的概念。
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
scope:{},
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
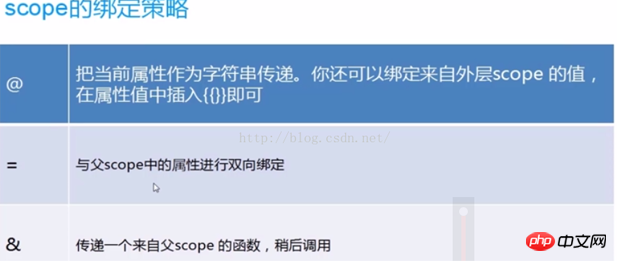
});透過把scope設定為{},那麼每一個指令就具有自己獨立的scope空間,於是就不會互相影響了。但是angularjs中最重要的概念是:綁定策略。其具有綁定策略如下:

第一步:我們看看原始的方式,也就是不使用上面的三種綁定方式
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<!--控制器MyCtrl下面有指令drink,同时指令drink还有自定义的属性flavor,其值为‘百威'-->
<p ng-controller="MyCtrl">
<drink flavor="{{ctrlFlavor}}"></drink>
</p>
</body>
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src="ScopeAt.js"></script>
</html>看看ScopeAt中的內容:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
template:"<p>{{flavor}}</p>" ,
link:function(scope,element,attrs){
scope.flavor=attrs.flavor;
//链接的时候把drink指令上的flavor属性放在scope中,然后在template中显示
}
}
});這時候的DOM結構如下:

但是,這種方式要通過attrs.flavor來取得這個指令的屬性值,然後需要把這個屬性值綁定到scope物件上,最後在template中才能透過{{}}這個形式取得到scope中的值!
第二步:我們使用上面的@來取代第一種方式,因為它每次都需要自己指定link函數:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'@'
},
template:"<p>{{flavor}}</p>"
}
});這種方式就是把指令drink中的flavor屬性值綁定到scope物件上,而且這是ng為我們自動綁定的。不過,@綁定綁定的是字串,而不是物件!
#第三個步驟:我們來學習雙向數據綁定
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <!--指定了控制器MyCtrl--> <p ng-controller="MyCtrl"> Ctrl: <br> <!--第一个输入框输入值绑定到ctrlFlavor,也就是控制器MyCtrl对应的ctrlFlavor值中--> <input type="text" ng-model="ctrlFlavor"> <br> Directive: <br> <!--第二个输入框还是通过指令的方式来完成的--> <drink flavor="ctrlFlavor"></drink> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeEqual.js"></script> </html>
我們再來看看控制器中內容
var myModule = angular.module("MyModule", []);
//指定了控制器对象
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
}])
//指定了指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'='
//这里通过'='指定了drink指令的flavor和scope中的双向数据绑定!
},
template:'<input type="text" ng-model="flavor"/>'
}
});這就是'='這種綁定方式。其實現了雙向的資料綁定策略。我們來看看最後的DOM結構是怎麼樣的:

其實雙向資料綁定
#第四步:我們使用&綁定策略來完成對controller父級方法的呼叫:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <p ng-controller="MyCtrl"> <!--接下来是三个自定义的指令greeting指令--> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeAnd.js"></script> </html>
其中定義了三個指令greeting,每一個指令都需要呼叫controller中的一個sayHello方法,(angularjs中如何實作控制器和指令之間交互指出了可以透過定義屬性的方式使得控制器和指令之間進行交互,不過這裡我們可以透過簡單的&完成同樣的功能)並且傳入不同的參數name值:
var myModule = angular.module("MyModule", []);
//为控制器指定了一个sayHello方法,同时为这个方法可以传入一个参数
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'//传递一个来自父scope的函数用于稍后调用,获取greet参数,得到sayHello(name)函数
},
//在template中我们在ng-click中指定一个参数,其指定方式为调用controller中greet方法,传入的参数name值为username
//也就是ng-model='userName'中指定的参数
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
});透過&就可以完成對父級作用方法的調用,而不是採用傳統的透過為指令指定屬性的方式完成控制器和指令之間的通行!
以上是angularjs中關於隔離作用域的理解以及綁定策略的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一個非常有個性的語言. 無論是從程式碼的組織, 還是程式碼的程式設計範式, 或物件導向理論都獨具一格. 而很早就在爭論的Javascript 是不是物件導向語言這個問題, 顯然已有答案. 但是, 即使Javascript 叱吒風雲二十年, 如果想要看懂jQuery, Angularjs, 甚至是React 等流行框架, 觀看《黑馬雲課堂JavaScript 高級框架設計視頻教程》就對了。
 使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
在現今資訊時代,網站已成為人們獲取資訊和交流的重要工具。一個響應式的網站能夠適應各種設備,為使用者提供優質的體驗,成為了現代網站開發的熱點。本篇文章將介紹如何使用PHP和AngularJS建立響應式網站,進而提供優質的使用者體驗。 PHP介紹PHP是一種開源的伺服器端程式語言,非常適合Web開發。 PHP具有許多優點,如易於學習、跨平台、豐富的工具庫、開發效
 使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
隨著網路的不斷發展,Web應用已成為企業資訊化建設的重要組成部分,也是現代化工作的必要手段。為了讓Web應用能夠方便開發、維護和擴展,開發人員需要選擇適合自己開發需求的技術框架和程式語言。 PHP和AngularJS是兩種非常流行的Web開發技術,它們分別是伺服器端和客戶端的解決方案,透過結合使用可以大大提高Web應用的開發效率和使用體驗。 PHP的優勢PHP
 使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
隨著網路的普及,越來越多的人使用網路進行檔案傳輸和分享。然而,由於各種原因,使用傳統的FTP等方式進行檔案管理無法滿足現代使用者的需求。因此,建立一個易用、高效、安全的線上文件管理平台已成為了一種趨勢。本文介紹的線上文件管理平台,基於PHP和AngularJS,能夠方便地進行文件上傳、下載、編輯、刪除等操作,並且提供了一系列強大的功能,例如文件共享、搜尋、
 如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
隨著Web應用程式的普及,前端框架AngularJS變得越來越受歡迎。 AngularJS是一個由Google開發的JavaScript框架,它可以幫助你建立具有動態Web應用程式功能的網頁應用程式。另一方面,對於後端編程,PHP是非常受歡迎的程式語言。如果您正在使用PHP進行伺服器端編程,那麼結合AngularJS使用PHP將可以為您的網站帶來更多的動態效
 使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
隨著Web技術的快速發展,單頁Web應用程式(SinglePageApplication,SPA)已成為越來越流行的Web應用程式模型。相較於傳統的多頁Web應用程序,SPA的最大優勢在於使用者感受更加流暢,同時伺服器端的運算壓力也大幅減少。在本文中,我們將介紹如何使用Flask和AngularJS來建構一個簡單的SPA。 Flask是一款輕量級的Py
 AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
這篇文章介紹的內容是關於AngularJS基礎入門介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下。
 如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
隨著網路的普及和發展,前端開發已變得越來越重要。身為前端開發人員,我們需要了解並掌握各種開發工具和技術。其中,PHP和AngularJS是兩種非常有用且受歡迎的工具。在本文中,我們將介紹如何使用這兩種工具進行前端開發。一、PHP介紹PHP是一種流行的開源伺服器端腳本語言,它適用於Web開發,可以在Web伺服器和各種作業系統上運作。 PHP的優點是簡單、快速、便






