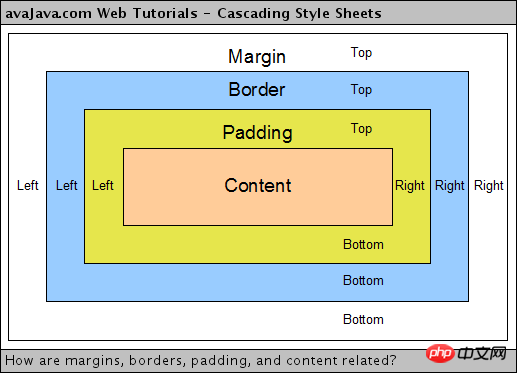
圍繞在元素邊框的空白區域是外邊距。設定外邊距會在元素外建立額外的「空白」。 設定外邊距的最簡單的方法就是使用 margin 屬性,margin 屬性接受任何長度單位,可以是像素、英吋、毫米或 em、百分數值甚至負值。以下本文來具體的談談外邊距 margin 屬性與使用,外邊距的重疊與疊加,以及 margin 為負值的作用等內容。
一、CSS的margin屬性介紹

#margin 的預設值是0,所以如果沒有為margin 宣告一個值,就不會出現外邊距。但是,在實際中,瀏覽器對許多元素已經提供了預定的樣式,外邊距也不例外。例如,在支援 CSS 的瀏覽器中,外邊距會在每個段落元素的上方和下方產生「空白行」。因此,如果沒有為 p 元素宣告外邊距,瀏覽器可能會自行套用一個外邊距。當然,只要你特別作了聲明,就會覆蓋預設樣式。

檢索或設定物件四邊的外延邊距。 如果提供全部四個參數值,將依上、右、下、左的順序作用於四邊。如果只提供一個,將用於全部的四邊。如果提供兩個,第一個用於上、下,第二個用於左、右。如果提供三個,第一個用於上,第二個用於左、右,第三個用於下。非替代(non-Replaced)行內元素可以使用該屬性設定左、右兩邊的外補丁;若要設定上、下兩邊的外補丁,必須先使該物件表現為區塊級或內聯區塊級。外延邊距始終透明。
1)margin 屬性的簡單介紹
2)margin 無法適用的元素
3)外邊距摺疊(Collapsing margins)
#4)Collapsing margins 解法
#二、margin 外邊距重疊或者疊加問題
1. CSS中margin邊界疊加問題的解決方法介紹(圖文)

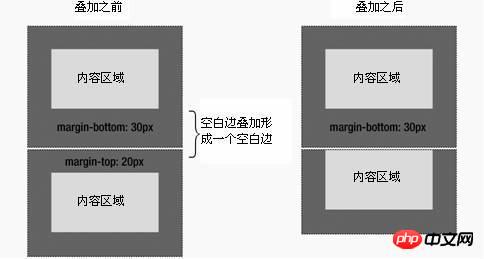
邊界疊加是一個相當簡單的概念。但是,在實踐中對網頁進行佈局時,它會造成許多混淆。簡單地說,當兩個垂直邊界相遇時,它們將形成一個邊界。這個邊界的高度等於兩個發生疊加的邊界的高度中的較大者。
邊界重疊是指兩個或更多個盒子(可能相鄰也可能嵌套)的相鄰邊界(其間沒有任何非空內容、補白、邊框)重合在一起而形成一個單一邊界。
兩個或多個區塊級盒子的垂直相鄰邊界會重疊。結果的邊界寬度是相鄰邊界寬度中最大的值。如果出現負邊界,則在最大的正邊界中減去絕對值最大的負邊界。如果沒有正邊界,則從零中減去絕對值最大的負邊界。注意:相鄰的盒子可能並非由父子關係或同胞關係的元素生成。
三、margin 為負值的作用
#我們在CSS中都會使用margin,但將margin設定成負數,那可能就不大好處理了,margin負值並非hack,margin負值遵循文檔流;假如使用margin負值促使一個元素向上位移,那麼相關元素也會隨之發生位移;margin負值能很好兼容各瀏覽器。

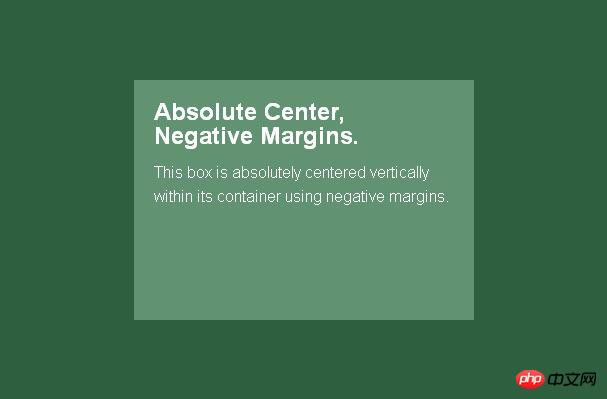
##這或許是最常用的居中方法。如果知道了各個元素的大小,設定等於寬高一半大小的負margin值(如果沒有使用box-sizing: border-box樣式,還需要加上padding值),再配合top: 50%; left: 50% ;樣式就會使塊元素居中。
#有關CSSmargin的相關問答
1. #2. 3.
##【相關推薦】
1.
DIV以上是css margin外邊距屬性與用法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




