一般在css樣式中,使用margin屬性來設定外邊距。如果只需要一邊的外邊距,可以使用單邊外邊距屬性為元素單邊上的外邊距設定值。使用 margin-left 屬性設定元素的左外邊距。使用margin-right 屬性設定元素的右外邊距。它們的預設值都為0。在具體的實際使用中可以設定具體的單位值,也可以設定為百分比的形式。本文就來總結 margin-left 和 margin-right 的使用方式。
一、關於 margin-left 屬性的使用
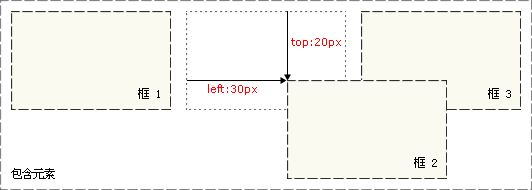
margin-left負值結合浮動實現不改變DOM結構的流體佈局。當margin屬性的值為百分數時,其總是以父元素的width為基數進行計算。
#設定外邊距: margin-top,margin-left,margin-right,margin-bottom
p背景單張鋪滿設定:width: 30px; height: 30px; line-height: 30px; background-image: url(../image/lzhf/one.png); background-repeat: no-repeat ; background-size: 100% auto; 下使用
##3.N11121111112121112000000000000000000 對外的物件上。length : 由浮點數和單位識別碼組成的長度值 | 或百分數。百分數是基於父對象的高度。 說明 檢索或設定物件左邊的外延邊距。 內嵌物件要使用該屬性,必須先設定物件的height或width屬性,或設定position屬性為absolute。
在IE4+,margin屬性不可用於td和tr物件。 外延邊距總是透明。 對應的腳本特性為marginLeft。
二、關於 margin-right 屬性的使用
1. 詳解CSS中三種基本的定位機制(margin-right,margin-left)
CSS中首選的讓元素層級居中的方法就是使用margin屬性—將元素的margin-left和margin -right屬性設定為auto即可。在實際使用中,我們可以為這些需要居中的元素建立一個起容器作用的p。需要特別注意的一點就是,必須為該容器指定寬度。
2.  CSS佈局各種居中總結(margin-right,margin-left)
CSS佈局各種居中總結(margin-right,margin-left)
#居中是我們使用css來佈局時常遇到的情況。使用css來進行居中時,有時一個屬性就能搞定,有時則需要一定的技巧才能兼容到所有瀏覽器,具體來說就是把要居中的元素的margin-left和margin-right都設為auto,此方法只能進行水平的居中,且對浮動元素或絕對定位元素無效。
3.  CSS實作頁面各種列佈局的範例(margin-right,margin-left)
CSS實作頁面各種列佈局的範例(margin-right,margin-left)
雙飛翼佈局 這是主列的margin-left與margin-right比左右兩列的寬度大一點,則可以設定出來主列與子列之間的間隙。
margin-left和margin-right屬性相關問答
1. css("margin- left")位元null??? 迷惘了
2.3. 下面的程式碼,已經用了margin-left:auto,為什麼還是沒辦法居中?
【相關建議】
#以上是css margin-left和margin-right使用法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




