所謂DIV捲軸,就是利用DIV標籤,在裡面嵌入CSS樣式表,加入overflow的屬性值,這樣,當div所規範的區域內的內容達到一定程序時,滾動條就派上用場,jQuery里和捲軸有關的概念很多,但有三個屬性和捲軸的拖曳有關,就是:scrollTop、scrollLeft、scrollHeight。其中 scrollHeight 屬性,網路上幾乎搜素不到關於它的應用技巧,而我正好需要用到它,那麼我們今天給大家總結一下div滾動條!
JS/JQ實作div滾動條效果:

本文實例講述了jQuery實作將p中滾動條滾動到指定位置的方法,使用簡單明了的範例程式碼,雖然案例比較簡單了點,但是當你學會這篇文章的程式碼,你就可以舉一反三,鞏固自己的知識!
2.用js控制項div的捲軸,讓它在內容更新時自動滾動到底部的實作方法
##本文詳細描述了用js控制div的滾動條,讓它在內容更新時自動滾到底部的實現方法,對於JS愛好者十個不錯的文章,正在學JS的也是個不錯的參考案例!3.一個用jquery寫的判斷div滾動條到底部的方法【推薦】
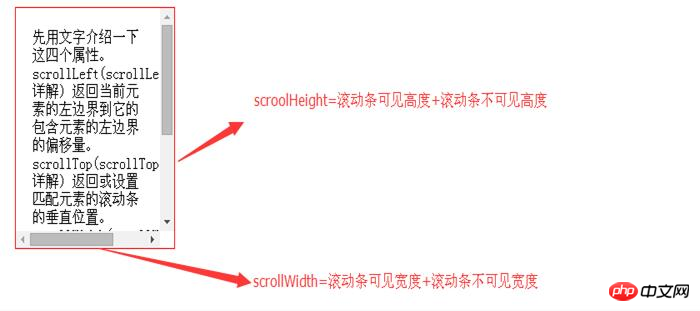
 # #jQuery 裡和捲軸有關的概念很多,但有三個屬性和捲軸的拖曳有關,就是:scrollTop、scrollLeft、scrollHeight。其中 scrollHeight 屬性,網路上幾乎搜素不到關於它的應用技巧,而我剛好需要用到它。
# #jQuery 裡和捲軸有關的概念很多,但有三個屬性和捲軸的拖曳有關,就是:scrollTop、scrollLeft、scrollHeight。其中 scrollHeight 屬性,網路上幾乎搜素不到關於它的應用技巧,而我剛好需要用到它。
JS/JQ設定div捲軸的位置:
#1.js DIV捲軸隨機位置的設置技巧_javascript技巧
 剛才有個朋友告訴我他的blog友情連結太多了,所以把所有連結放到一個DIV中,加了個滾動條,可是他又不想每次別人來看,看到的都是前面幾個鏈接,於是問我有沒有什麼辦法,想了一個,呵呵,正好有個辦法
剛才有個朋友告訴我他的blog友情連結太多了,所以把所有連結放到一個DIV中,加了個滾動條,可是他又不想每次別人來看,看到的都是前面幾個鏈接,於是問我有沒有什麼辦法,想了一個,呵呵,正好有個辦法
#2.JavaScript 固定DIV高度,超出部分自動添加捲軸#這篇文章主要使用了範例程式碼的形式,來詳述了JavaScript 固定DIV高度,超出部分自動添加滾動條,文章中的內容對許多程式設計師有一定幫助,可以參考下!
div滾動條相關問答:
#1.javascript - 停用body的touchmove事件後,裡面的div滾動條怎麼控制?
##【相關文章推薦】:1.div捲軸的顏色設定以及一些問題的總結2.div居中:最全的div居中方法總結3.CSS居中:最全面的CSS居中方法大全#4.html中空格符號以及空格字元實體的總結
以上是各種JS/JQ實現div滾動條效果的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




