總結css中常見的四個定位屬性(left right top bottom)
DIV CSS left right top bottom定位 這四個CSS屬性樣式用來定位物件盒子,必須定義position屬性值為absolute或relative。
Left 目前元素的左邊與父元素左邊(是原來預設位置)的距離值。
Right 目前元素的右邊與父元素右邊的距離值。
Top 目前物件頂部距離原位置頂端距離多少。
Bottom 目前物件底部距離原位置距離多少。
一. CSS中left屬性
#1. CSS中left屬性詳細介紹
定義和用法
left 屬性規定元素的左邊緣。此屬性定義了定位元素左外邊距邊界與其包含區塊左邊界之間的偏移。
註解:如果 "position" 屬性的值為 "static",則設定 "left" 屬性不會產生任何效果。

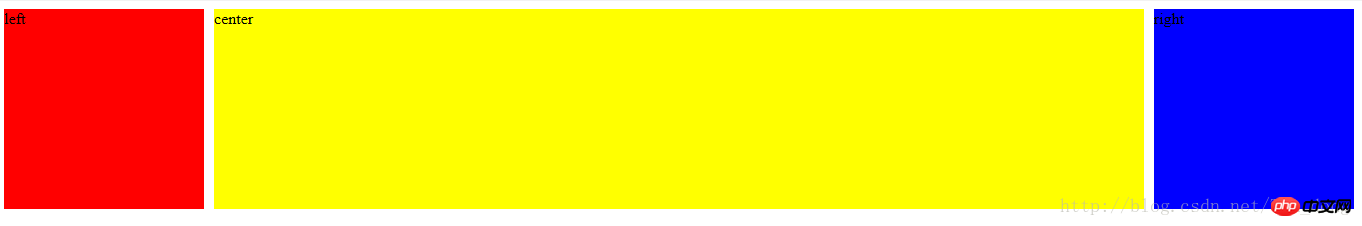
透過float left 與相對width實作

絕對定位,透過absolute 定位使其脫離文件流,可以自適應定義三欄寬度

使用自身浮動,float left 和float right

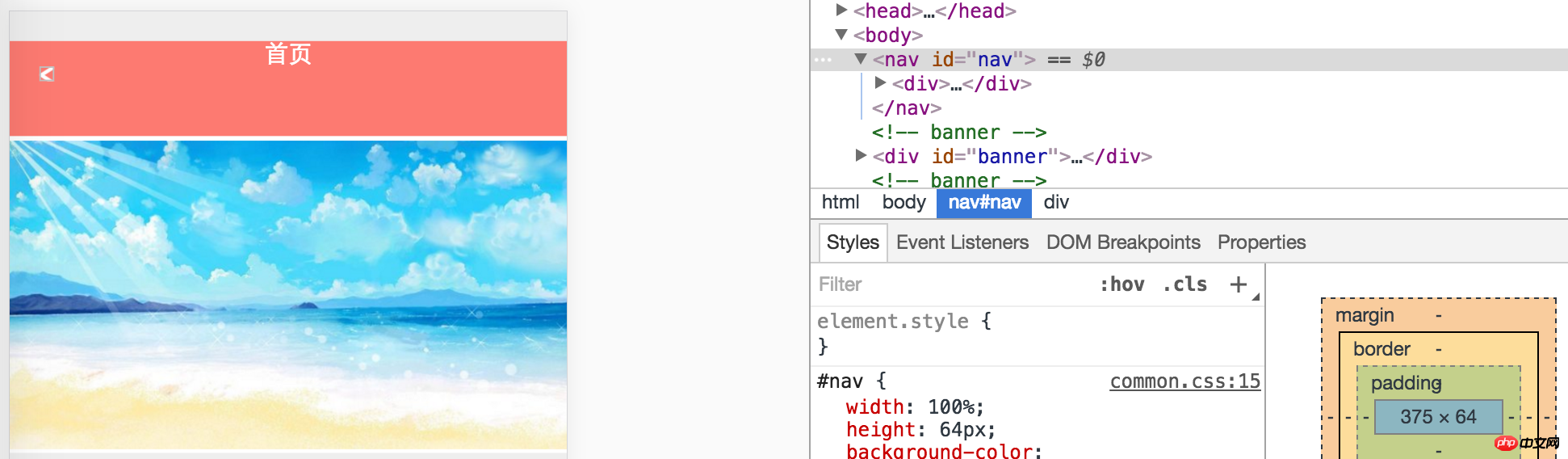
3. div中offsetLeft與style.left的差異
clientX 事件屬性傳回當事件被觸發時滑鼠指標向對於瀏覽器頁面(或客戶區)的水平座標。
客戶區指的是目前視窗。
如果父p的position定義為relative,子p的position定義為absolute,那麼子p的style.left的值是相對於父p的值,這同offsetLeft是相同的
差別在於,p?是一個區塊級(block-level)元素,它所包圍的元素會自動換行。而span只是一個行內元素(inline element),在它的前後不會換行。沒有結構上的意義,純粹是應用樣式,當其他行內元素都不合適時,就可以使用元素。要注意的是,標記可以包含於標記之中,成為祂的子元素,而反過來則不成立
#二. CSS中right屬性
1. CSS border-right-style屬性設定元素的右邊框樣式
#CSS border-right-style屬性設定元素的右邊框樣式
邊框的樣式指的是邊框的線條屬性,指的是邊框採用的是實線效果、短線效果還是其它的線條效果。
border-right-style屬性設定的是某一元素的右邊框的樣式。
2. margin-right 不起作用? _html/css_WEB-ITnose
瀏覽器預設從左到右渲染元素,在沒有超出父容器的寬度的前提下如果子容器的寬度能夠被容納設定margin-right是沒有用的
3. css margin-left和margin-right使用方法總結
一般在css樣式中,使用margin屬性來設定外邊距。如果只需要一邊的外邊距,可以使用單邊外邊距屬性為元素單邊上的外邊距設定值。使用 margin-left 屬性設定元素的左外邊距。使用margin-right 屬性設定元素的右外邊距。它們的預設值都為0。在具體的實際使用中可以設定具體的單位值,也可以設定為百分比的形式。本文就來總結 margin-left 和 margin-right 的使用方式。
三. CSS中bottom屬性
#頁腳置底(Sticky footer)就是讓網頁的footer部分始終在瀏覽器視窗的底部。
當網頁內容足夠長以至超出瀏覽器可視高度時,頁腳會隨著內容被推到網頁底部;但如果網頁內容不夠長,置底的頁腳就會保持在瀏覽器視窗底部。

2. css border-bottom(指定下邊線的樣式、寬度及顏色)
border-bottom屬性用於指定下邊線的樣式、寬度及顏色,數值之間以半角空格間隔,沒有先後順序。
關於border-bottom屬性的樣式的值,具體可參考邊線的樣式。邊線的寬度的值,具體可參考邊線的寬度
3. IE6下margin-bottom設定負數被隱藏的問題_html/css_WEB-ITnose
可是在IE6中目前選項卡的底邊框不會蓋住父級元素的底邊框,網路上說父級元素要出發haslaytout,試了都不行,最後在選項卡元素中同時設定margin-bottom:-1px; position :relative; 這樣才解決問題。
這裡要注意的是:選項卡元素的高度必須必父級元素高度大1px。
四. CSS中top屬性

#在css樣式中,margin-top 屬性設定元素的上外邊距。它可以允許使用負值。預設定義固定的上外邊距的值是 0。所有主流瀏覽器都支援 margin-top 屬性。透過本文我們來具體的說一說在前端頁面中使用margin-top 屬性經常遇到的一些問題,如設定後影響到了父元素怎麼辦?使用了margin-top 屬性沒有起作用該如何解決?等等
這節關於CSS border-top屬性用法學習起來就會輕鬆一些,border-top簡寫屬性把上邊框的所有屬性設定到一個聲明中。
本文向大家描述一下CSS border-top屬性的用法,border-top 簡寫屬性把上邊框的所有屬性設定到一個聲明中,相信本文介紹一定會讓你有所收穫的
3. CSS3 border-top-left-radius屬性
主要是在div 元素的四個角落中新增圓角邊框:
##注意: border- top-left-radius屬性的兩個長度或百分比值定義了橢圓的四分之一外邊框的邊緣角落的形狀。第一個值是水平半徑,第二個是垂直半徑。省略第二個值,它是從第一個複製。如果任一長度為零,角落裡是方的,不圓潤。水平半徑的百分比是指邊界框的寬度,而垂直半徑的百分比是指邊界框的高度。定位屬性(left right top bottom)的相關問答:
1.css - 滑鼠右鍵顯示的彈窗absolute , left跟top為滑鼠點選的clientX、Y ,在ie中bottom為auto
2. 3.css - 在iphone瀏覽器中,當input type 為date時,text-align:right 屬性不生效
4. 【相關推薦】:1. 2.一個css,求解釋;不懂left :900em和left:auto_html/css_WEB-ITnos
#3.以上是總結css中常見的四個定位屬性(left right top bottom)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






