jQuery是javascript的一個函式庫,使用起來非常的方便,功能也是十分的強大。通常,只有選單條顯示在視窗中,當滑鼠指標指向選單條時,選單條的子選單才會顯示出來。當滑鼠指標離開選單時,子選單則隱藏起來,回到只顯示主選單條的狀態。根據下拉式選單的這種特點,我們可以使用jQuery技術來實現這些功能。這篇文章就來具體說明jQuery技術來實現下拉式選單的功能。
一、可以先了解《形形色色的下拉式選單實作教學》中的相關內容介紹
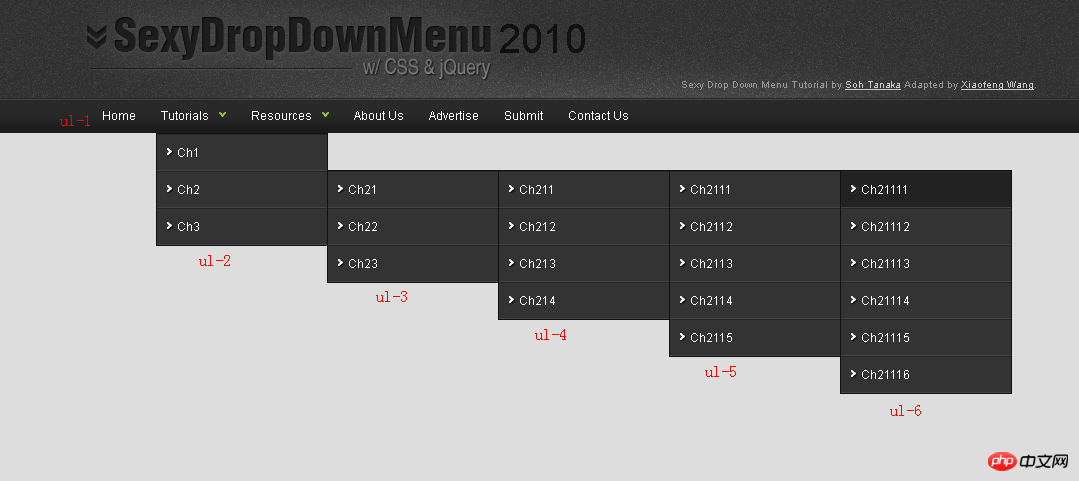
##本課程從易到難,循循漸進,從靜態網頁佈局,到運用HTML/CSS、JavaScript、jQuery不同技術實現動態下拉選單,讓您掌握下拉選單的製作及在不同瀏覽器間進行程式碼調試,解決瀏覽器相容問題。 二、jQuery實作下拉選單功能與效果
jquery選擇select下拉選單option項目觸發事件
在很多應用程式中,選取一個select下拉選項就會觸發一個事件,執行對應的操作。以下就透過程式碼實例介紹如何利用jquery實作此功能,程式碼選取出去第一項以外的所以選項都可以把value值寫入p中。 2.
jquery下拉選單的實作心得
第一部分:
新增了下了選單的觸發按鈕第二部分:綁定了一個click事件的處理函數,觸發按鈕被click後給下拉式選單最外層的li綁定hover處理函數,感覺是比較巧妙的地方。 給最外層的li綁定hover函數,這裡處理函數寫的是當滑鼠懸停在li上時不做任何處理(第一函數為空),當滑鼠離開時li收起。
這樣一來,後面展開ul的選單都是最外層的li裡面,這樣選單就不會自動收起了,也就是等於是滑鼠離開了整個選單,li會自動收起。第三部分:
給選單下中巢狀的ul的hover事件綁定函數,用於展開和收起下一層選單。同時也給下一層選單綁定了收起的處理函數,與觸發選單中click給最外層li綁定的收起函數一同作用,是想選單的自動收起功能。 一個jQuery下拉選單,程式碼簡單#一個簡單的jQuery下拉選單,程式碼很少,很適合有基礎的新手學習提升。實作也是非常的簡單,主要透過jQuery程式碼,當滑鼠指標指向選單條時,選單條的子選單才會顯示出來。當滑鼠指標離開選單時,子選單則隱藏起來,回到只顯示主選單條的狀態。 4.
jQuery實作的導覽下拉式功能表效果
#導覽效果(相容IE6)
##1)使用$("#navigation ul li:has(ul)")函數來選擇含有5. JQuery實作簡單下拉選單
###JQuery做為一個輕量級的DOM框架給我們帶來許多便利, 首先,我們從Google上引用腳本庫;然後我們寫段HTML;然後為其定義CSS;hover(over,out )一個模仿懸停事件(滑鼠移動到一個物件上面及移出這個物件)的方法。這是一個自訂的方法,它為頻繁使用的任務提供了一種「保持在其中」的狀態。
jQuery實作下拉選單功能的相關問答
#1. 下拉式選單點選事件
【相關推薦】
以上是使用jQuery實現各種下拉式選單功能效果的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




