PHP網站中利用css設定字體大小的總結
字體大小是指字在螢幕或印刷媒體上表現出來的大小,將每個字看作方塊,按方塊的對角線長度計算大小,字體大小跟字體顏色一個道理,是網頁必不可少的一個元素,在各個語言開發中,都避免不了字體大小的設置,今天我就給大家關於字體大小設置的相關總結。
CSS設定字體大小:

CSS樣式最混亂的一個面向是應用程式中文字擴充的font-size屬性。在CSS中,你可以用四個不同的單位度量來顯示在web瀏覽器中的文字大小。這四個單位哪一種最適合Web? 這個問題引起了廣泛的爭論。找到一個確定的答案是困難的, 因為這個問題,本身就是如此難以回答。
2.CSS3的rem設定字體大小_html/css_WEB-ITnose

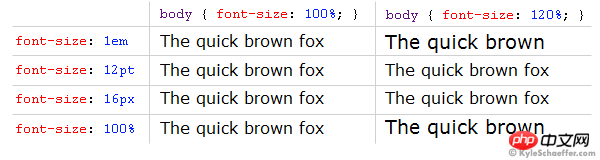
在Web中使用什麼單位來定義頁面的字體大小,至今天為止都還在激烈的爭論著,有人說PX做為單位好,有人說EM優點多,還有人在說百分比方便,以至於出現了CSS Font-Size : em vs. px vs. pt vs. percent這樣的PK大局。不幸的是,仍然有不同的利弊,使各種技術都不太理想,但又無法不使用。真是進也難,退也難呀。
3.[CSS] 翻譯:像素字體大小的風險_html/css_WEB-ITnose
想像一下,如果你有視力障礙或閱讀障礙。瀏覽器有一個內建的字體大小設定,你可以增加預設字體大小後開始瀏覽。奇怪的是,大多數網站的文字還是顯得很小,所以你回到瀏覽器設置,並再次增加字體大小。再回到頁面上之後,你發現該設定根本不起作用。
PHP網頁中字體大小設定實例:
#1.php實作在限定區域自動調整字體大小的類別實例,字體大小實例

本文實例講述了php實作在限定區域裡自動調整字體大小的類別。分享給大家供大家參考,這裡的php類別imagefittext.class.php實作在限定的區域裡自動調整字體大小的功能。
本文使用範例程式碼來詳述了按標籤的點擊率來設定標籤字體的大小和顏色,本程式沒有考慮程式效能和函數封裝。 。 。只想表達這個演算法!
字體大小相關問答:
#2.html - css3 transform transition 配合縮放,字體大小變化的問題?
3.php - zend studio11.0.2怎麼更換字體大小
[相關文章推薦】:
#以上是PHP網站中利用css設定字體大小的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 您如何防止班級被擴展或方法在PHP中被覆蓋? (最終關鍵字)
Apr 08, 2025 am 12:03 AM
您如何防止班級被擴展或方法在PHP中被覆蓋? (最終關鍵字)
Apr 08, 2025 am 12:03 AM
在PHP中,final關鍵字用於防止類被繼承和方法被重寫。 1)標記類為final時,該類不能被繼承。 2)標記方法為final時,該方法不能被子類重寫。使用final關鍵字可以確保代碼的穩定性和安全性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






