css中的zoom的使用
zoom : normal | number
normal : 預設值。使用物件的實際尺寸
number : 百分數 | 無符號浮點實數。浮點實數值為1.0或百分數為100%時相當於此屬性的 normal 值用白話講解就是zoom:後面的數字即放大的倍數,可 以是數值,也可以是百分比。如:zoom:1,zoom:120%。
ps:網路上都說是ie的專有屬性,本人親測chrome下也可以使用;(Firefox瀏覽器不支援)
實例一:
.first-p{
width: 100px;
height: 100px;
background: red;
zoom:1;
float: left
}
.second-p{
width: 100px;
height: 100px;
background: green;
zoom:1.5;
float:left
}
.third-p{
width: 100px;
height: 100px;
background: blue;
zoom:2;
float:left
}html
<p class="first-p"></p> <p class="second-p"></p> <p class="third-p"></p>
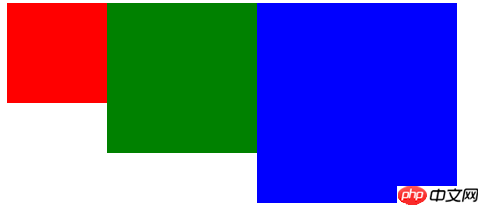
效果:

ps:p本身的大小是100,結果被放大了,和css3中的縮放有較的卻別之一:放大縮小多少倍,就佔據多大的dom空間;
css中的縮放,佔據的依然是元素本身設定的width 和height 屬性滴呀
使用方式:例如觸發ie的hasLayout屬性,清除浮動、清除margin的重疊等。
{:;:;:;:;
}{:;:;:;:;
}上面的做法已經能解決現代瀏覽器上的問題了;如要向下相容ie6 就要加上zoom:1。
以上是css中的zoom的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




