CSS和html中超連結去掉底線的方法總結
在我們日常的Web的開發中,我們知道一般沒有做css初始化的時候,網頁中帶超鏈文字會出現下劃線,那麼為了網頁中的美觀以及視覺效果,我們一般都會去掉超鏈的下劃線,那麼改如何的設定呢?下面我們就跟大家詳細介紹如何去除超鏈的下劃線。
CSS中去超鏈下劃線:
#1.css如何去掉新聞清單最後一個新聞的底線_ html/css_WEB-ITnose

本章節分享一個比較使用的效果,那就是如何去掉新聞清單最後一個新聞的底線。在許多新聞列表效果中,在每一個新聞下面都有一個虛線或其他什麼形式的下劃線,總之感覺有比較美觀的,但是往往最後一個新聞是不需要這個下劃線的,下面介紹一下如何實現此效果。

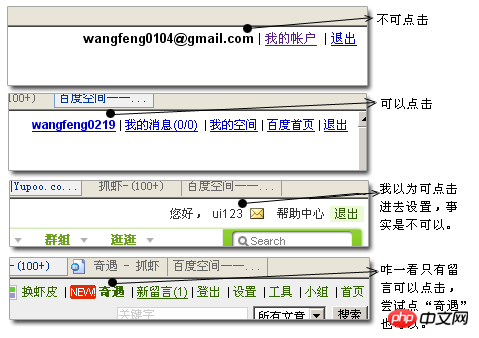
關於超連結中的下劃線這個及細節的問題,想必大家都有過討論和思考,大家都知道,把握一個原則即可:「讓使用者清楚的區分超連結文字和其他文字形式,並潛意識知道可以點擊。」;但對於是否可以潛意識知道可以點擊,還是有爭議的,不同的人,不同的環境會有不同的見解。
html中去超鏈底線:
#1.如何去掉超連結的底線_html/css_WEB- ITnose

每個人的欣賞事物的角度不一樣,有些人喜歡連結帶有下劃線,有的人不喜歡,下面介紹一下如何去掉超連結的下劃線。在預設狀態下,連結一般是帶有底線的,那麼我們可以使用text-decoration屬性來設定連結是否有底線。
本文使用簡單的程式碼解決了在我的主頁的側邊欄上,我掛了一些自訂HTML。但是每當碰到連結的時候,這個連結的底線怎麼也去不掉的問題,簡單明了,了解之後可以舉一反三。
3.a標籤怎麼去底線以及實現點擊前和點擊後不變色_HTML/Xhtml_網頁製作
這樣定義樣式表就可以實現你的功能了,不會樣式表的話,可以把下面的程式碼加到你的頁面中
標籤裡超連結去掉底線相關問答:
#1.php - 為何WordPress中連結的底線去不掉?
【相關文章推薦】:
#以上是CSS和html中超連結去掉底線的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






