網頁中字體顏色設定方法的總結
那麼我都知道網頁中顏色的運用是網頁不可或缺的一個元素。使用顏色目的在於有差別、有動感、美觀之用,同時顏色也是各種網頁的樣式表現元素之一,別急!接下來詳細為大家分別介紹透過html、CSS、JS/JQ進行字體顏色設定的方法。
字體顏色設定的相關總結
那我都知道網頁中顏色的運用是網頁不可或缺的一個元素。使用顏色目的在於有差別、有動感、美觀之用,同時顏色也是各種各樣網頁的樣式表現元素之一,那麼我們使用JS跟JQ怎麼設定字體顏色呢?別急!接下來我就來介紹如何使用JS/JQ來設定字體顏色總結。
網頁中顏色的運用是網頁必不可少的一個元素,那麼我們今天就來總結一下html和css中字體顏色的設定。

這是一款基於純CSS3的文字發光特效,當我們將滑鼠滑過文字時,文字就會模擬發光動畫,展現出非常酷的發光畫面。另外,由於引用了特殊字體,所以整個文字效果看起來有著3D立體的特效,如果你的網絡無法加載這些字體,可能是由於國外的這個網站被牆的緣故,就像google的字體庫網址被屏蔽那樣。

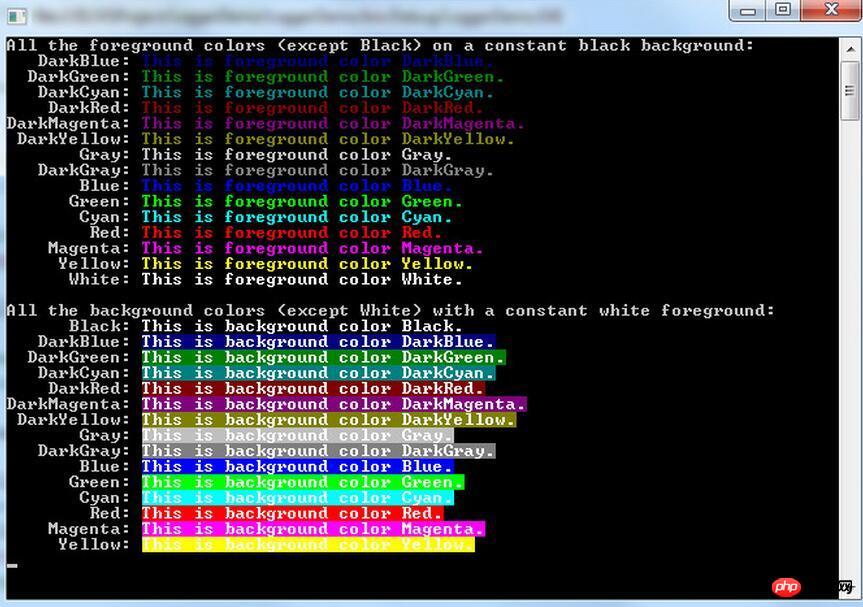
這篇文章主要為大家詳細介紹了C#控制台應用程式中輸出彩色字體的方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下
本文實例為大家分享了C#控制台輸出彩色字體的具體代碼

5. 使用HTML5 Canvas API控製字體的顯示與渲染的方法_html5教程技巧
今天我們開始徵戰一個全新的內容-HTML5 Canvas的文字API!要知道,藝術家通常同時也是個書法家,所以我們要學習寫字,而且是寫出漂亮的字。是不是很意思?
好了,先預告一下Canvas 文字API有哪些。
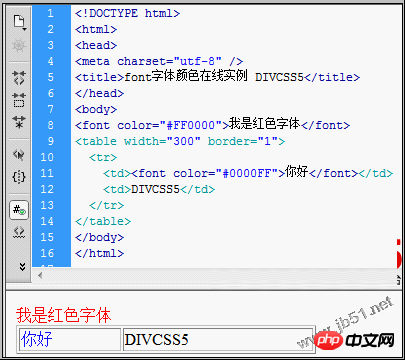
6. html中設定字體顏色的方法和使用ps取得html準確字體顏色的方法詳解
這裡為大家介紹三種字體顏色設定包含HTML字體、CSS文字顏色、css超連結字體顏色,同時介紹了使用PS獲取準確的顏色值方法。大家平時可以靈活擴充使用對字體、對背景設定顏色值

#字體顏色設定的相關問答:
1. 如何實現字體顏色漸層?
【相關推薦】
2. CSS顏色體系的說明總結
##以上是網頁中字體顏色設定方法的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要











