div+css 盒子模型知識總結,輕鬆掌握div+css佈局
朋友們在最初學習css時候,一開始學css基礎知識的時候一定學過padding,border和margin,即內邊距、邊框、外邊距。它們組成了最簡單的 盒子。一般會使用標準 w3c 盒子模型,就是在網頁的頂部加上 doctype 宣告。因為加上了 doctype 聲明,那麼所有瀏覽器都會採用標準 w3c 盒子模型去解釋你的盒子,網頁就能在各個瀏覽器中顯示一致了。對瀏覽器的兼容性是非常友善的。這裡我們就來總結一下盒子模型的相關知識。
盒子模型學習的相關教學
#1.可以先了解# 《CSS 0基礎入門教學》中的相關css盒子模型內容介紹
2. 學習 #《企業網站綜合版面實戰影片教學》 中的盒子模型 實戰課程
#盒子模型相關知識
1. CSS的盒子模型介紹

CSS定義描述了這麼一個盒子:它的外邊距與頂部的距離為3像素、外邊距與左右部的距離為5像素,外邊距為底部的距離為6像素;
它的邊框寬度為6像素,邊框顏色為黑色;它的內邊距與上下邊框的距離為4像素,與左右邊框的距離為6像素;2. CSS盒子模型知識摘要
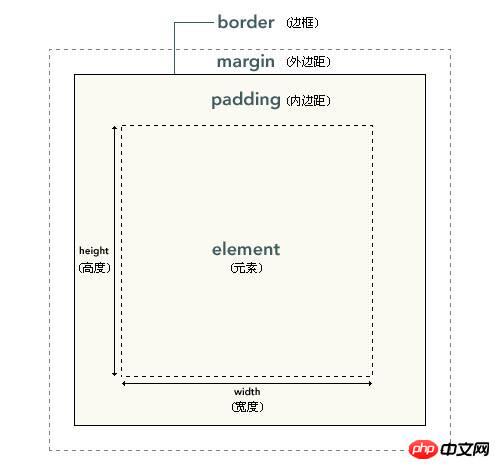
######## ####盒子模型:Box Model,由有內容(element content)、填充(padding)、邊框(border)、邊界(margin)這四個組成部分,這四個部分都包含有top/right/bottom /left四個組成部分。 ######當一個元素放在頁面上究竟需要多大尺寸時,把已經宣告內邊距,邊框,外邊距值統統與內容區域加上。當然,如果一個元素沒有內邊距,邊框,外邊距的話,也就是它的尺寸只是由它的內容來決定。 ###############3. ###CSS盒子模型圖文詳解#####################css盒子模型是css中一個比較核心的概念。在網頁中我們可以把所有的網頁元素都看成是一個盒子,一個盒子包括外邊距、邊框、內邊距,和內容四個部分組成的。其中,外邊距、邊框、內邊距,都是可以套用元素的上下左右四個邊,也可以套用在每個單獨的邊。尤其是外邊距還可以設定為負值,在一些特殊的場合是需要用到外邊距為負值的。 ##########
4. CSS盒子模型介紹
#網頁設計中常聽的屬性名稱:內容(content )、填充(padding)、邊框(border)、邊界(margin),CSS盒子模型都具備這些屬性。這些屬性和我們日常生活中盒子的屬性是一樣一樣的。內容就是盒子裡面裝的東西;而填充就是怕盒子裡的東西損壞而添加的抗震材料;邊框就是指盒子本身了;至於邊界則說明盒子之間要留一定的空隙,保持通風。
相關問答
#1. 想問一個關於盒子模型的問題?
【相關推薦】
1. php中文網免費教學:《快速玩CSS3教學》
以上是div+css 盒子模型知識總結,輕鬆掌握div+css佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本








