總結7種常見的導航條製作實例
導航條是網頁設計中不可缺少的部分,它是指透過一定的技術手段,為網站的訪客提供一定的途徑,使其可以方便地訪問到所需的內容,是人們瀏覽網站時可以快速從一個頁面轉到另一個頁面的快速通道。利用導航條,我們就可以快速找到我們想要瀏覽的頁面。
今天分享簡單導覽列的製作方法:
第一步:引入css樣式表,新建一個id為nav的層,使用
- 、
- 、標籤來製作完成效果。
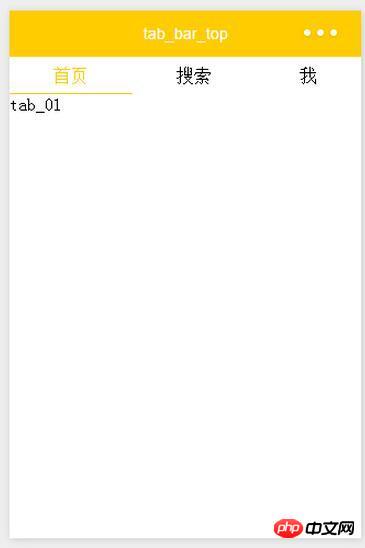
#這篇文章主要為大家詳細介紹了微信小程式實戰之頂部導覽列的相關程式碼,具有一定的參考價值,有興趣的夥伴們可以參考一下
本文實例為大家分享了微信小程式頂部導航欄的具體程式碼,供大家參考,具體內容如下
需求:頂部導覽列

##利用js和JQuery定義一個導覽列4. 今天分享簡單導覽列的製作方法:第一步:引入css樣式表,新建一個id為nav的層,使用
- 、
- 、標籤來製作完成效果第二步驟設定CSS樣式5.
本文介紹CSS3+Js實作響應式導航條方法今天製作了一個響應式導航條,能夠自動隨著不同的螢幕解析度或瀏覽器視窗大小的不同而改變導航條的樣式,這裡主要用到的就是CSS3的Media Query。具體可以查看淺談響應式版面這篇文章,這裡就不花費大量的篇幅介紹了,主要看一下這個導航條該怎麼做。 另外要提到的是,ie6-ie8是不支援CSS3的Media Query的,因此對於ie6-ie8我們需要特殊處理,就讓他們保持預設樣式,這對於佈局及樣式上都要考慮到這一點。 6. 這篇文章主要介紹了二個簡單的選單導航條範例,需要的朋友可以參考下
#7. 根據上圖所示,先規定幾個定義,上圖的模組整體叫做導航,由導航標題和導航內容組成。要實現上圖所示的佈局效果,有兩種佈局方法:語義佈局和視覺佈局從語義佈局的角度來看,每一個導航標題和其對應的導航內容應該是一個整體

相關問答
#1.objective-c - 自訂導覽條為類似美團的搜尋列樣式
2. 3. 【相關推薦】 #
- 、標籤來製作完成效果第二步驟設定CSS樣式5.
以上是總結7種常見的導航條製作實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 > gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML< Progress>元素,其目的,樣式和與< meter>元素。主要重點是使用< progress>為了完成任務和LT;儀表>對於stati
 < datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html< datalist>元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 < meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML< meter>元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了< meter>從< progress>和前
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 < iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了< iframe>將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...