如何使用getJSON()非同步請求伺服器傳回json格式資料的實作代碼
下面小編就為大家帶來一篇使用getJSON()非同步請求伺服器回傳json格式資料的實作。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
我們可以使用jquery的getJSON()方法請求伺服器回傳json格式資料:

js程式碼:
function test(){
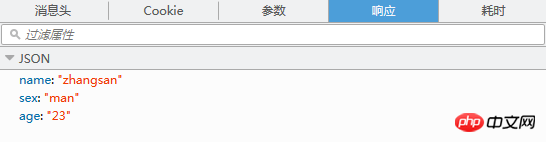
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}伺服器端servlet回應:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}注意:json資料屬性名稱和字元型值都必須是雙引號
以上是如何使用getJSON()非同步請求伺服器傳回json格式資料的實作代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 golang WebSocket與JSON的結合:實現資料傳輸與解析
Dec 17, 2023 pm 03:06 PM
golang WebSocket與JSON的結合:實現資料傳輸與解析
Dec 17, 2023 pm 03:06 PM
golangWebSocket與JSON的結合:實現資料傳輸和解析在現代的Web開發中,即時資料傳輸變得越來越重要。 WebSocket是一種用於實現雙向通訊的協議,與傳統的HTTP請求-回應模型不同,WebSocket允許伺服器向客戶端主動推送資料。而JSON(JavaScriptObjectNotation)是一種用於資料交換的輕量級格式,它簡潔易讀
 MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0是兩個不同的MySQL資料庫版本,它們之間有以下一些主要差異:效能改進:MySQL8.0相對於MySQL5.7有一些效能改進。其中包括更好的查詢優化器、更有效率的查詢執行計劃產生、更好的索引演算法和平行查詢等。這些改進可以提高查詢效能和整體系統效能。 JSON支援:MySQL8.0引入了對JSON資料類型的原生支持,包括JSON資料的儲存、查詢和索引。這使得在MySQL中處理和操作JSON資料變得更加方便和有效率。事務特性:MySQL8.0引進了一些新的事務特性,如原子
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式,需要具體程式碼範例在現代軟體開發中,XML和JSON是廣泛應用的兩種資料格式。 XML(可擴展標記語言)是一種用於儲存和傳輸資料的標記語言,而JSON(JavaScript物件表示)是一種輕量級的資料交換格式。在C#開發中,我們經常需要處理和操作XML和JSON數據,本文將重點放在如何使用C#處理這兩種數據格式,並附上
 使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串在使用Golang編寫程式時,我們經常需要將結構體轉換為JSON字串,在這個過程中,json.MarshalIndent函數可以幫助我們實現格式化的輸出。下面我們將詳細介紹如何使用這個函數,並提供具體的程式碼範例。首先,讓我們建立一個包含一些資料的結構體。以下是示
 Pandas使用教學:讀取JSON檔案的快速入門
Jan 13, 2024 am 10:15 AM
Pandas使用教學:讀取JSON檔案的快速入門
Jan 13, 2024 am 10:15 AM
快速入門:Pandas讀取JSON檔案的方法,需要具體程式碼範例引言:在資料分析和資料科學領域,Pandas是一個重要的Python庫之一。它提供了豐富的功能和靈活的資料結構,能夠方便地對各種資料進行處理和分析。在實際應用中,我們經常會遇到需要讀取JSON檔案的情況。本文將介紹如何使用Pandas來讀取JSON文件,並附上特定的程式碼範例。一、Pandas的安裝
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 使用PHP的json_encode()函數將陣列或物件轉換為JSON字串並格式化輸出
Nov 03, 2023 pm 03:44 PM
使用PHP的json_encode()函數將陣列或物件轉換為JSON字串並格式化輸出
Nov 03, 2023 pm 03:44 PM
使用PHP的json_encode()函數將陣列或物件轉換為JSON字串並格式化輸出,可以讓資料在不同的平台和語言之間進行傳遞和交換變得更加容易。本文將介紹json_encode()函數的基本用法,以及如何將JSON字串格式化輸出。一、json_encode()函數的基本用法json_encode()函數的基本語法如下:stringjson_encod






