最新的8個實現下拉式選單功能的總結
在電腦應用中,下拉式選單是指選單的一種表現形式。具體表現為:當使用者選取一個選項後,該選單會向下延伸出另一個具有其他選項的選單。下拉式選單通常應用於把一些具有相同分類的功能放在同一個下拉式選單中,並將這個下拉式選單置於主選單的一個選項下。下拉式選單內的項目可以根據需要設定為多選或單選,可以用來替代一組複選框(設定為多選)或單選框(設定為單選)。這樣比複選框組或單選框組的佔用位置小,但不如它們直觀。

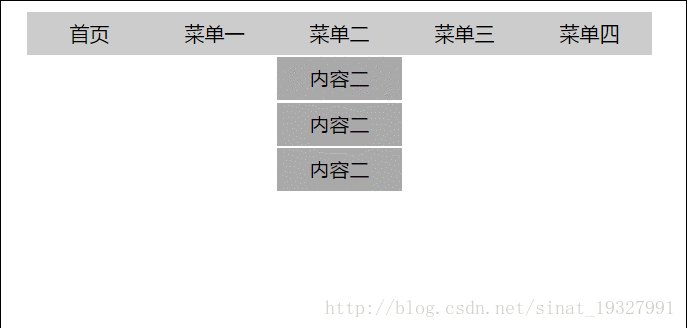
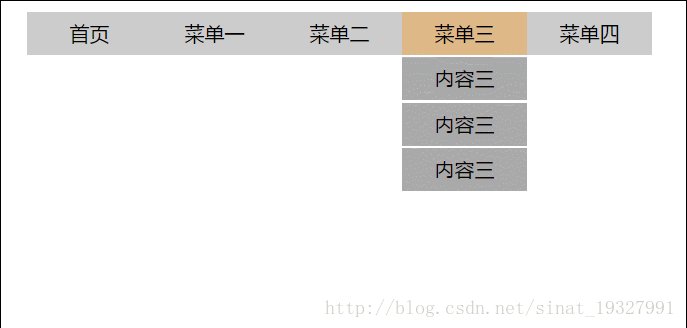
#2. CSS 下拉選單
使用CSS 可以建立一個滑鼠移入後顯示下拉式選單的效果。
下拉式選單的實現,當滑鼠移入指定元素時,顯示下拉式選單。
#本課程從易到難,循循漸進,從靜態網頁佈局,到運用HTML/CSS、JavaScript、jQuery不同技術實作動態下拉選單,讓您掌握下拉式選單的製作及在不同瀏覽器間進行程式碼調試,解決瀏覽器相容問題。

這是一款使用純CSS3製作的帶下劃線跟隨效果的下拉式選單特效。此下拉式選單透過CSS3 transform和transition來製作下劃線跟隨效果和下拉式選單效果。

#在Web開發中,下拉式選單由若干個顯示在視窗頂部的主選單條和各個選單條下面的子選單組成。每個子選單往往還包含幾個子選單項目。通常,只有選單條顯示在視窗中,當滑鼠指標指向選單條時,選單條的子選單才會顯示出來。當滑鼠指標離開選單時,子選單則隱藏起來,回到只顯示主選單條的狀態。根據下拉式選單的這種特點,我們可以使用JavaScript來輕鬆實現這些功能。這篇文章就來具體說明一下使用JavaScript技術來實現下拉式選單的功能。

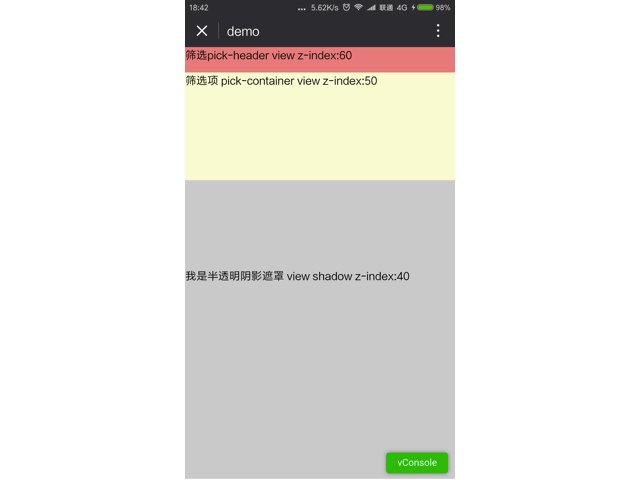
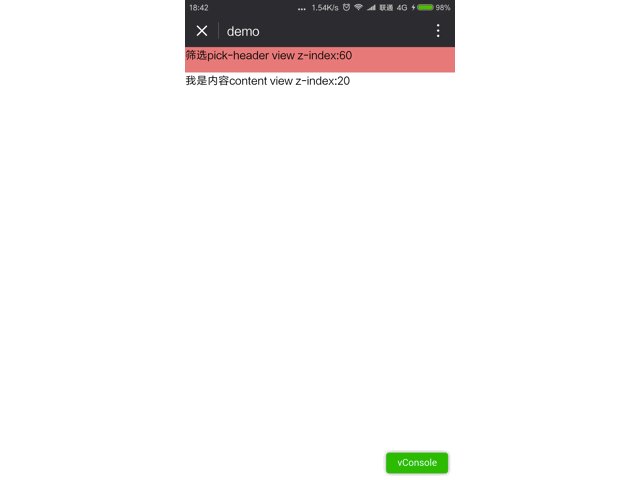
#在pick-header裡新增篩選項,在pick-container加入被篩選的選項內容,content裡顯示真正的內容。
content的高度是會在js裡根據目前手機解析度所動態計算的,高度值為contentHeight,所以在裡面可以嵌套一個scroll-view,設定高度為contentHeight即可實現內容滑動。
#這篇文章介紹實作ajax三級連動下拉式選單的實例程式碼
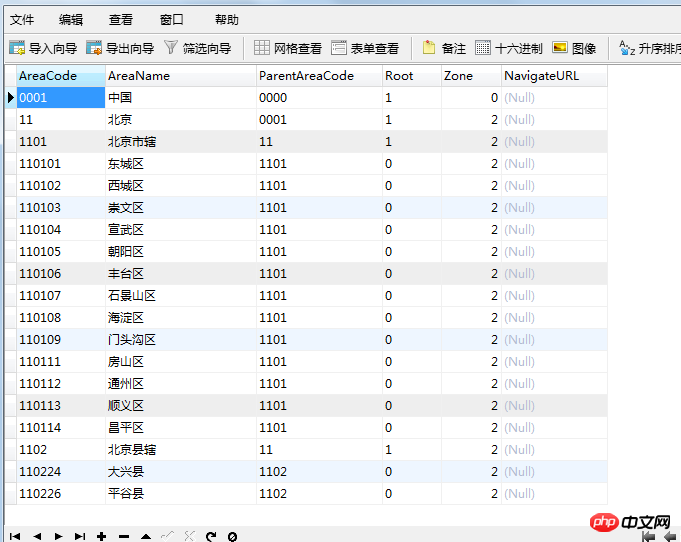
ajax寫三級連動,先寫一個檔案類別吧,以後用的時候直接呼叫即可;
來找一張表:

關於下拉式選單功能的相關問答
#1. javascript - 知乎搜尋框在有下拉式選單的情況下仍存在焦點,什麼原理?
2. html5 - 如何在行動裝置h5頁面裡弄出ios那種下拉式選單?
【相關建議】
#以上是最新的8個實現下拉式選單功能的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WPS表格下拉選單怎麼做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉選單怎麼做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉選單怎麼做:選中要設定下拉選單的儲存格後,依序點擊“資料”,“有效性”,再在彈出的對話框中進行對應設定後,以此來下拉我們的選單。 WPS作為一款功能強大的辦公室軟體,其本身擁有的能夠編輯文件、統計數據表格等的功能,為許多需要和文字、數據等打交道的人們提供了很多的便利。而要熟練地運用WPS軟體為我們提供很多方便,就需要我們能夠先掌握住WPS軟體的各種非常基本的操作,在這篇文章裡,小編就給大家分享一下怎麼在用WPS軟體做在出的WPS表格中進行下拉式選單的操作。開啟WPS表格後,先用滑鼠選
 如何列印不含註釋的 Word 文檔
Apr 18, 2023 pm 02:19 PM
如何列印不含註釋的 Word 文檔
Apr 18, 2023 pm 02:19 PM
對於MicrosoftWord,註解很重要,尤其是當文件在多人之間共用時。每個人都可以透過他/她的評論在文件內容中添加一些內容,並且保留這些評論以供以後參考是非常重要的。但是當你需要列印文件時,你真的需要列印註解嗎?在某些情況下,是的。但對於其他一些情況,這是一個很大的不!在本文中,我們透過2種不同的解決方案解釋瞭如何輕鬆列印Word文件而不列印其上的評論。請記住,評論只是被隱藏,不會被刪除。因此,您絕對不會在此處冒您文件的任何部分的風險,在沒有評論的情況下列印它。希望你喜歡!解決方案1:通
 如何在 Microsoft Word 中新增藝術頁面邊框
Apr 27, 2023 pm 08:25 PM
如何在 Microsoft Word 中新增藝術頁面邊框
Apr 27, 2023 pm 08:25 PM
您是否厭倦了一直在Word文件上看到傳統的黑色邊框?您是否正在尋找如何為您的文件添加一些彩色和藝術邊框以使其更具吸引力和樂趣的方法?在Word文件的不同頁面中添加不同的藝術邊框怎麼樣?或一次將單一藝術邊框應用於文件中的所有頁面?我知道你和我們一樣對這整個藝術邊界的事情感到興奮!直接閱讀本文,了解如何成功地將藝術邊框應用於Word文件。第1部分:如何將相同的藝術頁面邊框應用於Word文檔中的所有頁面第1步:開啟Word文檔,然後按一下頂部功能區中的「設計」標籤。在DESIGN選
 總結Linux系統中system()函數的用法
Feb 23, 2024 pm 06:45 PM
總結Linux系統中system()函數的用法
Feb 23, 2024 pm 06:45 PM
Linux下system()函數的總結在Linux系統中,system()函數是一個非常常用的函數,它可以用來執行命令列指令。本文將對system()函數進行詳細的介紹,並提供一些特定的程式碼範例。一、system()函數的基本用法system()函數的聲明如下:intsystem(constchar*command);其中,command參數是一個字符
 如何在 Excel 中建立帶有符號的下拉列表
Apr 14, 2023 am 09:04 AM
如何在 Excel 中建立帶有符號的下拉列表
Apr 14, 2023 am 09:04 AM
在 Excel 工作表中建立下拉清單很容易,只要它是一個普通的下拉式選單。但是,如果您必須透過添加特殊符號使其特別,或者透過添加一些文字以及符號使其更加特別,該怎麼辦?好吧,聽起來很有趣,但想知道這是否可能?當 Geek Page 隨時為您提供協助時,您有什麼不知道的答案?這篇文章都是關於創建下拉式選單,帶有符號以及符號和文字。希望你喜歡閱讀這篇文章!另請閱讀:如何在 Microsoft Excel 中新增下拉式選單第 1 部分:建立僅包含符號的下拉清單要建立帶有符號的下拉式選單,我們首先需要建立來源
 在 Windows 11 上調整螢幕以監控的 5 種方法(和修復)
Apr 14, 2023 pm 03:28 PM
在 Windows 11 上調整螢幕以監控的 5 種方法(和修復)
Apr 14, 2023 pm 03:28 PM
由於最近世界各地的改進,PC零件現在以廠商建議零售價出售,這促使許多用戶最終構建了他們夢想中的PC。建立PC可能會遇到挑戰,其中一項任務是使您的螢幕適合顯示器的顯示。如果您無法將螢幕安裝到Windows11上的顯示器上,那麼您需要了解的就是這一切。讓我們開始吧。如何以5種方式調整螢幕以在Windows11上監控要讓您的螢幕適合您的顯示器,您可以根據目前設定調整解析度、縮放比例或顯示輸出設定。我們建議您嘗試調整解析度大小以保持視覺品質和dpi。但是,如果這對您不起作用,您可以嚐嚐
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 如何停用 Windows 11 上的搜尋功能
Apr 13, 2023 pm 05:28 PM
如何停用 Windows 11 上的搜尋功能
Apr 13, 2023 pm 05:28 PM
為什麼我需要停用 Windows 搜尋?信不信由你,除了擺脫討厭的 Bing 結果之外,在 Windows 11 上停用搜尋功能還有一些好處。這些好處包括回收硬碟上的電腦資源和空間,以及減少耗電量和正在進行的後台任務。此外,禁用功能可以幫助那些在 Windows 11 上掙扎的低階 PC。 Windows 11 的系統需求非常高,透過減少電腦必須處理的工作量,您將使機器運作更流暢、更快。不建議您停用任何類型的搜尋功能。 Windows Search 是目前 Windows 11 上最高效的






