CSS display (block inline none )常見屬性與用法教學
display 屬性規定元素應該產生的框的類型。
這個屬性用來定義建立佈局時元素產生的顯示框類型。對於 HTML 等文件類型,如果使用 display 不謹慎會很危險,因為可能違反 HTML 中已經定義的顯示層次結構。對於 XML,由於 XML 沒有內建的這種層次結構,所有 display 是絕對必要的。
一. display屬性的詳細介紹
#下面小編就為大家帶來一篇淺談CSS的Display屬性可能的值。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧 none 此元素不會被顯示。
block 此元素將顯示為區塊級元素,此元素前後會帶有換行符號。
所有主流瀏覽器都支援 display 屬性。
註解:如果規定了!DOCTYPE,則Internet Explorer 8 (以及更高版本)支援屬性值"inline-table"、"run-in"、"table"、"table-caption"、" table-cell"、"table-column"、"table-column-group"、"table-row"、"table-row-group"、以及"inherit"。
#visibility隱藏的物件也保留物件顯示時所佔的實體空間,display則不保留。
vilibility:hidden(隱藏)、visible(顯示) style="vislbility:hidden"
display:none(隱藏)、block(顯示) style="display:none"
4. css中(display,float,position)的深入理解
display 用來設定元素的顯示方式
display : block | none | inline
inline:指定物件為內聯元素
block:指定物件為區塊元素
none:隱藏物件
二. displayblock屬性的詳細介紹
1. 在chrome下不能顯示displayblock或inlineblock的元素怎麼辦?
在chrome下無法正常顯示一個display: inline-block或display: block的元素怎麼辦
DEMO頁只有一個輸入框,當輸入框有焦點時高度變大,並且顯示字數顯示和回復按鈕。
現在問題是,chrome只能在第一次刷新之後點擊輸入框然後高度變大並顯示字數顯示和回復按鈕的元素,但是再點擊第二次輸入框就只有高度變大,卻沒有看到字數顯示和回復按鈕的元素了(firefox正常)
display屬性設定元素的顯示方式,對應腳本特性為display,可選值為none、block和inline,各值的說明如下:
none 隱藏元素,不保留元素顯示時的空間。
block區塊方式顯示元素。
inline 以內嵌方式顯示元素。
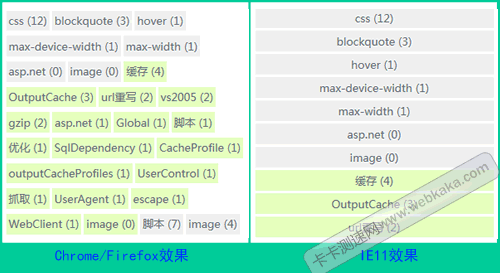
3. li inside-block在IE11換行無效的原因

近日在做一個網頁標籤列表,要求不能換行,一開始以為比較容易,三兩下就把程式碼寫完了,並且在Firefox和Chrome瀏覽器測試通過,不過,在IE11一看,卻出人意料的沒有達到預期效果,li inside-block 在IE11裡竟然無效!照樣換行!
三. display:inline屬性的詳細介紹
#1. 詳解CSS中的display:flex||inline-flex屬性

Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的彈性。任何一個容器都可以指定為Flex佈局。
flex: 將物件作為彈性伸縮盒顯示
inline-flex:將物件作為內聯塊級彈性伸縮盒顯示
2. 如何在css佈局中解決display:inline-block產生間隙的方法詳解


#在做H5的水平滑動卡片時用到了display:inline-block;卻發現處在同一水平線上的元素之間居然產生了縫隙,這很顯然不是我想要的效果,所以我就換成了左浮動,這樣縫隙的問題是解決了,但是需要設置父元素的寬度才能實現水平左右滾動,這樣又增加了代碼量,因為卡片的數量不固定,需要即時設定其父元素的寬度,就要用到js,所以程式碼量增加了,也不是最好的選擇。看來最好的解決方法就是用到display:inline-block;了,於是縫隙的問題就出現了
四. display:none屬性的詳細介紹
#1. display:none與visibility:hidden之間有哪些區別
我當時回答的是,二者皆能實現隱藏元素,但是將元素設定為display:none;之後,會同時取消該元素之前佔據的文檔流空間,但是visibility:hidden;使得該元素即使不顯示,但是依舊會佔據空間。
當時是電話面試,我回答了之後,對方也沒有再繼續問與display相關的知識。
現在想起來,真的是慶幸,如果人家問我與display相關的知識,display:inline-block使用時需要注意的地方。我肯定也打不上來。
#用 CSS 隱藏頁面元素有許多種方法。你可以將 opacity 設為 0、將 visibility 設為 hidden、將 display 設為 none 或將 position 設為 absolute 然後將位置設為不可見區域。
你有沒有想過,為什麼我們要有這麼多技術來隱藏元素,而它們看起來都實現的是同樣的效果?每一種方法實際上與其他方法之間都有一些細微的不同,這些方法決定了在一個特定的場合下使用哪一個方法。這篇教學將會覆寫那些你需要記住的細小不同點,讓你根據不同情況選擇上面這些方法中適合的方法來隱藏元素
顯示隱藏一個p特效的方法有很多,下為大家介紹下使用純css3是如何實現的,有興趣的朋友可以參考下
五. 相關問答
#1. a{display:block;}與JS中的display有什麼區別麼?
3. css - flex佈局,display:flex,與display:-webkit-box差異的問題
【相關推薦】
#3. 佈局display
#以上是CSS display (block inline none )常見屬性與用法教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 由於洩漏的自拍顯示器增加了以前價格實惠的相機系列的複雜性,富士 X-M5 的價格預期上升
Sep 07, 2024 am 09:34 AM
由於洩漏的自拍顯示器增加了以前價格實惠的相機系列的複雜性,富士 X-M5 的價格預期上升
Sep 07, 2024 am 09:34 AM
富士膠片粉絲最近對 X-T50 的前景感到非常興奮,因為它重新推出了預算導向的富士膠片 X-T30 II,該膠片在 1,000 美元以下的 APS-C 類別中非常受歡迎。不幸的是,隨著 Fujifilm X-T50 的推出
 none是哪個鍵
Feb 22, 2023 pm 02:18 PM
none是哪個鍵
Feb 22, 2023 pm 02:18 PM
none不是鍵盤上的一個鍵位,none的意思是“沒有”,none鍵則表示不使用鍵,不按鍵;鍵盤是用於操作計算機設備運行的一種指令和數據輸入裝置,也指經過系統安排操作一台機器或設備的一組功能鍵。
 Moondrop 發布 Block 真無線耳機,具有低延遲遊戲模式
Aug 10, 2024 pm 03:31 PM
Moondrop 發布 Block 真無線耳機,具有低延遲遊戲模式
Aug 10, 2024 pm 03:31 PM
Moondrop 為音頻愛好者發布了 Block 真無線耳機,可舒適地佩戴在外耳中。與塞入耳道的耳塞不同,Block 不會造成耳朵堵塞的感覺或積聚耳垢。隨附 13 毫米驅動器
 Apple Studio Display 的電源線是可拆卸的,但需要特殊工具
May 17, 2023 pm 03:05 PM
Apple Studio Display 的電源線是可拆卸的,但需要特殊工具
May 17, 2023 pm 03:05 PM
AppleStudioDisplay現已在商店正式發售,全球已有多家客戶購買了該產品。與ProDisplayXDR不同,StudioDisplay有一個獨特的電源連接器,似乎是不可拆卸的。事實證明,電纜是可拆卸的,但您需要使用特殊工具才能將其卸下。蘋果在網站上表示,StudioDisplay的電源線是不可拆卸的——而且很多用戶都這麼認為。那是因為用你的雙手移除電纜似乎是不可能的,但幸運的是,電纜可以從顯示器上分離。 ,Apple有一個特殊的工具,用於從其新的StudioDispl
 比較:Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
比較:Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
三星智慧顯示器M8與AppleStudio顯示器:設計和尺寸自推出以來,AppleStudioDisplay就被比作iMac,由相對簡單的L形支架上的相對薄的面板組成。這是一種眾所周知且深受喜愛的美學,三星似乎借用了它的展示。三星SmartMonitorM8採用了與外觀非常相似的支架上的薄螢幕的相同想法。一些次要元素有所不同,例如左下角的小部分有點突出,三星的下巴很薄,但它們在基本設計方面似乎很接近。三星似乎從24吋iMac中獲得了很多靈感。蘋果的顯示器比三星的小
 三星:基於電子墨水技術的新型大顯示器可顯示顏色並進行無線通信
Jun 19, 2024 pm 03:37 PM
三星:基於電子墨水技術的新型大顯示器可顯示顏色並進行無線通信
Jun 19, 2024 pm 03:37 PM
我們經常報告基於電子墨水顯示器的設備,例如電子閱讀器。該技術具有許多優點:無需背光即可在明亮環境下讀取,並且在無光切換時僅需要電源
 Boot Camp 更新以支援 Apple Studio Display
May 20, 2023 pm 11:34 PM
Boot Camp 更新以支援 Apple Studio Display
May 20, 2023 pm 11:34 PM
在Mac上運行Windows的IntelMac用戶現在可以更新BootCamp中的驅動程序,以支援Apple的StudioDisplay。 Apple會定期更新BootCamp,以引入對新硬體的支持,以及典型的兼容性和效能改進。在3月的軟體更新中,Apple已啟用BootCamp以與新的StudioDisplay搭配使用。將BootCamp帶到6.1.17版的更新引入了兩個關鍵支援元素。首先,它增加了對StudioDisplay的兼容性,確
 比較:Apple Studio Display vs LG UltraFine 5K Display 哪個好?
Apr 16, 2023 pm 08:25 PM
比較:Apple Studio Display vs LG UltraFine 5K Display 哪個好?
Apr 16, 2023 pm 08:25 PM
StudioDisplay和LGUltraFine5KDisplay在市場上佔有相似的位置,但蘋果的顯示器要貴300美元。以下是您需要了解的有關這些顯示器如何比較的所有資訊。六年在科技領域是一段很長的時間,而這也是蘋果出售一款價格不超過5,000美元的品牌顯示器以來的時間。在此期間,Apple與LG合作銷售專門迎合Mac用戶的LGUltraFine系列。 2019年,Apple停止販售這些LG顯示器,轉而支援ProDisplayXDR,這在價格適中的Mac友善顯






