網頁中css background背景圖和背景顏色的設定方法
CSS 背景這裡指透過CSS對物件設定背景屬性,如網頁中透過CSS設定背景各種樣式。
Css background背景作用:設定純色背景。背景background可以設定物件純色的背景顏色,設定圖為背景。可以設定物件背景為圖片,如果背景是圖片可以讓圖片重複平鋪橫鋪,或將圖片作為物件背景固定在物件任何位置。
1. css背景的一些小常識
如何設定標籤的背景顏色
在css中有一個background-color:屬性,就是專門用來設定背景顏色的
取值:
具體的單字
rgb
rgba
十六進位

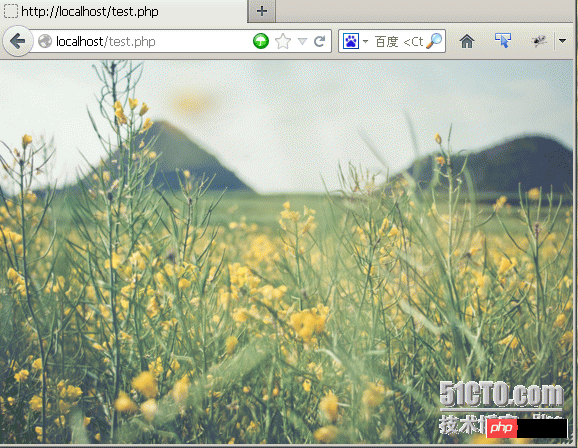
以上就是css背景圖依照螢幕大小自動縮放,文章用簡短的10幾行程式碼就做出來這個效果,沒有想像中的那麼複雜,有興趣的朋友可以點進來看一下
印像中css控制背景的就一個background,但是background是一個複合屬性
它包含:
background-color:背景顏色,css支援的顏色表示方法,都可以用
background-image:背景圖片( url)
background-repeat:背景是否重複(repeat、no-repeat、repeat-x、repeat-y)
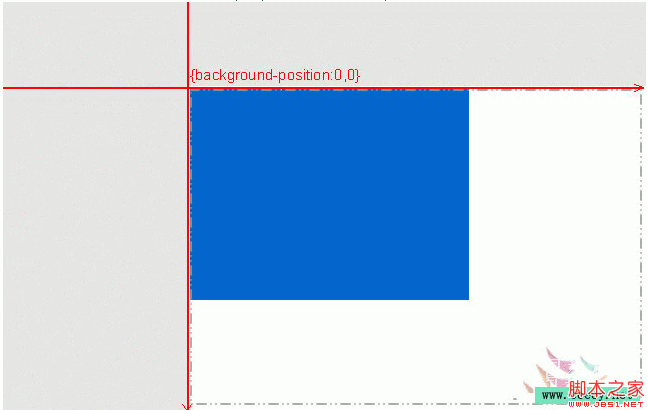
background-position:背景定位(關鍵字、百分比、像素)
background-size:背景大小
background-origin:背景的定位區域
background-clip:背景繪製區域
background-attachment:規定背景圖像是否固定或隨著頁面的其餘部分滾動

CSS背景圖像定位在佈局過程中特別是背景圖比較多的時候運用的比較廣泛一些,在本文為大家詳細介紹下有關背景圖定位的知識及為什麼會有負數,感興趣的朋友可以參考下
5. css背景固定樣式background-attachment屬性基礎介紹
在CSS中,使用背景附件屬性background-attachment可以設定背景圖像是隨物件捲動還是固定不動。
語法:
background-attachment:scroll/fixed;

CSS背景在網頁設計中使用頻率非常高,然而對於這個開發人員很熟悉的CSS屬性,卻隱藏著許多不為初級開發人員熟知的細節,這篇文章嘗試扒開這層不為人知的面紗。
以前看到很多大型網站,整個網站的背景圖片,是同一張圖片,下載他的背景圖片,看到一張圖片上有很多小圖示。
也就是國外很流行的css sprites,目前國內也有很多網站這樣用。
這次在寫CSS+DIV時,也這樣寫了個整站,感覺雖然做網站的整站慢,但在網站的佔用資源上,的確省了不少
用CSS讓DIV背景色彩漸層,適用於IE和Chrome等瀏覽器。
相關問答:
1. css3 - css背景圖片高度百分百,寬度維持比例怎麼做?
3. css3 - 如何將網頁CSS背景圖高斯模糊且全螢幕顯示
【相關推薦】.
2. css使用background -position屬性來完成雪碧圖的程式碼詳解
以上是網頁中css background背景圖和背景顏色的設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






