html表單知識的相關總結
表單在網頁中主要負責資料擷取功能。一個表單有三個基本組成部分: 表單標籤:這裡麵包含了處理表單資料所用CGI程式的URL以及資料提交到伺服器的方法。 表單域:包含了文字方塊、密碼方塊、隱藏網域、多行文字方塊、核取方塊、單選方塊、下拉選取方塊和檔案上傳方塊等。 表單按鈕:包括提交按鈕、重設按鈕和一般按鈕;用於將資料傳送到伺服器上的CGI腳本或取消輸入,也可以用表單按鈕來控制其他定義了處理腳本的處理工作。
1. html表單知識大全
#表單標籤

2.
PHP 工作流程自訂表單解決方案
需要一個系統,可以自訂表單,然後可以有流程, 例如申請辦公用品,我填了表單後可以發給我的主管,然後他簽字,再發給其他人,最後回到我手裡,
類似OA的系統,但一般OA的系統太複雜了,我只要一個簡單的,其它功能都不要,就只要一個流程
表單的一些基本用法與技巧
#用圖像代替提交按鈕
當只有一個提交按鈕的時候,可以簡單地實現,不用加事件函數,代碼是:
<input type="image" name="..." src="url" width="" height="..." border="...">
 標籤的屬性是一樣的。
標籤的屬性是一樣的。
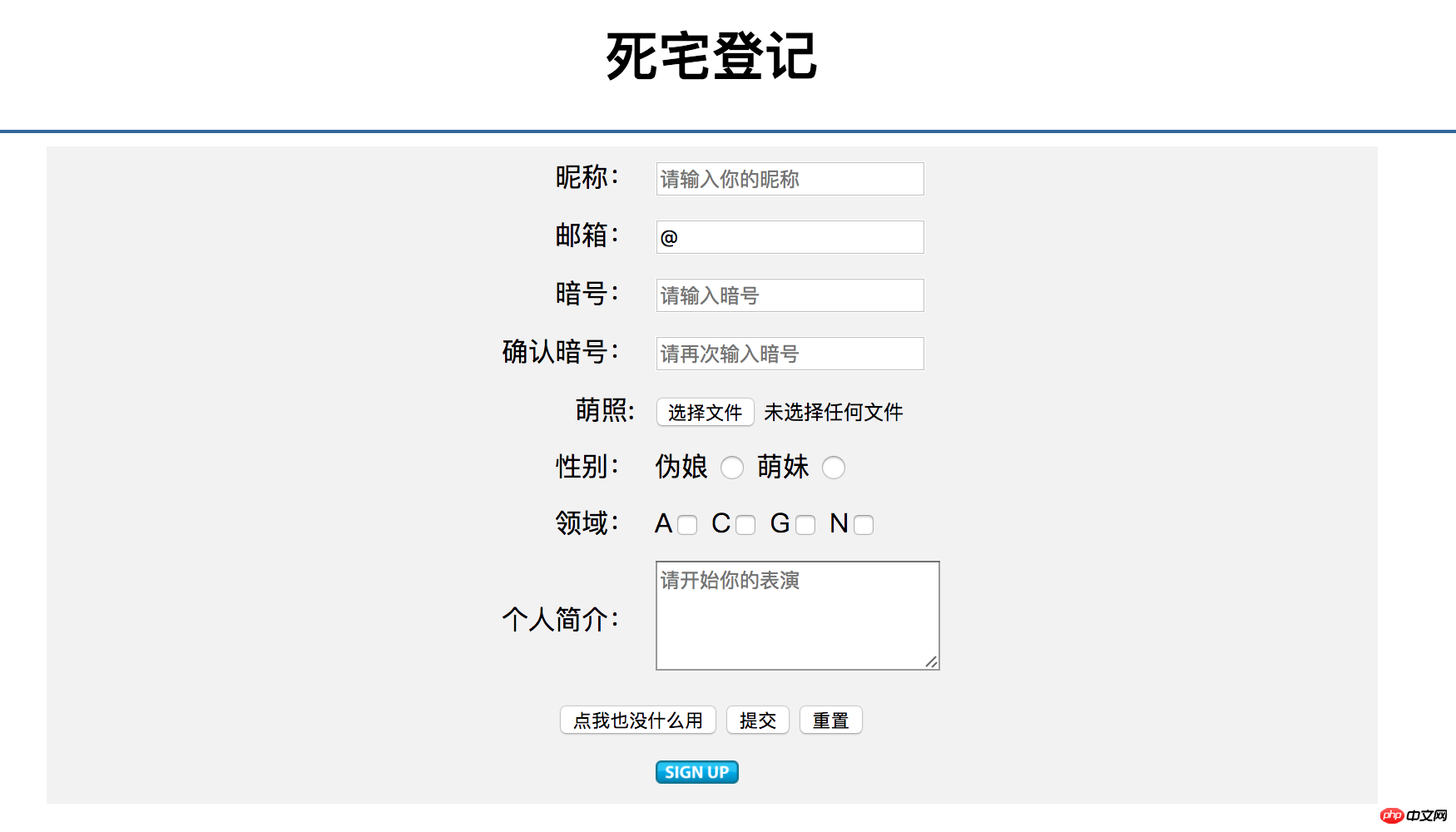
5.  HTML表單的詳細介紹
HTML表單的詳細介紹
HTML 表單用於蒐集不同類型的使用者輸入。 HTML5 Input,擁有多個新的表單輸入類型,提供了更好的輸入控制和驗證。 6. php表單提交到資料庫詳解
一般朋友們逛一些網站的時候,想使用網站或看到更多網站裡的內容,網站會要求用戶進行新用戶的註冊,網站會把新用戶的註冊資料存入資料庫中,需要的時候再進行提取。
這樣網站就會先建立自己的資料庫和對應的表,我們這裡使用php建立一個簡單的資料庫和表,使用phpMyAdmin來建立MySql資料庫和表。7. 關於HTML中表單元件的具體介紹
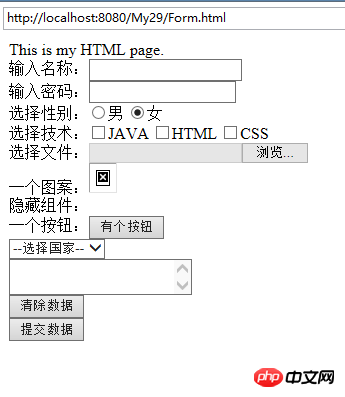
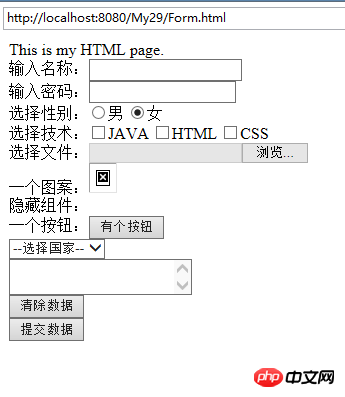
form標籤裡面的東西,以下透過範例為大家詳細介紹下其具體的使用。 #########相關問答:#############1. ###javascript - vuejs中實作清單單選(樣式改變)#########2. ###html5 - 最近在自學react 求一個react表單提交的例子#########【相關推薦】.####### 1. ###form表單中屬性及功能應用介紹總結#######2. 表單元素:最完整的各種html表單元素取得和使用方法總結
以上是html表單知識的相關總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













