CSS滾動條樣式設定的總結
在我們之前的文章我們有介紹過關於div滾動條顏色的設置,我們都知道滾動條的樣式我們可以通過css來控制的,那麼我們今天就給大家介紹關於CSS滾動條樣式的設置總結~
CSS捲軸樣式:

捲軸在網頁中經常見到,卻沒有受到足夠的重視。只有當因為滾動條的問題需要處理相容性時,才進行偵錯操作。本文將就滾動條的常見內容進行梳理。

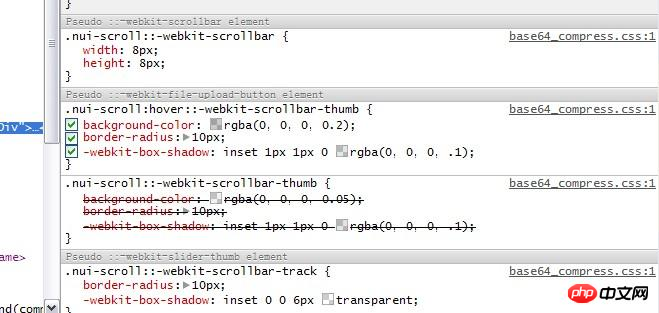
#瀏覽器預設的捲軸樣子太過屌絲了,得自己動手整整。記得IE瀏覽器有幾個設定滾條的樣式,不過比較雞肋,只能設定顏色之類的,而且webkit下面也不支援。無意間看到網易信箱的滾動條樣子很好看,一開始以為是用p模擬的,結果一看,吼吼,正合我意,利用的CSS來設定的,而且是webkit瀏覽器的。
此時當在火狐,Google,IE8以上時,當table內容高度大於440px的時候,會出現滾動條,此時table的寬度會自動變成420px,即width-browser.scroll.width(意會,打漢字太麻煩)。 但是IE7下方不會自動變窄給捲軸流出寬度,而是會在下方出現捲軸。如果設上overflow-x:hidden,table的內容就會被scroll覆蓋一部分。

#本文使用了程式碼案例介紹如何使用css修改捲軸預設樣式,簡單的範例程式碼,清晰的邏輯思維,一目了然的簡單程式碼,了解以後可以舉一反三,很有收藏價值!
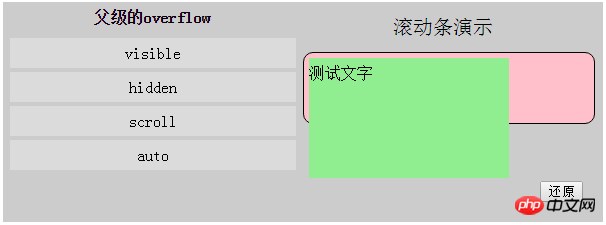
#visible 卻省值,沒有捲軸,根據內容自動擴撐區域的大小,即定義的區域無效
scroll 總是顯示滾動條
hidden 沒有滾動條,超出區域的內容不可見
auto 根據內容自動判斷是否添加捲軸
CSS捲軸相關問答:
#1.javascript - html+css捲軸隱藏問題
【相關文章推薦】:
以上是CSS滾動條樣式設定的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






