這篇文章主要為大家介紹了讓p重疊並按想要順序重疊需要CSS來實現,即CSS絕對定位進行實現,需要的朋友可以參考下
讓p重疊並按想要順序重疊需要CSS來實現,即CSS絕對定位進行實現。
重疊樣式需要主要CSS樣式解釋
1、z-index 重疊順序屬性
2、position:relative和position:absolute設定物件屬性為可定位(可重疊)
3 、left right top bottom絕對定位具體位置設定
配合的樣式
1、css width
2、css height
3、background 為了觀察效果,我們對不同p設定不同背景顏色進行區別
接下來我們為大家奉上p按自己意願重疊、疊加實例佈局。我們新建4個p盒子,一個大的p盒子,CSS命名為“.p-relative”,三個小p盒子放於第一個大p對象盒子內,p命名分別為“.p-a”、“. p-b」、「.p-c」。
一、未排序、為排順序p層疊重疊實例
1、完整HTML原始碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p重叠 叠加实例 未排层叠顺序 www.jb51.net</title>
<style>
.p-relative{position:relative; color:#000; border:1px solid #000; width:500px; height:400px}
.p-a{ position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px}
/* css注释说明: 背景为红色 */
.p-b{ position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px}
/* 背景为黄色 */
.p-c{ position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px}
/* p背景颜色为蓝色 */
</style>
</head>
<body>
<p class="p-relative">
<p class="p-a">我背景为红色</p>
<p class="p-b">我背景为黄色</p>
<p class="p-c">我背景为蓝色</p>
</p>
</body>
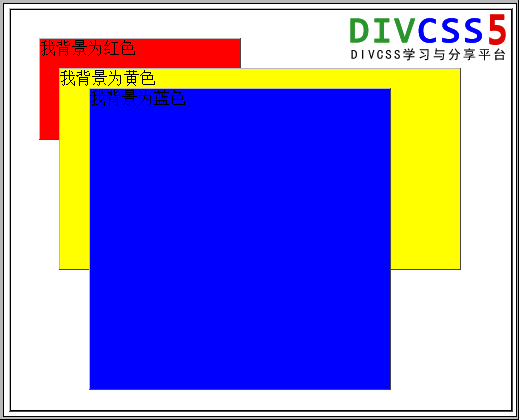
</html>2、未排p層疊順序p+css實例截圖
#實例說明:
我們使用position實作絕對定位,對父級設定position:relative屬性,對其子級設定position:absolute加上left或right和top或bottom實作子級在父級內任意定位。在原始情況下重疊是按p代碼本身順序排列,越後輸入的p盒子越前(浮在上面)。除了改變原始碼本身p程式碼在html順序,我們還可以使用css z-index實作p層排列順序。
二、透過CSS控制p重疊順序
我們使用以上絕對定位實例程式碼,只需要對「.p-a」、「.p-b」、「.p-c 」分別加入z-index樣式即可實現任意順序排列。
擴展知識:
z-index的值為正整數值,數字越大對應物件層越浮上層(越靠前。
以上實例預設順序是「.p-c」浮在最上層(藍色背景層)、「.p-b」浮在中層(黃色背景層)、「.p-a」排最底層(紅色背景層)。不改變html程式碼情況下實現順序顛覆,「.p-b」浮在中層(黃色背景層)排序不變,實現「.p-a」浮在最上層(紅色背景層)、「.p-c」排最底層(藍顏色背景層)。 2.p層疊順序實例截圖
##要實現p重疊,並改變實作p盒子層疊重疊順序,我們對父級使用position:relative,對子級使用position:absolute、z-index(重疊順序)、left,right ,top,bottom絕對定位相當於父級具體位置。
以上是CSS實作p的隨意重疊方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




