CSS讓DIV重疊實例總結
CSS層疊性是指CSS樣式在針對相同元素配置相同屬性時,依據層疊規則(權重)來處理衝突,選擇應用權重高的CSS選擇器所指定的屬性,一般也被描述為權重高的覆蓋權重低的,因此也稱為層疊。
1. 解析CSS樣式繼承與層疊
基本選擇器
標籤選擇:依照頁面當中標籤名字選擇,直接把樣式套用到指定的標籤上。
特點:
1.標籤選擇器會對當年頁面當中所有的指定標籤進行選擇;
2.標籤選擇器對程式碼的目前標籤層次結構沒有任何關聯,只要是在目前頁面上,都能被選取。
id選擇:需要先指定一個標籤設定id值(id值不能重複是整個頁面中唯一的)。
class選擇:透過為標籤取類別名,透過類別選擇器選擇指定標籤。
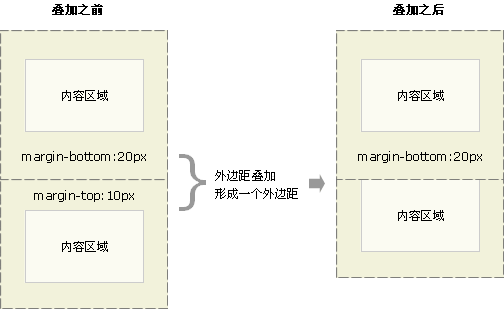
邊界重疊是指兩個或多個盒子(可能相鄰也可能嵌套)的相鄰邊界(其間沒有任何非空內容、補白、邊框)重合在一起而形成單一邊界。兩個或多個塊級盒子的垂直相鄰邊界會重疊。結果的邊界寬度是相鄰邊界寬度中最大的值。如果出現負邊界,則在最大的正邊界中減去絕對值最大的負邊界。如果沒有正邊界,則從零中減去絕對值最大的負邊界。注意:相鄰的盒子可能並非由父子關係或同胞關係的元素生成。

當不包含z-index屬性和position屬性時,所有元素的疊放順序與其所在HTML文件中出現的先後順序一致。 (使用負margin來重疊內聯元素的特例除外。)
當元素浮動float時,浮動塊元素被放置於非定位塊元素與定位塊元素之間,換句話說,浮動元素顯示在普通流中的後代塊元素之上,常規流中的後代行內元素之下。
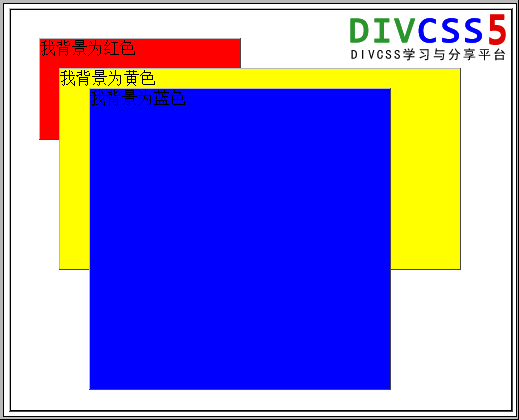
元素加入position位置屬性時,所有具有position屬性的元素及其子元素會顯示在其他不具有position屬性的元素上方。

#這篇文章主要為大家介紹了讓p重疊並按想要順序重疊需要CSS來實現,即CSS絕對定位進行實現,需要的朋友可以參考下讓p重疊並按想要順序重疊需要CSS來實現,即CSS絕對定位進行實現。
重疊樣式需要主要CSS樣式解釋
5. css 讓兩個div重疊
做網頁的時候在p裡放了一個別的網頁的天氣插件,但是點擊了會跳到廣告頁面的,想去網上找個禁止p點擊的方法,可是發現沒有,用了js的方法好像也沒有成功,後來覺得還是用兩層重疊的方法來阻止點擊,雖然定位是有點麻煩
6. div重疊問題
我在html定義了兩個p 但是顯示出來的結果卻是兩個p部分重合了原先是不重合的不知道我碰了哪個鍵在運行時圖層就發生了重合我把那兩個p單獨拎出來顯示正常我就想問出現這種狀況的原因是什麼呀?
相關問答:
1. javascript - 在相對定位中使用top等屬性,為什麼會出現div重疊的情況?
2. javascript - 兩個div重疊以後,在頁面重新產生一個div,只產生一個,這個效果怎麼寫?
【相關推薦】
#以上是CSS讓DIV重疊實例總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 css怎麼實作div缺一個角
Jan 30, 2023 am 09:23 AM
css怎麼實作div缺一個角
Jan 30, 2023 am 09:23 AM
css實作div缺少一個角的方法:1、建立一個HTML範例文件,並定義一個div;2、給div設定寬高背景色;3、給需要刪除一角的div增加一個偽類,將偽類設定成跟背景色一樣的顏色,然後旋轉45度,再定位到需要去除的那個角落即可。
 基於 ChatGPT API 的劃詞翻譯瀏覽器腳本實現
May 01, 2023 pm 03:28 PM
基於 ChatGPT API 的劃詞翻譯瀏覽器腳本實現
May 01, 2023 pm 03:28 PM
前言最近GitHub上有個基於ChatGPTAPI的瀏覽器腳本,openai-translator,短時間內star衝到了12k,功能上除了支援翻譯外,還支援潤飾和總結功能,除了瀏覽器插件外,還使用了tauri打包了一個桌面客戶端,那拋開tauri是使用rust部分,那瀏覽器部分實作還是比較簡單的,今天我們就來手動實作一下。 openAI提供的介面例如我們可以複製以下程式碼,在瀏覽器控制台中發起請求,就可以完成翻譯//範例constOPENAI_API_KEY="s
 div盒模型是什麼
Oct 09, 2023 pm 05:15 PM
div盒模型是什麼
Oct 09, 2023 pm 05:15 PM
div盒模型是用於網頁佈局的模型,它將網頁中的元素視為一個個矩形的盒子,這個模型包含了四個部分:內容區域、內邊距、邊框和外邊距。 div盒模型的好處是可以輕鬆控制網頁佈局和元素之間的間距,透過調整內容區域、內邊距、邊框和外邊距的大小,可以實現各種不同的佈局效果,盒模型也提供了一些屬性和方法,可以透過CSS和JavaScript來動態地改變盒子的樣式和行為。
 iframe和div有什麼不同
Aug 28, 2023 am 11:46 AM
iframe和div有什麼不同
Aug 28, 2023 am 11:46 AM
iframe和div的不同是iframe主要用於引入外部內容,可以載入其他網站的內容或將一個網頁分割成多個區域,每個區域有自己的獨立的瀏覽上下文,而div主要用於分割和組織內容的區塊,用於佈局和样式控制。
 div與span的差別有哪些
Nov 02, 2023 pm 02:29 PM
div與span的差別有哪些
Nov 02, 2023 pm 02:29 PM
差異有:1、div是一個區塊級元素,span是一個行內元素;2、div會自動佔據一行,span則不會自動換行;3、div用於包裹比較大的結構和佈局,span用於包裹文字或其他行內元素;4、div可以包含其他區塊級元素和行內元素,span可以包含其他行內元素。
 jQuery技巧:掌握在div中新增標籤的方法
Feb 23, 2024 pm 01:51 PM
jQuery技巧:掌握在div中新增標籤的方法
Feb 23, 2024 pm 01:51 PM
標題:jQuery技巧:掌握在div中新增標籤的方法在網頁開發中,經常會遇到需要動態新增標籤到頁面中的情況。使用jQuery可以方便地操作DOM元素,實現快速的標籤添加功能。本文將介紹如何使用jQuery在div中新增標籤的方法,並附上具體的程式碼範例。 1.準備工作在使用jQuery之前,需要在頁面中引入jQuery庫,可以透過CDN連結引入,也可以下載到本
 如何將兩個div並排顯示
Nov 01, 2023 am 11:36 AM
如何將兩個div並排顯示
Nov 01, 2023 am 11:36 AM
方法有:1、將兩個div元素設定為「float:left;」屬性;2、使用CSS的flex佈局可以輕鬆實現元素的並排顯示;3、使用CSS的grid佈局也可以實現元素的並排顯示。
 jQuery加入div元素的簡單方法
Feb 19, 2024 pm 09:03 PM
jQuery加入div元素的簡單方法
Feb 19, 2024 pm 09:03 PM
簡單易懂的jQuerydiv元素新增技巧jQuery是前端開發中常用的JavaScript庫之一,它提供了方便的操作DOM元素的方法,能夠快速地實現頁面元素的新增、刪除、修改等功能。在使用jQuery時,我們經常需要操作div元素,以下將介紹一些簡單易懂的div元素新增技巧,並提供具體的程式碼範例。 1.建立並新增一個新的div元素






