詳解CSS中cursor屬性實例代碼
CSS之cursor屬性
今天學習了CSS的cursor屬性,第一篇部落格就用來總結它吧。
cursor屬性用來控制遊標的顯示樣式,可選擇的值有這些:
cursor:url()*|{auto|default|pointer|crosshair|text|vertical-text|help|not-allowed|no-drop|move|e-reszie|s-resize|w-resize|w-resize|n-resize|all-scroll|ne-resize|se-resize|nw-resize|sw-resize|col-resize|row-resize|}*表示至少寫一個該值,url後面可再選{}內的一個值。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>CSS之cursor属性</title>
6 <style>
7 h2#auto{cursor:auto;}
8 h2#default{cursor:defaut;}
9 h2#hand{cursor:hand;}
10 h2#pointer{cursor:pointer;}
11 h2#text{cursor:text;}
12 h2#crosshair{cursor:crosshair;}
13 h2#move{cursor:move;}
14 h2#wait{cursor:wait;}
15 h2#progress{cursor:progress;}
16 h2#help{cursor:help;}
17 h3#ne-resize{cursor:ne-resize;}
18 h3#nw-resize{cursor:nw-resize;}
19 h3#n-resize{cursor:n-resize;}
20 h3#se-resize{cursor:se-resize;}
21 h3#sw-resize{cursor:sw-resize;}
22 h3#s-resize{cursor:s-resize;}
23 h3#w-resize{cursor:w-resize;}
24 h3#e-resize{cursor:e-resize;}
25 h2#vertical-text{cursor:vertical-text;}
26 h2#not-allowed{cursor:not-allowed;}
27 h2#no-drop{cursor:no-drop;}
28 h3#col-resize{cursor: col-resize;}
29 h3#row-resize{cursor: row-resize;}
30 h3#all-scroll{cursor:all-scroll;}
31 h2#url{cursor: url();}
32 tr{border:1px solid red;}
33 </style>
34 </head>
35 <body>
36 <a href="http://www.baidu.com" target="_blank">百度</a>
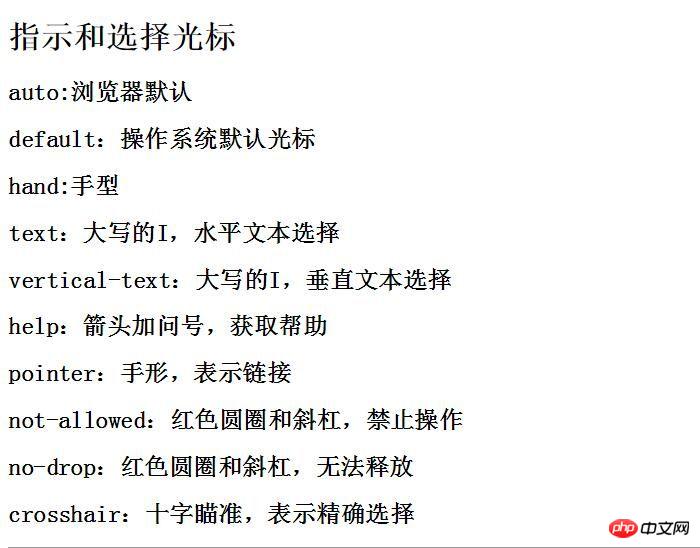
37 <h1 id="指示和选择光标">指示和选择光标</h1>
38 <h2 id="auto-浏览器默认">auto:浏览器默认</h2>
39 <h2 id="default-操作系统默认光标">default:操作系统默认光标</h2>
40 <h2 id="hand-手型">hand:手型</h2>
41 <h2 id="text-大写的I-水平文本选择">text:大写的I,水平文本选择</h2>
42 <h2 id="vertical-text-大写的I-垂直文本选择">vertical-text:大写的I,垂直文本选择</h2>
43 <h2 id="help-箭头加问号-获取帮助">help:箭头加问号,获取帮助</h2>
44 <h2 id="pointer-手形-表示链接">pointer:手形,表示链接</h2>
45 <h2 id="not-allowed-红色圆圈和斜杠-禁止操作">not-allowed:红色圆圈和斜杠,禁止操作</h2>
46 <h2 id="no-drop-红色圆圈和斜杠-无法释放">no-drop:红色圆圈和斜杠,无法释放</h2>
47 <h2 id="crosshair-十字瞄准-表示精确选择">crosshair:十字瞄准,表示精确选择</h2>
48 <hr/>
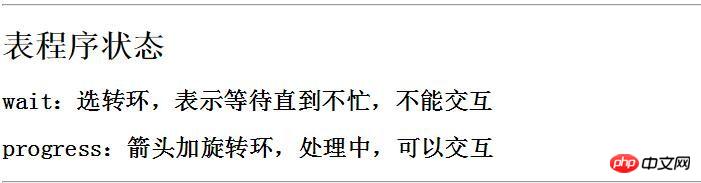
49 <h1 id="表程序状态">表程序状态</h1>
50 <h2 id="wait-选转环-表示等待直到不忙-不能交互">wait:选转环,表示等待直到不忙,不能交互</h2>
51 <h2 id="progress-箭头加旋转环-处理中-可以交互">progress:箭头加旋转环,处理中,可以交互</h2>
52
53 <hr />
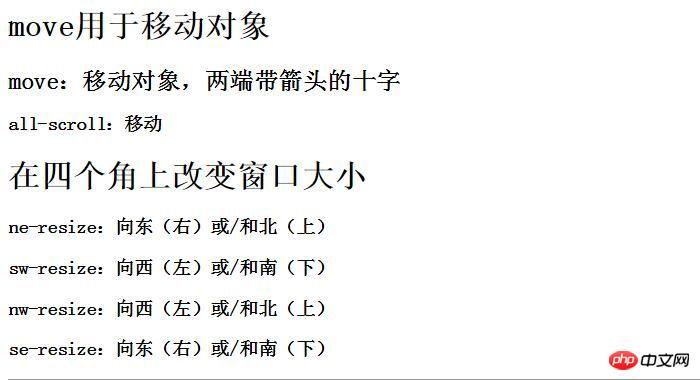
54 <h1 id="move用于移动对象">move用于移动对象</h1>
55 <h2 id="move-移动对象-两端带箭头的十字">move:移动对象,两端带箭头的十字</h2>
56 <h3 id="all-scroll-移动">all-scroll:移动</h3>
57 <h1 id="在四个角上改变窗口大小">在四个角上改变窗口大小</h1>
58 <h3 id="ne-resize-向东-右-或-和北-上">ne-resize:向东(右)或/和北(上)</h3>
59 <h3 id="sw-resize-向西-左-或-和南-下">sw-resize:向西(左)或/和南(下)</h3>
60 <h3 id="nw-resize-向西-左-或-和北-上">nw-resize:向西(左)或/和北(上)</h3>
61 <h3 id="se-resize-向东-右-或-和南-下">se-resize:向东(右)或/和南(下)</h3>
62 <hr />
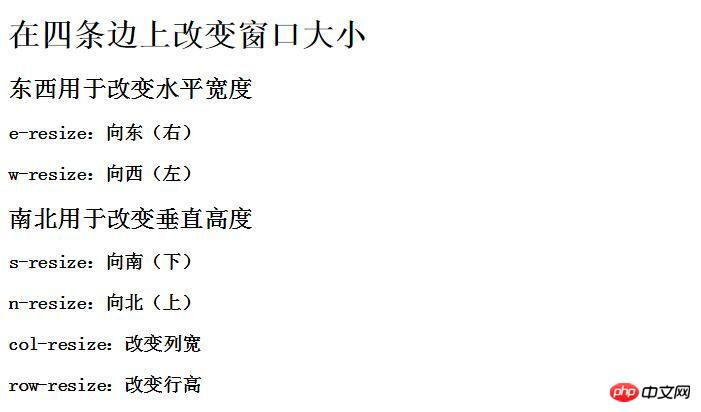
63 <h1 id="在四条边上改变窗口大小">在四条边上改变窗口大小</h1>
64 <h2 id="东西用于改变水平宽度">东西用于改变水平宽度</h2>
65 <h3 id="e-resize-向东-右">e-resize:向东(右)</h3>
66 <h3 id="w-resize-向西-左">w-resize:向西(左)</h3>
67 <h2 id="南北用于改变垂直高度">南北用于改变垂直高度</h2>
68 <h3 id="s-resize-向南-下">s-resize:向南(下)</h3>
69 <h3 id="n-resize-向北-上">n-resize:向北(上)</h3>
70 <h3 id="col-resize-改变列宽">col-resize:改变列宽</h3>
71 <h3 id="row-resize-改变行高">row-resize:改变行高</h3>
72 </body>
73 </html>



還有幾個屬性值沒有弄清楚:hand url col-resize row-resize 弄清楚了再在修改部落格。
第一次寫博客,各種不熟悉。學的也不夠紮實,歡迎指正。
以上是詳解CSS中cursor屬性實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






