html文字粗體字加粗如何設定
一、使用html 加粗標籤
使用b標籤或strong標籤即可對文字粗體。
1、分別對應語法如下:
#2、應用案例
1)、html案例完整程式碼(可以拷貝測試):
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>粗体实现 DIVCSS5案例</title> </head> <body> 我是正常字体<br /> <b>我被b粗体</b><br /> <strong>我被strong粗体</strong> </body> </html>
登入後複製
2)、html粗體截圖:

html粗體標籤實現文字粗體加粗
以上是使用兩種粗體標籤實現html文字粗體,字體加粗方法,希望大家能靈活掌握與應用。
二、使用CSS樣式實現文字粗體顯示 - TOP
div+css佈局中,使用css樣式實現文字字體粗體比較多的,只需要對物件設定一個粗體樣式屬性即可實現文字粗體,又稱為css文字粗體。
1、css粗體樣式基礎
1)、單字與介紹
font-weight,值可以從100到900,和bold,最常用font -weight的值為bold,也是所有瀏覽器皆相容。
2)、css 粗體語法:
div{font-weight:bold}登入後複製
這樣就讓所有div物件內文字字體加粗
2、粗體css案例
1)、加粗粗體案例HTML原始碼(div+css佈局案例)(大家可以拷貝使用和測試)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 DIVCSS5案例</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div>我是正常字体</div>
<div class="bold">我被font-weight粗体</div>
</body>
</html>登入後複製
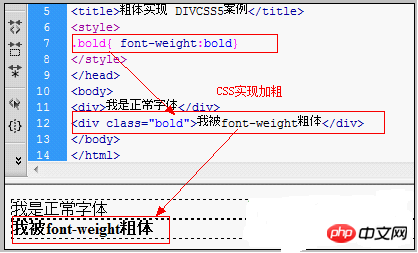
2)、加粗案例截圖

三、關於字體文字粗體總結

標籤加粗與CSS樣式粗體
樣式粗體與html標籤粗體加粗方式
這裡我們介紹HTML標籤和CSS樣式實作文字粗體兩種方式,大家在實際使用時候會根據需求選擇粗體樣式方式。
以上是html文字粗體字加粗如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















