網頁灰色黑色\黑白色CSS程式碼,讓網頁變成黑色CSS程式碼:
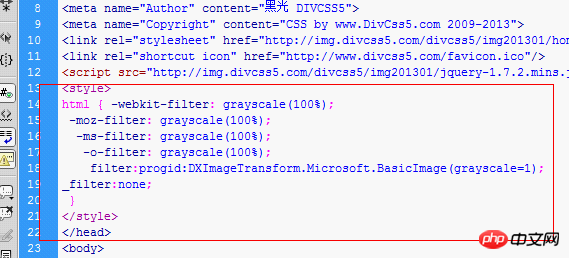
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>將程式碼放入前即可讓對應網頁變黑灰色!

讓網頁彩色變黑白色

#網頁如何變黑白色CSS程式碼如上,加入即可讓您的網頁變成黑白色調!
以上是彩色網頁變黑白色CSS代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




