CSS中clear both清除浮動的使用方法總結
Jun 09, 2017 pm 02:09 PM在我們的日常Web網頁開發中,每個頁面都有很多的div佈局,那麼我們在開發的時候知道使用了css float浮動會產生css浮動,那每次浮動之後,我們必須要做的一件事就是清除浮動,這使用我們就要用clear樣式屬性來實現,今天就給大家介紹clear both清除浮動的使用總結!
CSS中clear both清除浮動

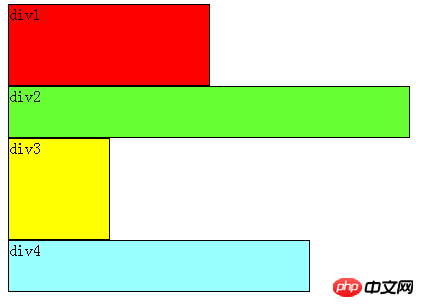
#可以看出,即使p1的寬度很小,頁面中一行可以容下p1和p2,p2也不會排在p1後邊,因為p元素是獨佔一行的。注意,以上這些理論,是指標準流中的p。小菜認為,無論多麼複雜的佈局,其基本出發點均是:「如何在一行中顯示多個p元素」。顯然標準流已經無法滿足需求,這就要用到浮動。

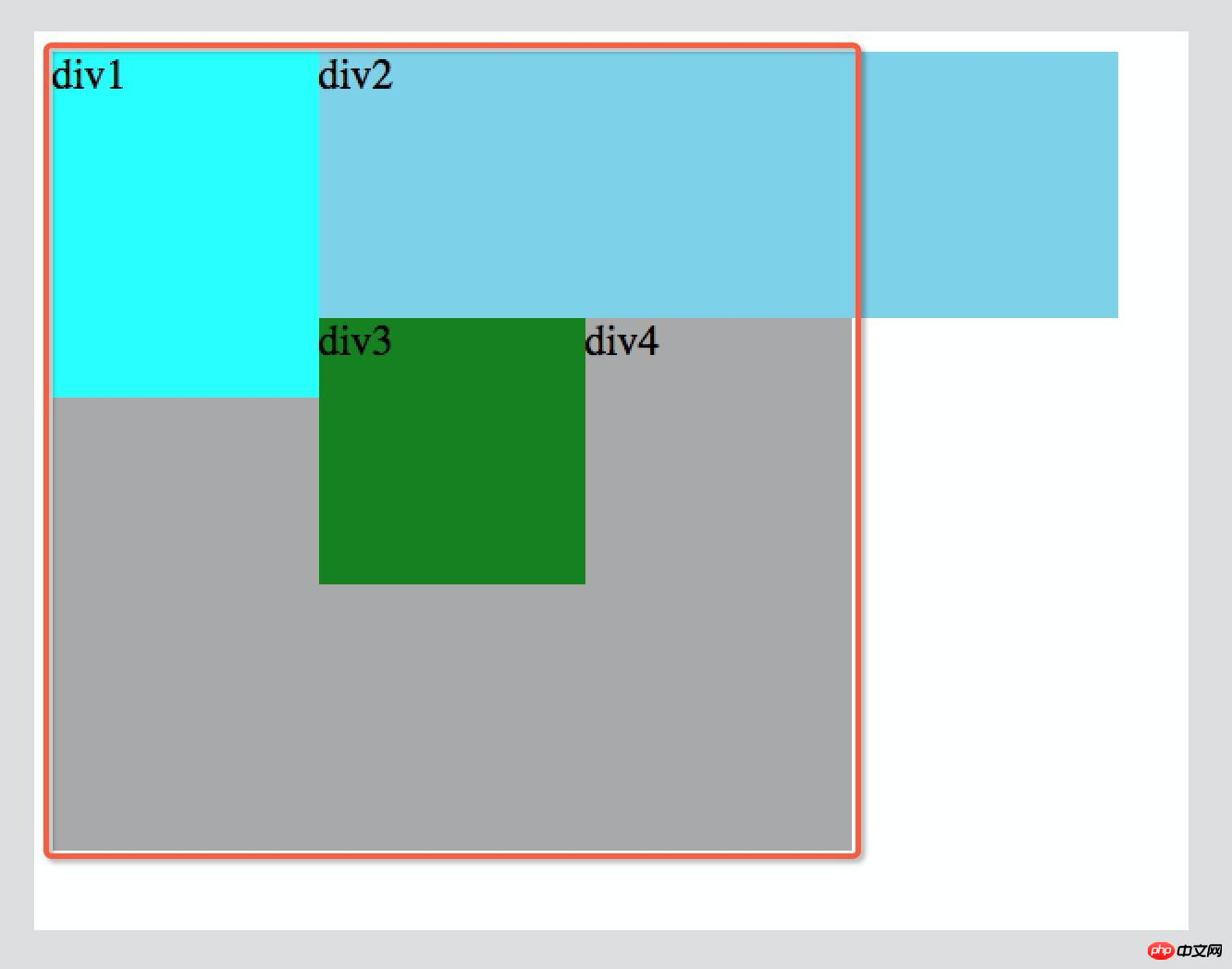
當所有元素的clear屬性都設為right時,由於優先順序的原因,並不是所想的那樣:右側沒有浮動元素,而是右側出現了浮動元素。

#下面小編就為大家帶來一篇詳解CSS中的clear清除浮動技巧。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧

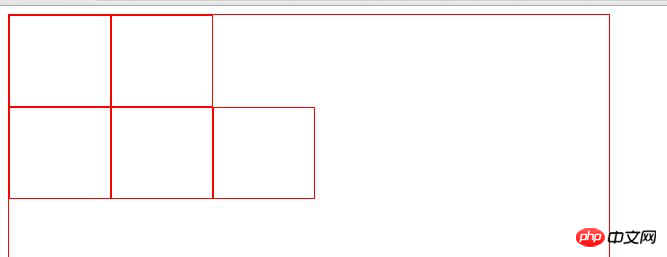
網路上流行的說法是:在非IE瀏覽器(如Firefox)下,當容器的高度(height)為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢出到容器外面而影響(甚至破壞)佈局的現象。這個現象叫浮動溢出,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
這篇文章主要介紹了css別忘記清除浮動clear:both範例,需要的朋友可以參考下,使用程式碼案例詳解css別忘記清除浮動clear:both ,簡單明了的程式碼可以做到舉一反三效果!
clear both清除浮動相關問答:
#1.css - .clearfix:after中為什麼設定display: table
2.javascript - clear:both 放置的位置
【相關文章推薦】:
2.css中background-position屬性用法摘要
以上是CSS中clear both清除浮動的使用方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















