在我們的Web日常開發中, 背景的屬性是用來同時定義元素背景的各種顯示屬性,在實際應用CSS的過程中,通常使用背景的綜合屬性一次性,例如,背景顏色,背景圖片等一系列,那麼我們今天就給大家總結下關於CSS中背景屬性的使用~
CSS中有關背景屬性:

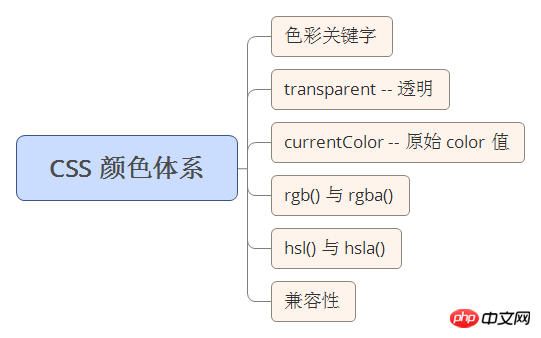
##如何設定標籤的背景顏色在css中有一個background-color:屬性,就是專門用來設定背景顏色的取值:具體的單字rgbrgba十六進位二.如何設定背景圖片?
# 
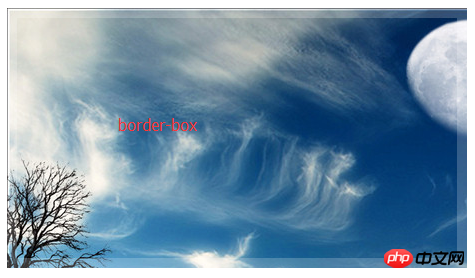
##以上就是background-origin的效果,但是看起來好像跟我想要的有那麼點區別,底邊跟右側在padding、content的時候還是有背景圖,而且啊好像對背景顏色(#000)沒起作用
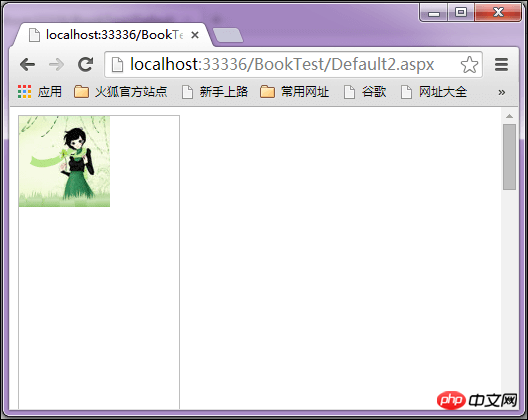
css背景固定樣式background-attachment屬性基礎介紹
 background-attachment 屬性只有2個屬性值。 scroll表示背景圖像隨物件滾動而滾動,是預設選項;fixed表示背景圖像固定在頁面不動,只有其他的內容隨捲軸滾動。
background-attachment 屬性只有2個屬性值。 scroll表示背景圖像隨物件滾動而滾動,是預設選項;fixed表示背景圖像固定在頁面不動,只有其他的內容隨捲軸滾動。

CSS背景在網頁設計中使用頻率非常高,然而對於這個開發人員很熟悉的CSS屬性,卻隱藏著許多不為初級開發人員熟知的細節,這篇文章嘗試扒開這層不為人知的面紗。

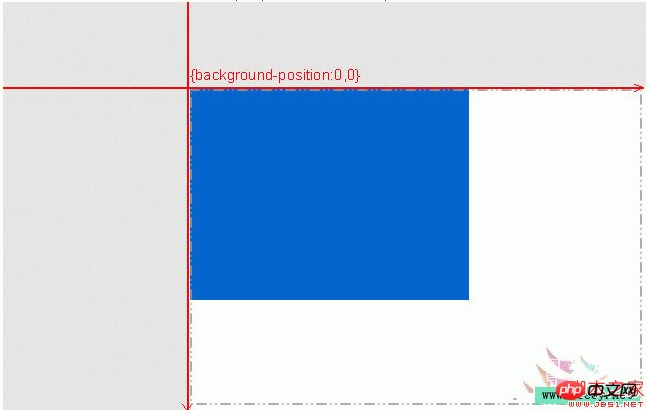
CSS背景影像定位在佈局過程中特別是背景圖比較多的時候運用的比較廣泛一些,在本文為大家詳細介紹下有關背景圖定位的知識及為什麼會有負數,有興趣的朋友可以參考下
背景屬性的相關問答
1.#2.css - 請問在行動裝置解決li:active滑動的時候不改變背景色
3.
#【相關文章推薦】:
1.2.3.以上是CSS中有關背景屬性的詳細總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




