css自訂checkbox樣式的方法總結
在我們日常的開發工作中,html的開發是必不可少的,那麼CheckBox就是在HTML中讓使用者與首頁上的素材互動的方法。其中包含CheckBox控制項就是我們一般所說的複選框,通常用於某選項的開啟或關閉,那麼今天就給大家介紹css自訂checkbox樣式的方法總結!
css自訂checkbox樣式
1.使用CSS自訂radio、checkbox樣式的範例詳解

以前做自訂樣式的radio, checkbox 的時候,一直是如下結構然後定義diyRadio的樣式作為新Radio, 再用js 做關聯。知道今天才知道可以用標籤的for 屬性+ :checked 做,純CSS( 真是太不應該了,學東西還是要認真、細緻點。 )
 #
#

#這篇文章主要為大家介紹了利用CSS3實作自訂Checkbox特效的相關資料,文中給了完整的實例程式碼供大家參考學習,相信對大家學習自訂Checkbox樣式具有一定的參考價值,有興趣的朋友們下面來一起看看吧。 
3.
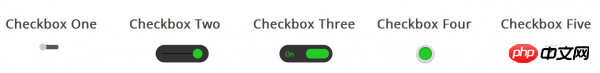
最新CSS的Checkbox複選框樣式程式碼分享
Checkbox複選框是一個可能每個網站都在使用的HTML元素,但大多數人並沒有給它們設定樣式,所以在絕大多數網站上它們看起來是一樣的。為什麼不把你的網站中的Checkbox設定一個與眾不同的樣式,甚至可以讓它看起來一點也不像複選框。 4.利用純CSS自訂Checkbox和Radio的樣式範例程式碼
大家應該都知道Checkbox和Radio這兩個控制項比較特殊,因為它在不同平台的有不同的展示。所以這篇文章就來跟大家介紹如何利用CSS3的一些屬性來實現自訂checkbox和radio樣式,有需要的朋友們可以參考借鑒,下面來一起看看吧。
5.設定checkbox不能選中,複選框不能選中 在Web開發中,有時候需要顯示一些複選框(checkbox),表明這個地方是可以進行勾選操作的,但是有時是只想告知用戶"這個地方是可以進行勾選操作的"而不想讓使用者在此勾選(例如在資訊展示頁面),這時候就需要將複選框設定成唯讀的效果。
checkbox樣式相關問答:
#1.css - checkbox的文字不一樣長,怎麼設定能保證整齊還能顯示所有文字?
2.html5 - angularjs怎麼實作checkbox選取觸發事件?
###### ###################【相關文章推薦】:########### #######1.###CSS中有關背景屬性的詳細總結### #############2.###CSS中clear both清除浮動的使用方法總結###########
以上是css自訂checkbox樣式的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






