我們在先前的文章中介紹css中自訂checkbox樣式方法的總結,我們都知道Checkbox複選框是一個可能每個網站都在使用的HTML元素,但大多數人並沒有為它們設定樣式,所以在絕大多數網站上它們看起來是一樣的。那麼今天就來跟大家介紹關於JS/JQ對checkbox操作的方法總結吧!
JQ中對checkbox操作
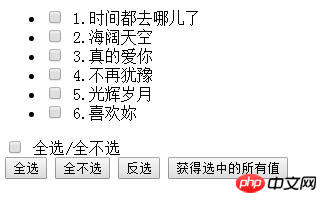
#1.jQuery對checkbox 複選框的全選全不選反選的操作

由於jquery版本的變更,新版本出現只能點擊一次,老一點的版本是可以的,新的版本不可以使用attr來設定選取狀態了,第一種解決方法是可以使用js原生的方法this.checked=true/false;
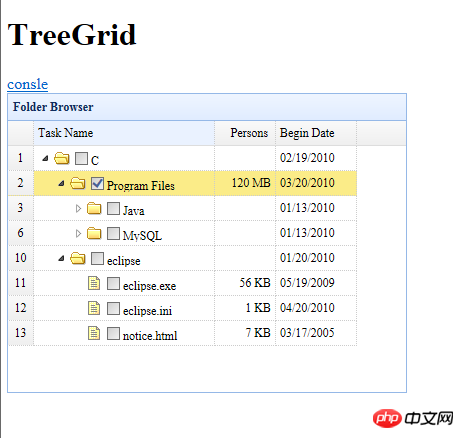
2.Jquery EasyUI實作treegrid上顯示checkbox並取選定值的方法

呼叫了easyUI的treegrid ,為了顯示checkbox,對第一列做了個formatter,為了展示效果綁定了取得選取checkbox的事件,不用可以去掉,也可以去掉alert,更改為其他的事件處理函數。
##第一次載入的時候管用,再次點擊就只顯示它自己了,但是點擊的時候,查看源代碼,屬性checked已經添加上了,百思不得其解,最後搜索到,原來是attr屬性對於checked來說他不會讓dom樣式改變,只會將它的屬性值改變,jquery提供了取而代之的方法,如下就可以了
JS中對checkbox操作
#1.


#本文實例為大家分享了js實作checkbox批次選取的具體程式碼,供大家參考,簡單的程式碼,清晰的邏輯,可以舉一反三!
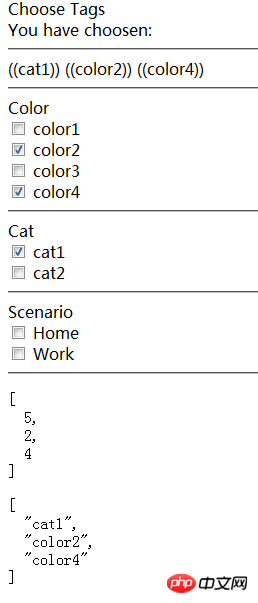
2.Angular.JS判斷複選框checkbox是否選取並即時顯示
checkbox樣式相關問答:###############1.# ##javascript - 怎麼用checkbox過濾出符合條件的值? ? ### ############2.###javascript - 如何修改HTML checkbox的樣式,例如打鉤的顏色等###############3 .###javascript - checkbox的value綁定了Vue上的實例後,無法預設選取(checked無效) ##################【相關文章推薦】:# ##############1.###css自訂checkbox樣式的方法總結 ###############2.###CSS中clear both清除浮動的使用方法總結 ###############3.###css中如何設定導航條的方法總結 ###########
以上是JS/JQ中對checkbox操作的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




