Html中H1、H2、H3、H4標題標籤元素教程篇
H1 H2 H3 H4標題標籤常常使用在一個網頁中唯一標題、重要欄位、重要標題等情形下。
一、搜尋引擎下看h1標題標籤
#針對搜尋引擎來說是告訴了不同標籤下代表不同的重要層級內容。如果你在一個網頁中使用的1-2中H型標籤中都含有一個相同關鍵字,搜尋引擎也會格外注重你所注重關鍵字與內容,但切記無濫用。
二、Html h1 h2 h3 h4用法HTML程式碼片段:
<h1>最重要的标题H1</h1> <h2>次要栏目或标题-小标题H2</h2> <h3>再次要栏目或分类小标题H3</h3> <h4>文中分类小标题H4</h4>
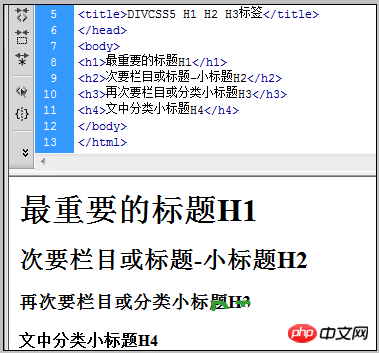
三、H型標籤案例截圖:

#標題標籤H1 H2 H3 H4使用案例
HTML標題標籤使用案例截圖
在沒有賦予H1 H2 H3 H4標籤任何CSS樣式時候,字體大小h1大於h2大於h3大於h4如上案例截圖
四、html標題標籤使用原則
H1在一個網頁中最好只使用一次,例如對一個網頁唯一標題使用。
H2、H3、H4標籤則可以在一個網頁中多次出現,但必要隨意添加或添加過度。
五、html h1 h2 h3 h4總結
在一個網頁中可以適當使用h1 h2 h3 h4標籤,有利於網頁的重點部分突出,同時也利於搜尋引擎排名,但切記濫用多用H1 H2 H3 H4標籤,適當使用即可,一切從使用者體驗出發來使用。如果需要控制這些標題標籤的大小、背景、寬度、高度、CSS加粗與否都可以透過DIV CSS來實現對其樣式重新定義。
使用CSS樣式初始化H1 H2 H3 H4標籤代碼:
H1,h2,h3,h4{font-size:12px; font-weight:normal}
我們初始化了字體大小設定為12px,去除了H1 H2 H3 H4文字加粗樣式。根據範例可擴充運用。
以上是HTML之h1 h2 h3 h4標籤的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




