推薦10個常用的getJSON()用法
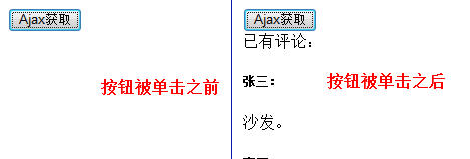
下面小編就為大家帶來一篇使用getJSON()非同步請求伺服器回傳json格式資料的實作。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧我們可以用jquery的getJSON()方法請求伺服器回傳json格式資料:js程式碼:function test(){ $.getJSON("JsonServlet",function(result){ alert(result.name); }); }伺服器端servlet回應:@Override protected void doPost(HttpS
1. 如何使用getJSON()非同步請求伺服器傳回json格式資料的實作代碼

##簡介:下面小編就為大家帶來一篇使用getJSON()非同步請求伺服器回傳json格式資料的實作。給大家,也幫大家做個參考。
簡介:這篇文章主要介紹了jQuery+ajax中getJSON() 用法實例,需要的朋友可以參考下 3.
3.
簡介:jquery.getJson() session不一致問題4.
jquery.getJson() session不一致有關問題
簡介:jquery.getJson() session不一致問題大家好,我是PHP新手,最近在做個網站,我用下面的代碼異步請求到register.php,但register.php與login.php 打印出來的sessionId是不一致的,以前遇到過這個問題,是jquery版本太低造成,但現在換了最高版本也有這個問題,哪位高手幫我解決。 $.5.
jquery.getJson() session不一致有關問題
簡介:jquery.getJson() session不一致問題大家好,我是PHP新手,最近在做個網站,我用下面的代碼異步請求到register.php,但register.php與login.php 打印出來的sessionId是不一致的,以前遇到過這個問題,是jquery版本太低造成,但現在換了最高版本也有這個問題,哪位高手幫我解決一下。 $.ge6.
【入門】PHP 與js的通訊(via ajax,json)##簡介:JavaScript端: 注意:一定要設定xmlHttp.setRequestHeader,否則傳往PHP的參數會變成null(line 38) 亮點在line 31! 程式碼1 script type ="text/javascript" 2 function GetJson() { 3 var xmlHttp; 4 try { 5 // Firefox, Opera 8.0+, Safari 6 xmlHttp
7. jQuery Ajax之load()方法_jquery
簡介:jQuery對Ajax操作進行了封裝,在jQuery中$.ajax()方法屬於最底層的方法,第2層是laod()、$.get()和$.post()方法,第3層是$.getScript()和$.getJSON ()方法。
 8. Jquery Ajax請求程式碼(2)_jquery
8. Jquery Ajax請求程式碼(2)_jquery
簡介:總結了一下$.getJSON ()一些應用,希望大家喜歡,首先我用的是Newtonsoft.Json.Net20.dll
#9. jQuery1.4.2與舊版json格式相容的解決方法_jquery
簡介:原來使用jQuery1.3.2編寫的程式碼,更換到1.4.2後,使用jQuery.ajax()載入的json文件,無法正常載入。 (使用jQuery.getJSON()也是一樣)
10. jquery $.getJSON()跨域請求_jquery 簡介:以前總是沒搞懂是怎麼回事,現在是迫不得已,就仔細看了看說明文檔,終於測試成功了,記下 #【相關問答推薦】:
以上是推薦10個常用的getJSON()用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探討了Java收藏框架的有效使用。 它強調根據數據結構,性能需求和線程安全選擇適當的收集(列表,設置,地圖,隊列)。 通過高效優化收集用法
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。








