Sublime Text 3常用外掛程式及安裝方法_javascript技巧
相關教學:sublime text 3 快捷鍵大全以及設定編譯環境。
安裝Sublime Text 3插件的方法:
朋友們,小站活著不容易,全靠廣告費養著了,如果本文對你有幫助。麻煩動下手點下頁面的廣告吧,謝謝!
直接安裝
安裝Sublime text 2插件很方便,可以直接下載安裝套件解壓縮到Packages目錄(選單->preferences->packages)。
使用Package Control組件安裝
也可以安裝package control組件,然後直接線上安裝:
1.按Ctrl+`調出console(註:安裝有QQ輸入法的這個快捷鍵會有衝突的,輸入法屬性設定-輸入法管理-取消熱鍵切換至QQ拼音)
2.貼上以下程式碼到底部命令列並回車:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())1. Sublime Text 3 を再起動します。
2. [環境設定] -> [パッケージ設定] にパッケージ制御項目が表示されれば、インストールは成功です。
ちなみにSublime Text2のコードも載せてください
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.path.exists(ipp) でない場合 urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf) .replace( ' ','%20' )).read()) print( 'インストールを完了するには Sublime Text を再起動してください')
この方法で正常にインストールできない場合は、ここからファイルをダウンロードして手動でインストールできます。
パッケージ コントロールを使用してプラグインをインストールする方法:
1. Ctrl+Shift+P を押してコマンド パネルを表示します
2. 「install」と入力して「パッケージのインストール」オプションを表示し、Enter キーを押して、リストからインストールするプラグインを選択します。
残念ながら、一部のネットワーク環境では見慣れないネットワーク環境へのアクセスが許可されないため、ファイアウォールが設定されている場合がありますが、Sublime Text 2 はプロキシを設定できないようで、インストール パッケージのリストを取得できない場合があります。
それではメソッドの紹介です。ここでこの記事のメイントピックである、いくつかの便利な Sublime Text 2 プラグインを紹介します。
GBK エンコーディングのサポート
gb2312 の場合、Sublime Text 2 はネイティブでサポートしていません。Ctrl+Shift+P を使用してコマンド パネルを表示するか、[環境設定] -> [パッケージ コントロール] を選択し、「install」と入力して [パッケージのインストール] オプションを表示し、Enter キーを押します。 Enter 「GBK Encoding Support」を選択してインストールを開始すると、左下隅のステータス バーにインストールが成功したことを示すメッセージが表示されます。この時点では、gbk でエンコードされたファイルは文字化けしません。UTF-8 に変換する必要がある場合は、[File-GBK to UTF8] で [UTF8 で保存] を選択すると表示されます。
禅コーディング
これについては説明しませんが、ZenCoding を知らない学生には、「Zencoding: HTML/CSS コードを記述する簡単な方法」を読むことを強くお勧めします。

エメット
追記: Zencoding for Sublime Text 2 プラグインの開発者は Github での共有を停止し、現在は Package Control 経由でのみインストールできます。
崇高なテキスト用の jQuery パッケージ
jQuery なしでは生きていけないなら、これは必須アイテムです ~~
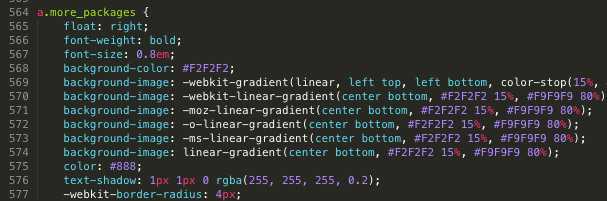
崇高な接頭辞
CSS3 プライベート プレフィックス自動補完プラグインである Prefixr は、明らかに非常に便利です

崇高な接頭辞
JS 形式
JS コードの書式設定プラグイン。
SublimeLinter
lint 構文をサポートするプラグイン。リンターがエラーがあると判断したコード行を強調表示することもでき、「TODO」などの特別なコメントをすぐに見つけられるようにします。 (IntelliJ IDEAのTODO機能は非常に優れています。このプラグインとは比較できませんが、十分便利です)

SublimeLinter
プレースホルダー
そのため、この名前は、プレースホルダー テキストと HTML コード スニペットを含むプレースホルダーとして使用され、実用的です。
崇高な調整
コードの書式設定のための自動配置。伝説によれば、Sublime の最新バージョンが統合されています。

クリップボード履歴
コピー/カットしたコンテンツに簡単にアクセスできるペーストボード履歴。
構文の検出
これはコード検出プラグインです。
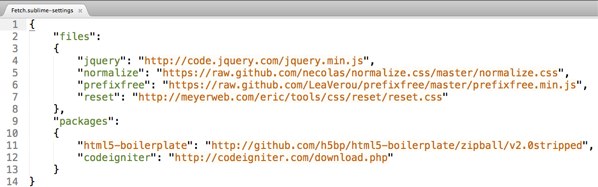
Nettuts フェッチ
Normalize.css や modernizr.js などのパブリック フレームワークまたはオープン ソース フレームワークを使用している場合、一定期間が経過すると、オープン ソース ライブラリが更新されていることに気付かなかった可能性があります。プロジェクトに適している場合は、もう一度試すか、古いファイルを使い続ける必要があります。 Nettuts Fetch を使用すると、同期する必要があるファイルのリストを設定し、更新を保存できます。

JsMinifier
該外掛程式基於Google Closure compiler,自動壓縮js檔案。
Sublime CodeIntel
程式碼自動提示
Bracket Highlighter
類似代碼匹配,可以匹配括號,引號等符號內的範圍。

Hex to HSL
自動轉換顏色值,從16進位到HSL格式,快速鍵 Ctrl+Shift+U

GBK to UTF8
將檔案編碼從GBK轉黃成UTF8,快速鍵Ctrl+Shift+C
Git

該外掛基本上實現了git的所有功能。
總結
好吧,大概就這些,如果你有常用的插件或擴展,歡迎推薦。 Sublime Text 3真是個一見鍾情的編輯器,每次和別人聊到編輯器時必薦的。 。 。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







